Как создать сайт с помощью Wix?
Wix - это онлайн-инструмент перетаскивания, позволяющий создавать чрезвычайно простой веб-сайт с помощью конструкторов веб-сайтов. Чтобы научиться программировать и создавать веб-сайты самостоятельно, вот несколько облачных веб-разработок. В этой статье мы продемонстрируем создание веб-сайта с помощью Wix, и это выбрано только в иллюстративных целях.
С чего начать?
Начало работы с Wix: не тратя много времени, Wix предложит бесплатное и простое использование конструктора веб-сайтов, который позволит создать замечательный веб-сайт. При использовании конструктора веб-сайтов Wix для создания веб-сайтов не требуется никаких навыков программирования или технических навыков. Вы можете создать и спроектировать свой веб-сайт или выбрать шаблон из сотен вариантов в предоставленных шаблонах. Wix дает возможность, или мы могли бы сказать, что выбор выбрать тарифный план премиум-класса, который открывает множество функций и преимуществ, которые обычно недоступны в бесплатной версии. Подключение доменного имени, дополнительная пропускная способность / хранилище, удаление рекламы Wix и т. Д. - вот лишь некоторые из преимуществ Wix.
Подписываясь
Основные вещи о Wix выяснены, теперь мы увидим, как создать или разработать учетную запись на платформе, и погрузимся в океан создания веб-сайтов. Процедура проста и понятна. Ниже приведены инструкции на экране. Все, что вам нужно сделать, это следовать им.
Чтобы зарегистрироваться на Wix:
- Перейдите на http://www.wix.com
- Нажмите «Войти» вверху справа.
- Нажмите «Зарегистрироваться» рядом с «Новичком в Wix?»
- Введите адрес электронной почты.
- Выберите пароль
- Нажмите «Зарегистрироваться»
Редактирование существующего шаблона / веб-сайта
Из разных категорий Wix предлагает различные варианты шаблонов, некоторые из известных категорий - это бизнес, электронная коммерция, блог, музыка, фотография и т. Д. Wix уже завершил всю или большую часть важной работы от вашего имени, так как вы начнете работать над существующей шаблон. Теперь вам нужно внести некоторые окончательные изменения и добавить вещи, которые, по вашему мнению, являются важными. Это означает, что все шаблоны предварительно загружены, в которых есть контент. Таким образом, вы можете просто заменить существующие данные текстом, изображениями и логотипами вашего бизнеса, не беспокоясь о шрифтах, столбцах, ширине сайта и т. Д.

Функция, которую можно добавить на ваш сайт в Wix
МЕТОД, ПРИМЕНЯЕМЫЙ В WIX
Теперь войдите в учетную запись Wix для демонстрации, мы создадим образец веб-сайта из уже данного шаблона.
- Шаг 1. После того, как я открою домашнюю страницу Wix, страница будет перенаправлена на https://www.wix.com/my-account/sites/. Это означает, что все опубликованные или неопубликованные веб-сайты находятся по этому URL-адресу, и их можно легко найти для управления. Когда вы начинаете первый раз, появится синяя кнопка, например «Создайте свой веб-сайт», нажав на нее, многие варианты снабжены сообщением. Например, "Какой веб-сайт вы хотите создать?" , Бизнес, дизайнер, блог, красота и благополучие, портфолио и резюме, жилье и многое другое.
- Шаг 2: При нажатии на категорию веб-сайтов «Интернет-магазин» шаблоны электронной коммерции появляются в сотнях чисел, когда вы думаете о создании веб-сайта электронной коммерции. Внешний вид и работа могут быть изучены нами перед запуском или использованием любого шаблона, независимо от того, какую опцию вы хотите изучить, опция «Информация» предназначена для наведения курсора мыши.
- Шаг 3: «Магазин домашних технологий» - это шаблон, который вы можете использовать. После нажатия кнопки «Редактировать» он занимает 10-15 секунд, прежде чем мы войдем в редактор веб-сайта Wix. Лучшее в этом - отсутствие ощущения встречи с незнакомцами. Если вы работаете с WordPress, Joomla, Drupal, вы можете легко понять, насколько беспокойно и отнимает время работа с его размером шрифта, размером текста и т. Д. Но с Wix ничего подобного не произойдет, потому что до того, как ваш веб-сайт будет запущен, все будет перед Ваши глаза, это приведет к совершенству, поскольку вы знаете, как ваш сайт выглядит в реальном времени и как он будет выглядеть после внесения изменений.

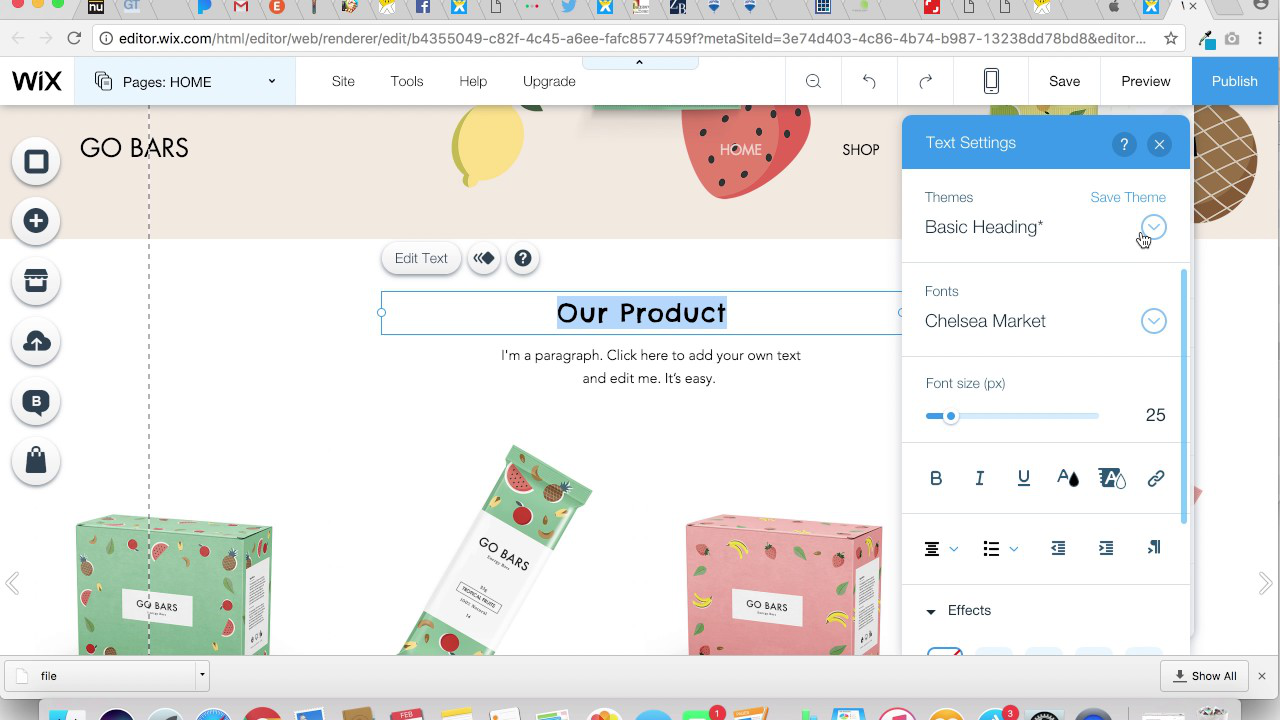
Текст и шрифт в реальном времени так же просто, как вы редактируете какой-нибудь документ MS Word
- Шаг 4. Создавая онлайн-магазин Digit, мы заменяем изображение продукта на главной странице цифровым журналом. Магазин Digit - это платформа, где все посетители узнают о проблемах Digit в прошлом месяце, а также покупают их напрямую. Что нам нужно сделать, так это открыть редактор веб-сайтов Wix> нажать на существующее изображение> выбрать «изменить изображение»> выбрать изображение> загрузить изображение, эта процедура выполняется при изменении логотипа или вида изображения.
- Шаг 5: Заменить изображение в соответствующем описании продукта было недостаточно, поэтому мы должны изменить текст, с помощью которого мы могли бы легко относиться к выпуску Digit за август 2016 года. Теперь вам нужно нажать на существующий текст> Выбрать «Редактировать текст»> Ввести новый текст. Гиперссылка "Предварительный просмотр" и кнопка "Купить сейчас". Щелкните текст или кнопку, на которую вы хотите создать гиперссылку> Щелкните значок «Изменить ссылку» рядом с параметром «Изменить текст»> вставьте URL-адрес, куда хотите отправить аудиторию. Эта процедура применяется ко всем другим объектам и контенту, которые мы хотим посетить на веб-сайте https://techtsp.wixsite.com/buy-digit.

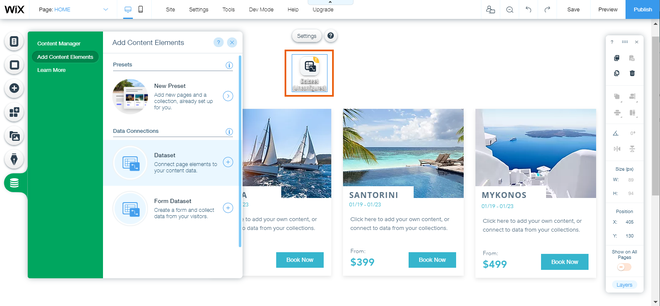
Редактирование существующего контента и замена вашим контентом в wix
Создание сайта с нуля
Используя шаблон Blank, мы создадим веб-сайт с нуля, который будет напоминать дом с привидениями, где вы не можете поселиться, не заполнив захватывающий и существенный контроль, который мы видим.
- Шаг 1: Откройте https://www.wix.com, у нас есть веб-сайт электронной коммерции в нашей учетной записи из цифрового магазина, на экране появится сообщение «Создайте свой веб-сайт». Предыдущие из наших будут перечислены здесь. Чтобы создать новый веб-сайт, перейдите в верхний правый значок, теперь он находится на странице выбора шаблона, нам не нужно беспокоиться о категории, потому что с нуля мы создаем веб-сайт без готового контента.
- Шаг 2: перейдите к пустому шаблону. Некоторые шаблоны не являются пустыми. Wix сделал это проще с помощью заранее определенных макетов и прочего. Поэтому без посторонней помощи выберем название шаблона «Начать с нуля».
- Шаг 3. Редактор веб-сайта Wix предложит вам указать имя в качестве URL-адреса, имя будет отображаться в URL-адресе, поэтому мы решили использовать имя techtsp, поэтому URL-адрес будет https://techtsp.wixsite.com/techtsp. Вы можете изменить это на https://wix.com> выберите свой веб-сайт> нажмите «Управление сайтом»> перейдите в «Управление» в «Адрес сайта»> внесите изменения.
- Шаг 4: Пустой шаблон разделен на 3 части - верхний колонтитул, страница, нижний колонтитул для позиционирования контента. Верхний колонтитул состоит из логотипа сайта и строки меню, страница - это тело, а нижний колонтитул содержит краткую биографию и логотип.
- Шаг 5: Теперь изучите возможность добавления всего, что вы хотите, на свой веб-сайт. Слева находятся элементы управления. Наша задача - добавить приличный фон из «Опций фона» слева> выбрать изображение> выбрать загрузку изображений> выбрать загруженное изображение> нажать изменить фон.
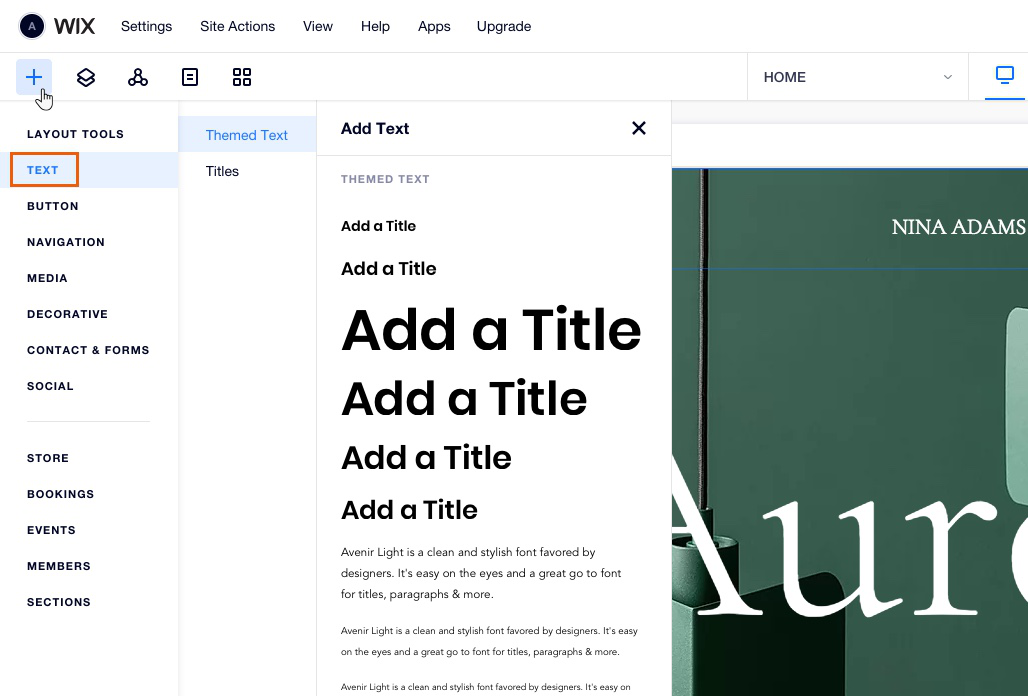
- Шаг 6: Теперь добавьте заголовок сайта в заголовок, перейдите в «Добавить»> выберите «Текст»> выберите «Заголовок сайта»> поместите текст в заголовок. Если вы хотите добавить новую страницу из раскрывающегося списка> переименуйте страницу, которая будет добавлена в строку меню.

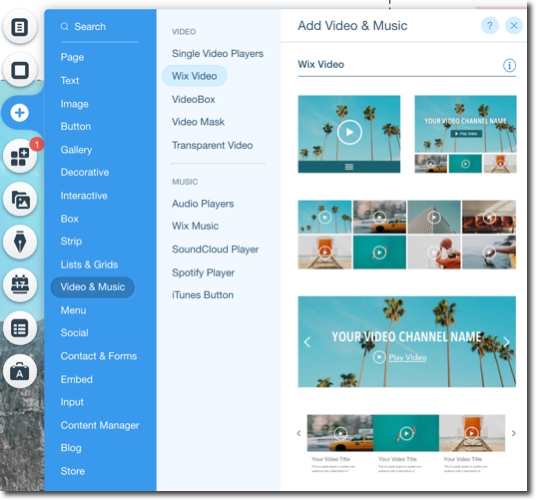
Добавьте видео и включите автовоспроизведение при загрузке страницы
- Шаг 7: Когда добавлять контент на страницу контактов, у вас есть контактная форма. Перейдите к «Добавить» слева> выберите «Контакт»> Выбрать макет контакта. Теперь введите адрес электронной почты, на который вы хотите получать сообщения, отправленные через контактную форму. Для видео с YouTube на главную страницу через «Магазин приложений»> Поиск на YouTube в окне поиска> «Добавить плательщика видео»> Вставить URL-адрес видео.
Здесь так много всего, что мы обсудили, но этого никогда не бывает достаточно, но оно актуально и информативно.