Как создать собственную библиотеку Android и опубликовать ее на GitHub?
В этой статье мы собираемся создать собственную библиотеку Android и опубликовать ее, чтобы ее можно было использовать в наших проектах, когда это необходимо. Другие также могут использовать вашу библиотеку в своих проектах. Здесь мы собираемся создать библиотеку для эффекта мерцания, который используется для выделения ссылок, показа важных объявлений и т. д. Преимущества использования библиотеки Android:
- Чтобы ускорить время разработки.
- Для повторного использования кода с определенной функциональностью.
Итак, начнем.
Создайте библиотеку Android
Шаг 1. Откройте Android Studio и создайте новый проект
Чтобы создать новый проект в Android Studio, обратитесь к разделу «Как создать/запустить новый проект в Android Studio» . Назовите свое приложение как BlinkEffectExample и обязательно выберите Kotlin в качестве языка программирования, поскольку я собираюсь использовать Kotlin для исходного кода, но вы также можете выполнить тот же процесс создания и публикации библиотеки Android для Java.
Шаг 2. Теперь создайте новый модуль в своем проекте.
Перейдите в файл > Создать > Новый модуль. Выберите « Библиотека Android » из вариантов и нажмите « Далее ».
Назовите свою библиотеку как BlinkLibrary и нажмите « Готово ».
Ваш модуль BlinkLibrary будет создан.
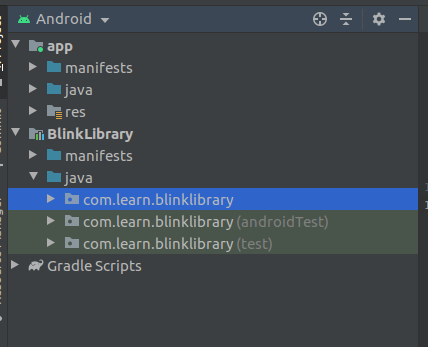
Шаг 3: Теперь пришло время добавить код в нашу библиотеку. Для этого перейдите в свой модуль BlinkLibrary> Java> имя вашего пакета (например, com.learn.blinklibrary). Щелкните правой кнопкой мыши и выберите « Создать»> «Kotlin/class file» .

Создайте новый файл в своем модуле и назовите его BlinkEffect , обязательно выберите « Объект » из следующих вариантов.
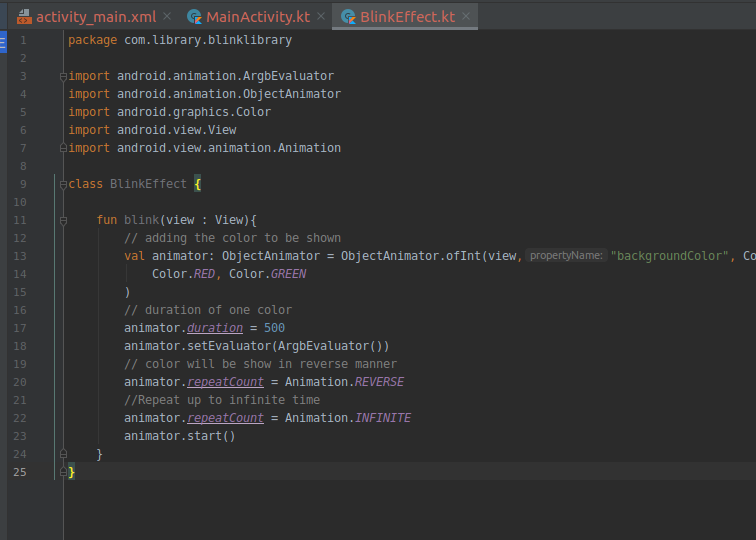
Шаг 4: Измените BlinkEffect.kt следующим образом.
Kotlin
import android.animation.ArgbEvaluatorimport android.animation.ObjectAnimatorimport android.graphics.Colorimport android.view.Viewimport android.view.animation.Animation object BlinkEffect { fun blink(view: View) { // adding the color to be shown val animator: ObjectAnimator = ObjectAnimator.ofInt( view, "backgroundColor", Color.YELLOW, Color.RED, Color.GREEN ) // duration of one color animator.duration = 500; animator.setEvaluator(ArgbEvaluator()) // color will be shown in reverse manner animator.repeatCount = Animation.REVERSE // Repeat up to infinite time animator.repeatCount = Animation.INFINITE animator.start() }} |
Мы используем представление как параметр функции blink() , чтобы эффект мерцания можно было добавить к этому конкретному виду. Теперь наша библиотека готова. Пришло время опубликовать его, поэтому для этого создайте новый репозиторий на своем GitHub и запушите в него проект (если нет, создайте свой Github). Мы будем использовать JitPack для публикации нашей библиотеки, так как это значительно упрощает процесс публикации библиотеки.
Публикация библиотеки Android на GitHub
Шаг 1: Создайте новый репозиторий GitHub.
Скопируйте https-адрес репозитория .
Шаг 2. Отправьте свой код
Убедитесь, что git установлен в вашей системе. Если Git и GitHub уже настроены в студии Android, выполните следующие действия, чтобы отправить свой код.
- Перейдите в VCS (опция из меню) > выберите Включить контроль версий.
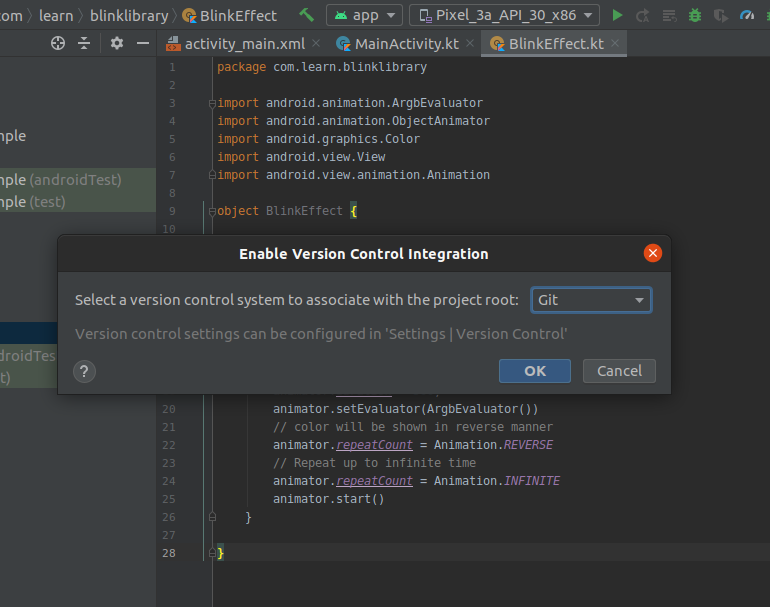
- Откроется диалоговое окно, выберите Git и нажмите кнопку OK .

Вы заметите, что цвет всех имен файлов изменится на красный, как показано на изображении ниже.

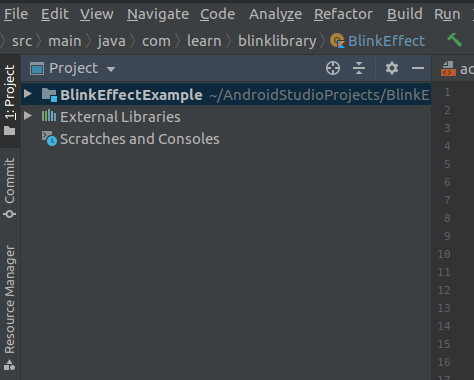
Теперь измените структуру дерева файлов (левая панель) с Android на проект, как показано ниже.

Щелкните правой кнопкой мыши указанное выше имя проекта BlinkEffectExample, затем выберите Git > Добавить. Вы увидите, что цвет всех имен файлов изменится на зеленый. Теперь откройте терминал вашей студии Android (найдите терминал в нижней части студии Android). Выполните следующие действия, чтобы добавить, зафиксировать и отправить код.
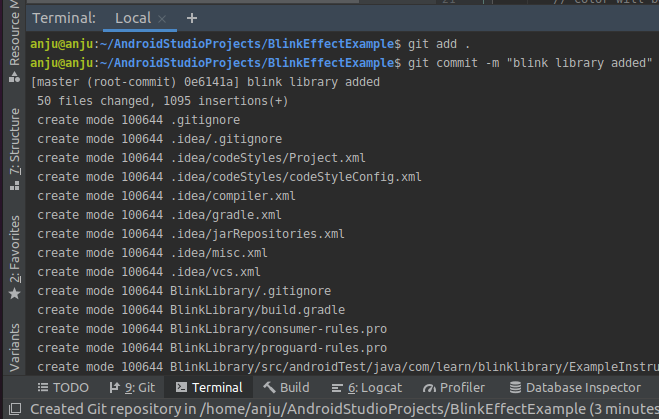
-> git add . -> git commit -m "blink library added"

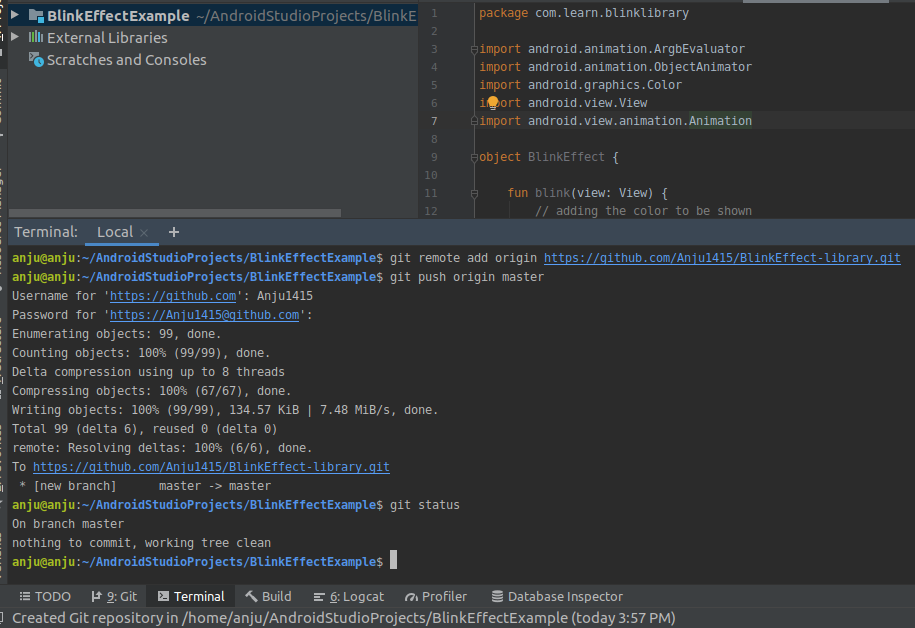
-> git remote add origin " Paste Your-Repository-Address" -> git push origin master -> Give your GitHub id name & password

Ваш проект отправлен в репозиторий!

Вы также можете использовать другой метод для отправки кода (когда git и GitHub не установлены в студии Android). Откройте системный терминал и убедитесь, что ваш текущий каталог находится в «BlinkEffectExample» (имя папки вашего проекта), и выполните следующие команды:
-> git init -> git add -> git commit -m "blink library added"
Теперь добавьте свой удаленный источник, выполнив
-> git remote add origin “Paste Your-Repository-Address” -> git remote -v -> git push origin master
Код вашего приложения был отправлен в репозиторий.
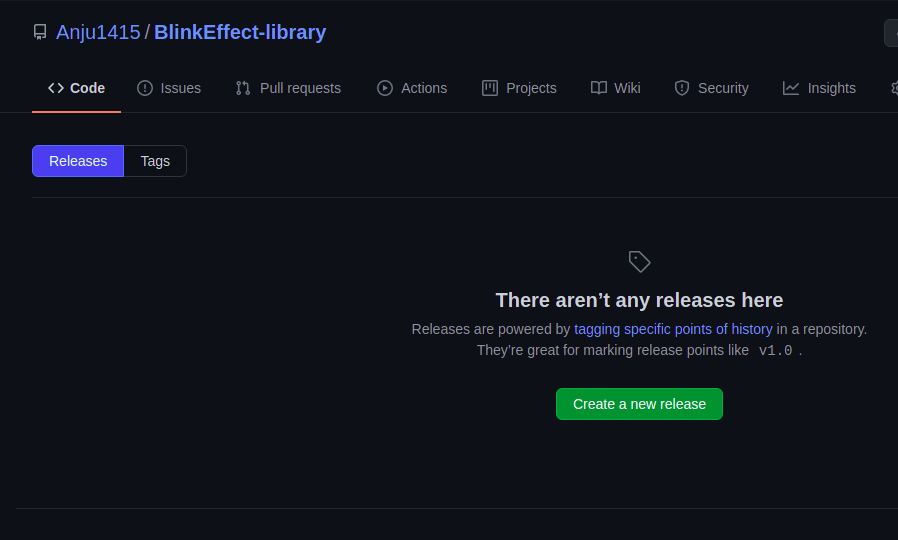
Шаг 3: В своем репозитории перейдите к тегу и выберите выпуск.
Нажмите «Создать новый релиз ».

Теперь добавьте релизную версию и краткое описание вашей библиотеки.
Нажмите «Опубликовать релиз ». Откройте новую вкладку и перейдите на jitpack.io. Введите адрес вашего репозитория (в моем случае это Anju1415/BlinkEffect-library) и нажмите LOOKUP . Ваши выпуски будут перечислены.

Теперь нажмите «Получить ».


Теперь ваша Android-библиотека опубликована и готова к использованию .
Использование библиотеки Android в вашем приложении для Android
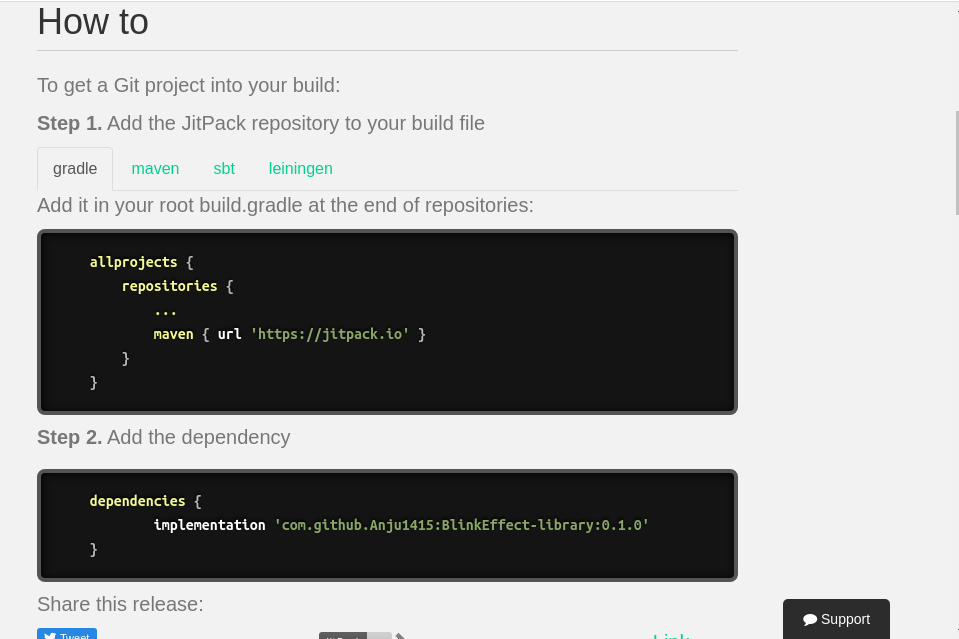
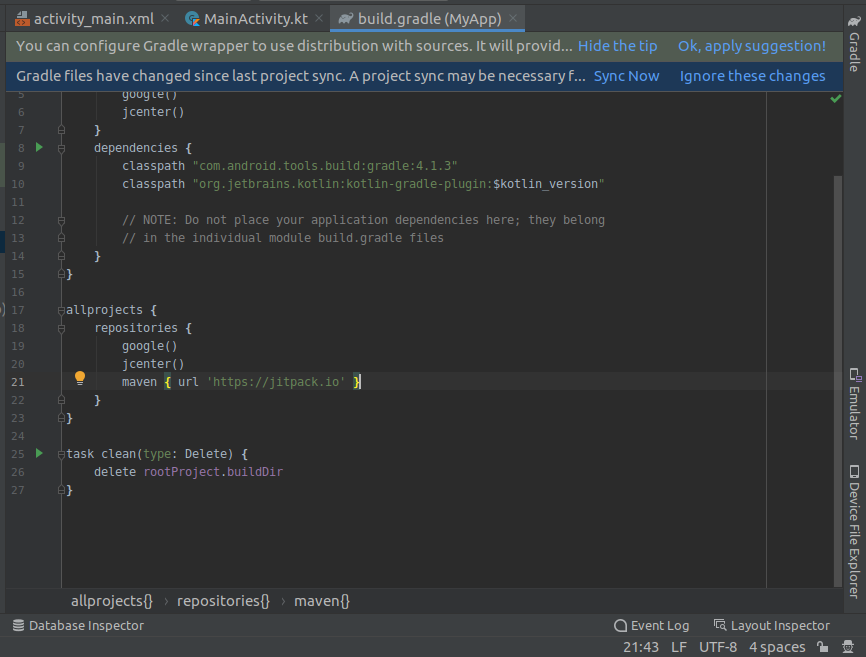
Шаг 1: Теперь вы можете использовать эту библиотеку Android в любом из ваших проектов. Откройте любой проект или создайте новый (здесь я создаю новый проект для использования этой библиотеки). В вашем проекте build.gradle (project: applicationName) добавьте следующую строку
allprojects{
…
maven { url ‘https://jitpack.io’ }
…
}

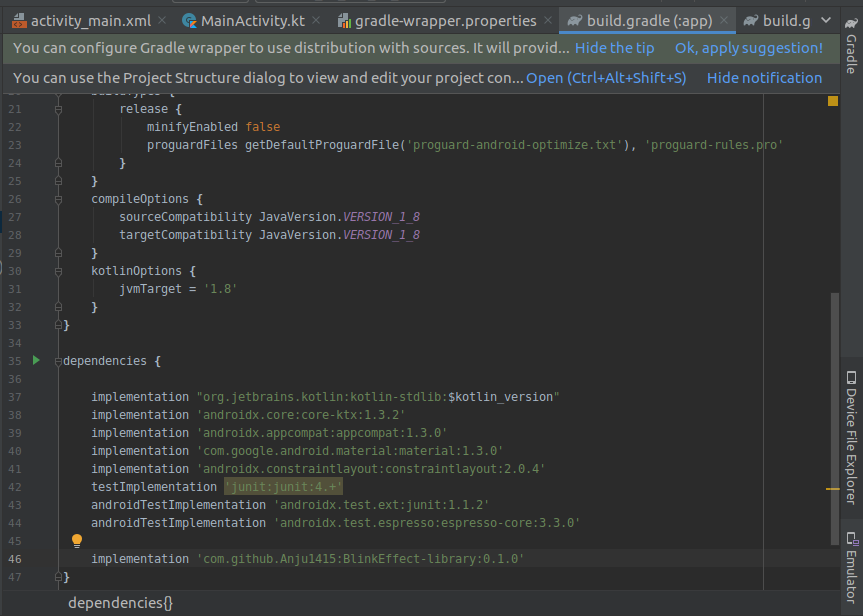
и в build.gradle вашего приложения (модуль: applicationName.app) добавьте зависимость.
dependencies {
….
implementation ‘com.github.Anju1415:BlinkEffect-library:0.1.0’
…
}

И теперь вы можете использовать библиотеку в своей деятельности.
Шаг 2: Работа с файлом activity_main.xml
Перейдите к приложению > res > layout > activity_main.xml и добавьте приведенный ниже код в этот файл. Ниже приведен код файла activity_main.xml .
XML
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/buttonView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="GeeksForGeeks" android:textAllCaps="false" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout> |
Шаг 3: Работа с файлом MainActivity.kt
Перейдите к файлу MainActivity.kt и обратитесь к следующему коду. Ниже приведен код файла MainActivity.kt . Комментарии добавляются внутри кода, чтобы понять код более подробно.
Kotlin
import androidx.appcompat.app.AppCompatActivityimport android.os.Bundleimport android.widget.Buttonimport com.learn.blinklibrary.BlinkEffect class MainActivity : AppCompatActivity() { private lateinit var btn : Button override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) btn = findViewById(R.id.buttonView) btn.setOnClickListener { // use of blink-library BlinkEffect.blink(btn) } }} |
Выход:
Исходный код на GitHub: https://github.com/Anju1415/BlinkEffect-library