Как создать кнопку лайка Instagram в ReactJS?
Мы можем создать кнопку «Нравится» для Instagram в ReactJS, используя компонент флажка, компонент FormControlLabel и компонент Icon. В Material UI для React этот компонент доступен нам, и его очень легко интегрировать. Его можно использовать для включения или выключения опции. Мы можем создать кнопку лайка Instagram в ReactJS, используя следующий подход:
Создание приложения React и установка модуля:
Шаг 1. Создайте приложение React, используя следующую команду:
npx создать-реагировать-приложение имя папки
Шаг 2: После создания папки проекта, т.е. имени папки , перейдите в нее с помощью следующей команды:
cd имя папки
Шаг 3: После создания приложения ReactJS установите модули material-ui, используя следующую команду:
npm install @ material-ui / core @ material-ui / значки
Структура проекта: это будет выглядеть следующим образом.

Структура проекта
App.js: теперь запишите следующий код в файл App.js. Здесь App - это наш компонент по умолчанию, в котором мы написали наш код.
Javascript
import React from 'react' ;import FormControlLabel from '@material-ui/core/FormControlLabel' ;import Checkbox from '@material-ui/core/Checkbox' ;import Favorite from '@material-ui/icons/Favorite' ;import FavoriteBorder from '@material-ui/icons/FavoriteBorder' ; const App = () => { return ( <div style={{ margin: 'auto' , display: 'block' , width: 'fit-content' }}> <h3>How to use HeartCheckBox in ReactJS?</h3> <FormControlLabel control={<Checkbox icon={<FavoriteBorder />} checkedIcon={<Favorite />} name= "checkedH" />} label= "Instagram Like Button" /> </div> );} export App; default |
Шаг для запуска приложения: запустите приложение, используя следующую команду из корневого каталога проекта:
npm start
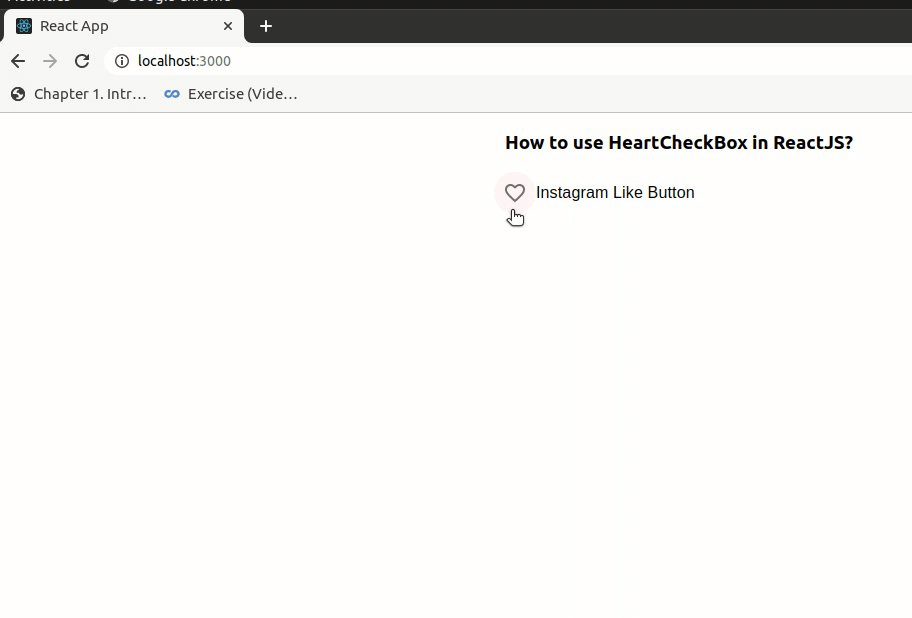
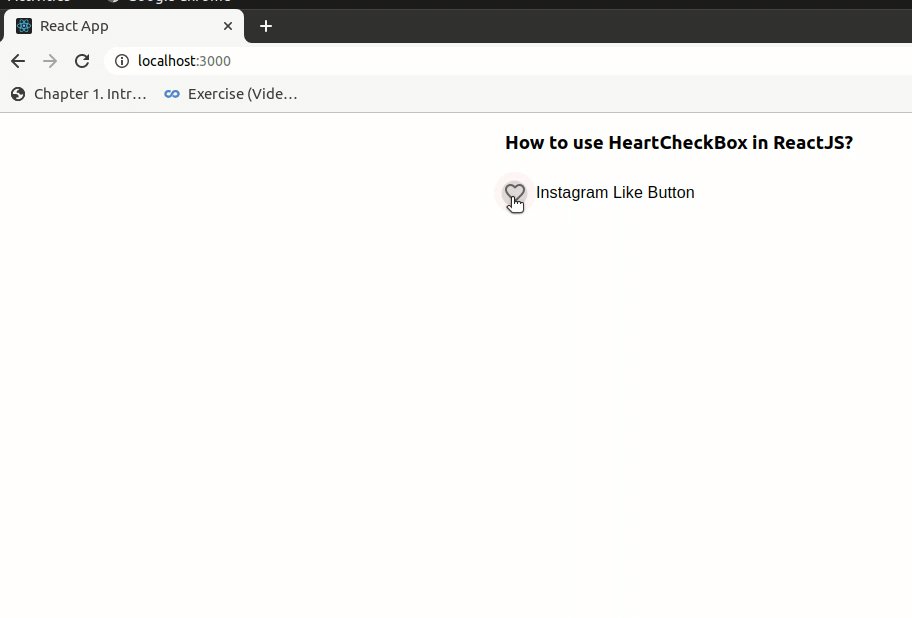
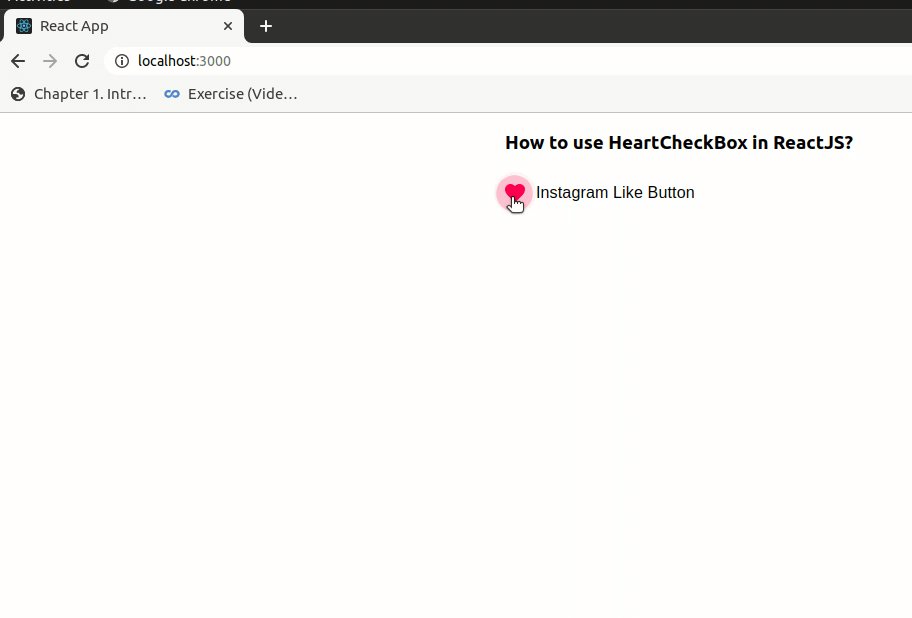
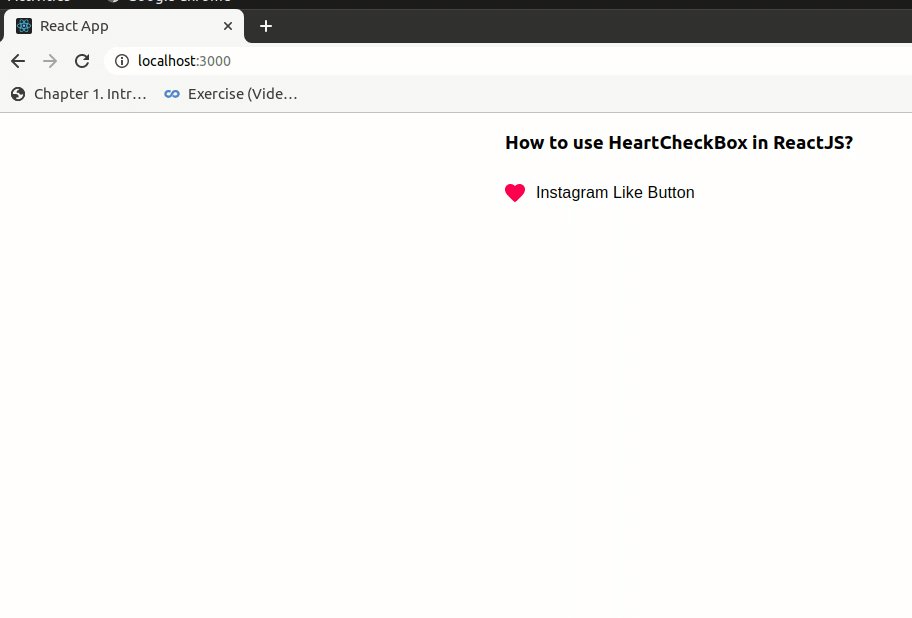
Вывод: Теперь откройте браузер и перейдите по адресу http: // localhost: 3000 / , вы увидите следующий вывод: