Как создать кнопку загрузки файла в ReactJS?
Поскольку мы знаем, что загрузка - очень важный шаг в любом приложении, мы можем создать простую кнопку загрузки файла в ReactJS, используя следующий подход . В Material UI для React этот компонент доступен нам, и его очень легко интегрировать.
Создание приложения React и установка модуля:
Шаг 1. Создайте приложение React, используя следующую команду:
npx создать-реагировать-приложение имя папки
Шаг 2: После создания папки проекта, т.е. имени папки , перейдите в нее с помощью следующей команды:
cd имя папки
Шаг 3: После создания приложения ReactJS установите модули material-ui, используя следующую команду:
npm install @ material-ui / core npm install @ material-ui / icons
Структура проекта: это будет выглядеть следующим образом.

Структура проекта
Filename-App.js: Теперь запишите следующий код в файл App.js. Здесь App - это наш компонент по умолчанию, в котором мы написали наш код.
Javascript
import React from 'react' ;import Button from '@material-ui/core/Button' ;import PhotoCamera from '@material-ui/icons/PhotoCamera' ;import IconButton from '@material-ui/core/IconButton' ; const App = () => { return ( <div style={{ display: 'flex' , margin: 'auto' , width: 400, flexWrap: 'wrap' , }}> <div style={{ width: '100%' , float: 'left' }}> <h3>How to use create button to choose file in ReactJS?</h3> <br /> </div> <input type= "file" accept= "image/*" style={{ display: 'none' }} /> <label htmlFor= "contained-button-file" > <Button variant= "contained" color= "primary" component= "span" > Upload </Button> </label> <h3> OR </h3> <input accept= "image/*" id= "icon-button-file" type= "file" style={{ display: 'none' }} /> <label htmlFor= "icon-button-file" > <IconButton color= "primary" aria-label= "upload picture" component= "span" > <PhotoCamera /> </IconButton> </label> </div> );} export App; default |
Шаг для запуска приложения: запустите приложение, используя следующую команду из корневого каталога проекта:
npm start
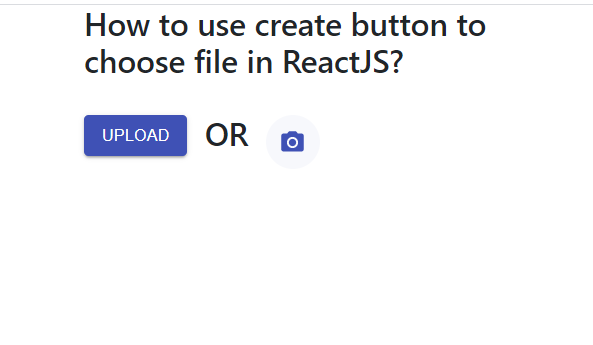
Вывод: Теперь откройте браузер и перейдите по адресу http: // localhost: 3000 / , вы увидите следующий вывод:

Теперь нажмите любую из кнопок, и теперь вы можете выбрать любой файл для загрузки. Вот как мы можем создать кнопку загрузки файла в ReactJS.