Как создать темный режим с помощью медиа-запроса Preference-Color-Scheme?
В этой статье мы создаем интерфейс в темном режиме, используя медиа-запрос Prefer-Color- Scheme.
Предпочитаемая цветовая схема — это новый медиа-запрос, который используется для определения текущей темы вашей системы и предоставления функции, помогающей создать тему веб-страницы в соответствии с предпочтениями вашей системы. Если ваш телефон (или любое другое устройство) в настоящее время находится в темном режиме, этот медиа-запрос обнаружит его, и вы сможете использовать пользовательский CSS по вашему выбору.
Синтаксис:
@media (prefer-color-scheme : your_color_scheme)
{
...
}Вместо your_color_scheme вы можете использовать темный или светлый цвет. вариант. Темный цвет указывает на то, что пользователь уведомил систему о том, что он предпочитает интерфейс с темной темой, а светлый означает, что пользователь уведомил систему о том, что он предпочитает интерфейс со светлой темой, или не выразил активное предпочтение.
@media (prefer-color-scheme : dark) { ... }
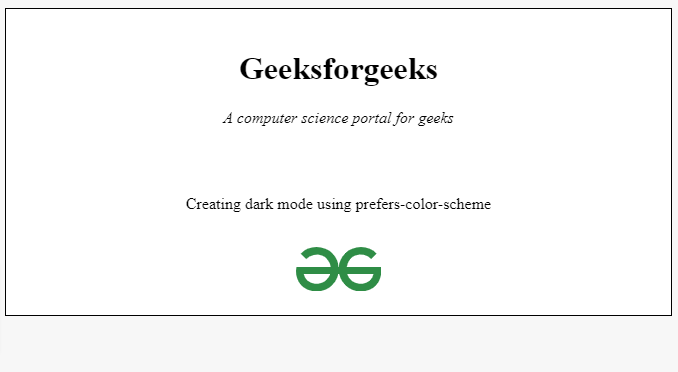
@media (prefer-color-scheme : light) { ... } Пример: мы создали фиктивную веб-страницу с использованием HTML и CSS и хотим создать ее в темном режиме.
Выход:

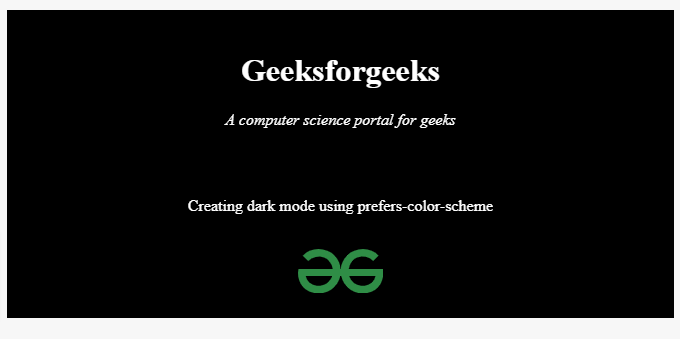
Создание пользовательского интерфейса в темном режиме. Теперь создайте медиа-запрос Preferences-Color- Scheme и установите для него значение dark . Мы делаем все черные тексты белыми, а все белые фоны — черными, если система использует темный режим.
Выход:

Определение текущего режима системы с помощью JavaScript: Иногда нам нужно определить текущий режим темы. Например, если мы хотим использовать два отдельных изображения для светлого и темного режима, вам нужно определить текущий режим темы. Для определения режима мы используем метод matchMedia(). Этот метод принимает строку (медиа-запрос, который вы хотите найти) и возвращает результат этого медиа-запроса.
Пример: в следующем фрагменте кода мы ищем результат медиа-запроса Preferences-Color- Scheme.
Javascript
<script> const a = window.matchMedia("(prefers-color-scheme: dark)"); console.log(a.matches);</script> |
Выход:
- Если системная тема темная, возвращается:
true
- Если системная тема светлая, возвращается:
false