Как создать генератор цвета Hex, используя HTML, CSS и JavaScript?
Опубликовано: 5 Декабря, 2021
Шестнадцатеричный цвет - это шестизначный код, представляющий количество красного, зеленого и синего цветов, составляющих цвет. Генератор шестнадцатеричного цвета дает шестнадцатеричный код выбранного цвета.
Подход:
- Чтобы выбрать цвет, мы будем использовать <input type = ”color”>, который создает палитру цветов.
- Получить значение, возвращаемое палитрой цветов. (Палитра цветов возвращает шестнадцатеричное значение)
- Установите цвет в качестве фона и отобразите шестнадцатеричный код.
HTML
<!DOCTYPE html>< html > < head > < title >Hex color generator</ title > < style > body { margin: 0; padding: 0; display: grid; place-items: center; height: 100vh; font-size: 20px; } .main { height: 400px; width: 250px; background: #3A3A38; border-radius: 10px; display: grid; place-items: center; color: #fff; font-family: verdana; border-radius: 15px; } #colorPicker { background-color: none; outline: none; border: none; height: 40px; width: 60px; cursor: pointer; } #box { outline: none; border: 2px solid #333; border-radius: 50px; height: 40px; width: 120px; padding: 0 10px; } </ style ></ head > < body > < h1 >Hex Color Generator</ h1 > < div class = "main" > <!-- To select the color --> Color Picker: < input type = "color" id = "colorPicker" value = "#6a5acd" > <!-- To display hex code of the color --> Hex Code: < input type = "text" id = "box" > </ div > < script > function myColor() { // Get the value return by color picker var color = document.getElementById('colorPicker').value; // Set the color as background document.body.style.backgroundColor = color; // Take the hex code document.getElementById('box').value = color; } // When user clicks over color picker, // myColor() function is called document.getElementById('colorPicker') .addEventListener('input', myColor); </ script ></ body > </ html > |
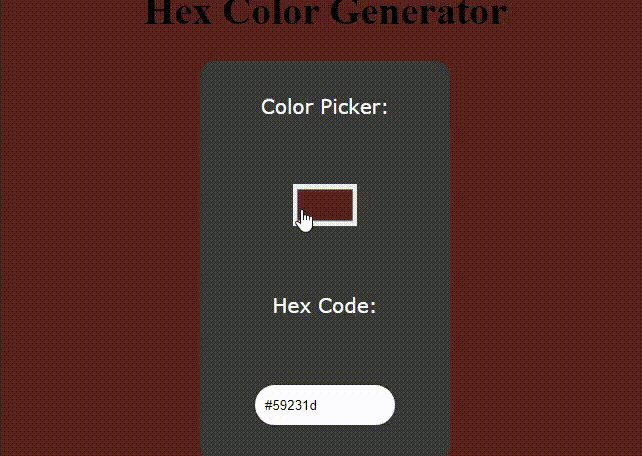
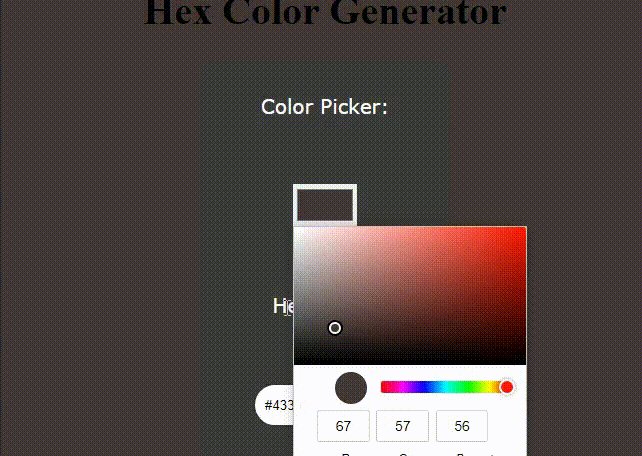
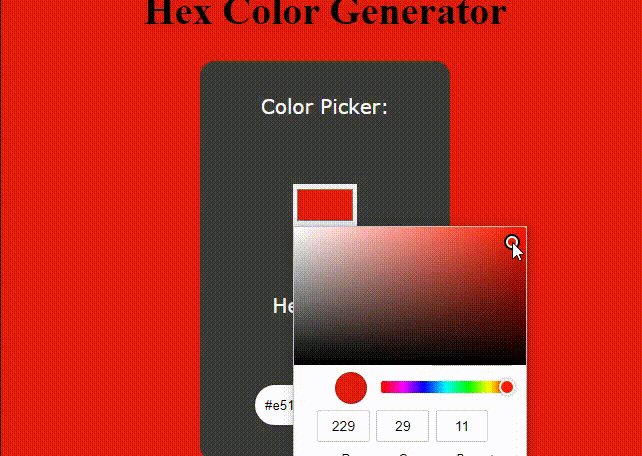
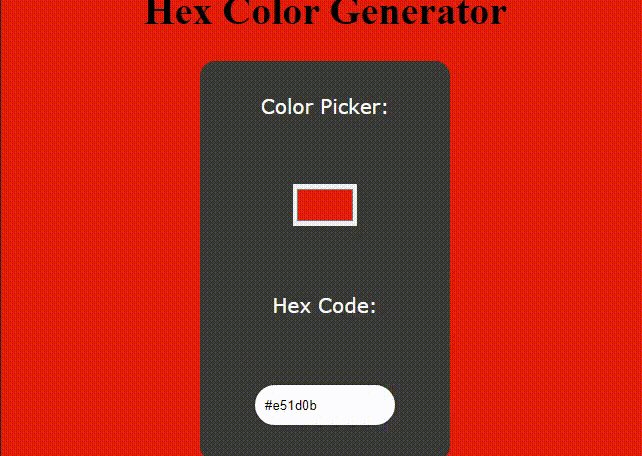
Выход: