Как создать индикатор выполнения в ReactJS?
Индикатор выполнения показывает степень прогресса любой задачи или действия. Это графическое представление прогресса. В Material UI для React этот компонент доступен нам, и его очень легко интегрировать. Мы можем создать индикатор выполнения в ReactJS, используя следующий подход.
Создание приложения React и установка модуля:
Шаг 1. Создайте приложение React, используя следующую команду:
npx создать-реагировать-приложение имя папки
Шаг 2: После создания папки проекта, т.е. имени папки , перейдите в нее с помощью следующей команды:
cd имя папки
Шаг 3: После создания приложения ReactJS установите модули material-ui, используя следующую команду:
npm install @ material-ui / core npm install @ material-ui / icons
App.js: теперь запишите следующий код в файл App.js. Здесь App - это наш компонент по умолчанию, в котором мы написали наш код.
Javascript
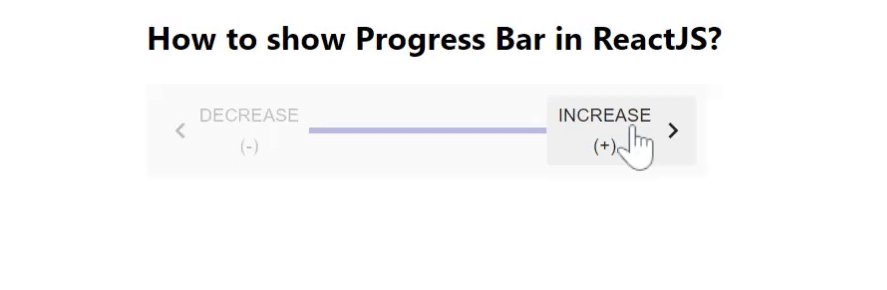
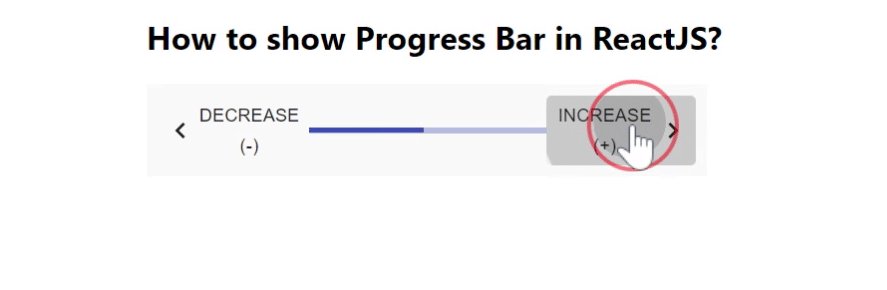
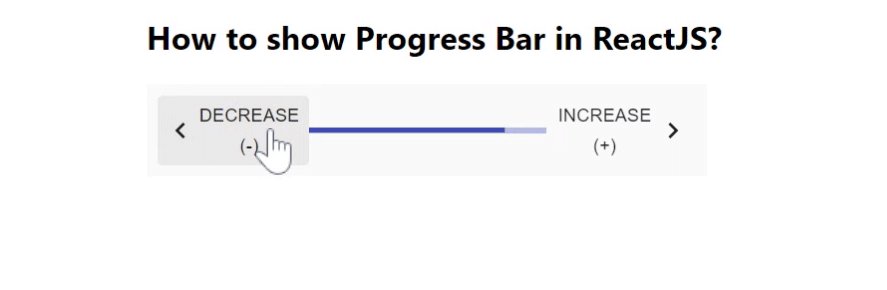
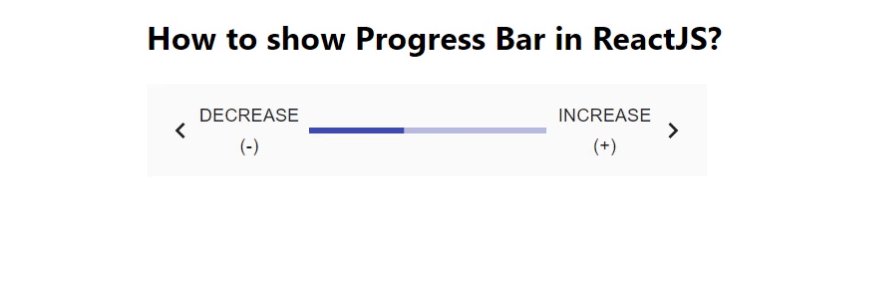
import React from "react" ;import { useTheme } from "@material-ui/core/styles" ;import KeyboardArrowLeft from "@material-ui/icons/KeyboardArrowLeft" ;import MobileStepper from "@material-ui/core/MobileStepper" ;import KeyboardArrowRight from "@material-ui/icons/KeyboardArrowRight" ;import Button from "@material-ui/core/Button" ; const App = () => { const theme = useTheme(); const [progressCount, setCurrentStepCount] = React.useState(0); const handleBack = () => { setCurrentStepCount((prevActiveStep) => prevActiveStep - 1); }; const handleNext = () => { setCurrentStepCount((prevActiveStep) => prevActiveStep + 1); }; return ( <div style={{ marginLeft: "40%" , }} > <h2>How to show Progress Bar in ReactJS?</h2> <MobileStepper steps={6} activeStep={progressCount} position= "static" variant= "progress" style={{ maxWidth: 400, flexGrow: 1, }} backButton={ <Button size= "small" onClick={handleBack} disabled={progressCount === 0} > {theme.direction !== "rtl" ? ( <KeyboardArrowLeft /> ) : ( <KeyboardArrowRight /> )} Decrease (-) </Button> } nextButton={ <Button size= "small" onClick={handleNext} disabled={progressCount === 5} > Increase (+) {theme.direction !== "rtl" ? ( <KeyboardArrowRight /> ) : ( <KeyboardArrowLeft /> )} </Button> } /> </div> );}; export App; default |
Шаг для запуска приложения: запустите приложение, используя следующую команду из корневого каталога проекта.
npm start
Вывод: Теперь откройте браузер и перейдите по адресу http: // localhost: 3000 / , вы увидите следующий результат.