Как создать эффект анимированного набора текста с помощью typed.js?
Typed.js - это библиотека JavaScript, которая используется для ввода набора строк с заданной вами скоростью, возврата введенного текста и начала набора с другой заданной вами строки.

Давайте начнем с создания папки проекта и назовем ее по вашему желанию. Создайте два файла и назовите их «index.html» и «style.css».
Напишите следующий код в index.html.
HTML
<!DOCTYPE html><htmllang="en"><head><title>Typed.js</title><!-- Import style.css from root directory --><linkrel="stylesheet"href="./style.css"/></head><body><divclass="heading"><h1>GeeksforGeeks</h1><h3><spanclass="text-slider-items">A computer Science portal for geeks,A place to pratice code</span><strongclass="text-slider"></strong><!-- classes "text-slider"and "text-slider-items"for typed.js script --></h3></div></body></html>Напишите следующий код CSS в свой файл «style.css».
<style>body {background-color:white;font-family: Roboto, Oxygen, Ubuntu, Cantarell,'Open Sans','Helvetica Neue',sans-serif;}.text-slider-items {display:none;}.heading {margin-top:200px;text-align:center;}.heading h1{color: limegreen;font-size:70px;}.heading h3{color:black;font-size:20px;}</style>Теперь вам нужно загрузить папку сценариев «typed.js» по приведенной ниже ссылке, распаковать ее и сохранить в каталоге своего проекта.
Ссылка для скачивания: https://mattboldt.com/demos/typed-js/
Кроме того, вы должны включить библиотеку jQuery для использования функций jQuery. Есть два способа: загрузить и добавить файл «jquery.js» или добавить ссылку на его файл CDN. Здесь вы добавите jQuery, используя ссылку CDN.
Ссылка на CDN: https://developers.google.com/speed/libraries/devguide#jquery
Мы должны импортировать и добавить файл «typed.js» из папки «typed.js». Добавьте все файлы JavaScript непосредственно перед тегом «body». Также добавьте приведенный ниже сценарий в файл index.html.
HTML
<scriptsrc="./typed.js-master/lib/typed.min.js"></script>jquery/3.5.1/jquery.min.js"></script><script>if ($(".text-slider").length == 1) {var typed_strings = $(".text-slider-items").text();var typed = new Typed(".text-slider", {strings: typed_strings.split(", "),typeSpeed: 50,loop: true,backDelay: 900,backSpeed: 30,});}</script>Должно получиться вот так.
HTML
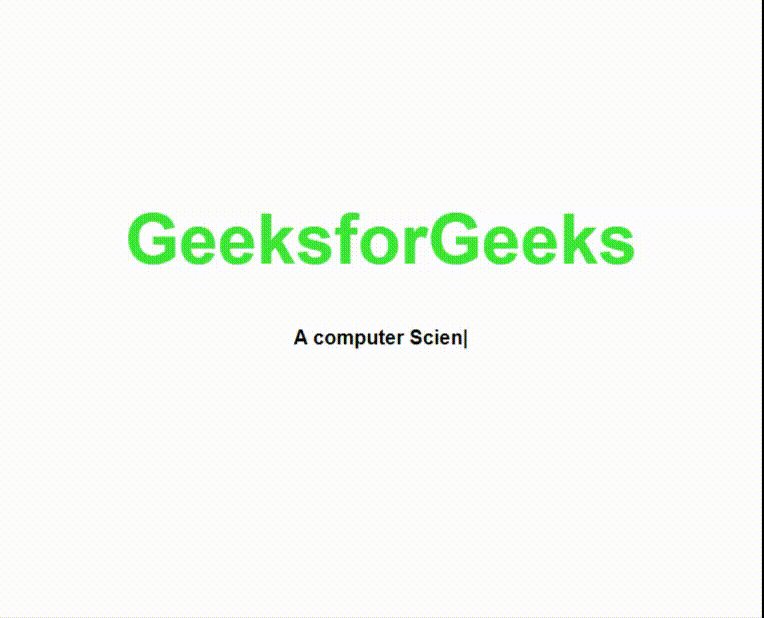
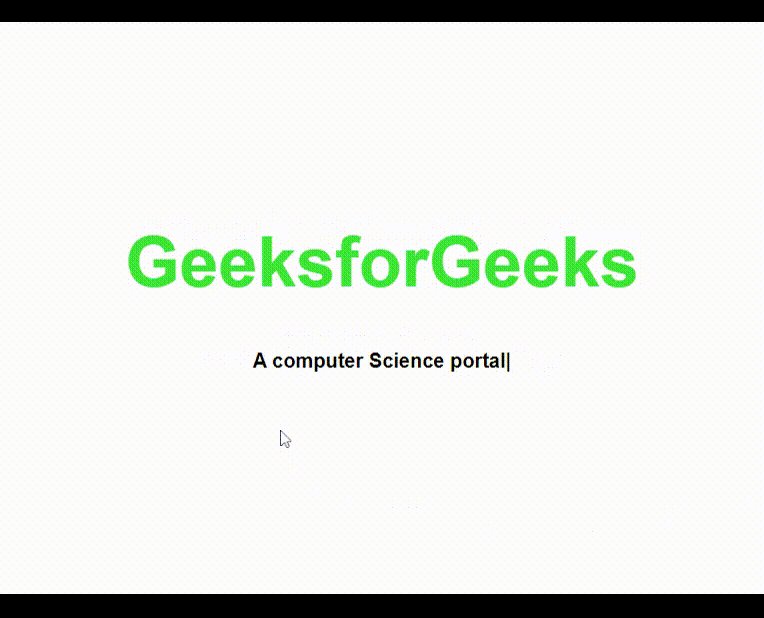
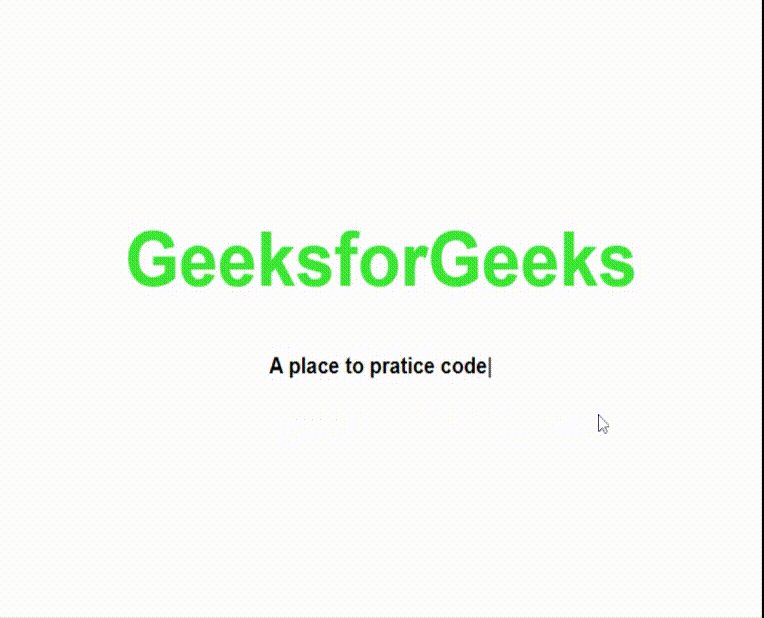
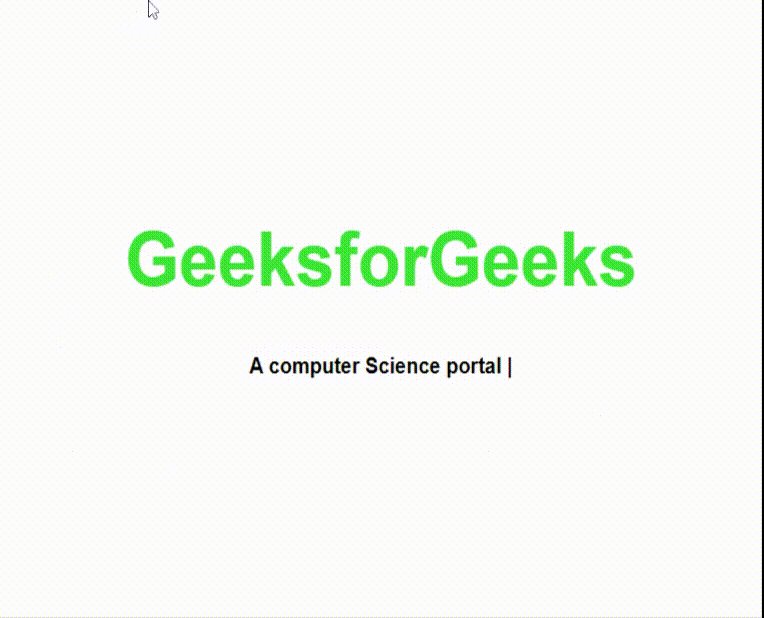
<!DOCTYPE html><htmllang="en"><head><title>Typed.js</title><!-- Import style.css from root directory --><linkrel="stylesheet"href="./style.css"/></head><body><divclass="heading"><h1>GeeksforGeeks</h1><h3><spanclass="text-slider-items">A computer Science portal forgeeks, A place to pratice code</span><strongclass="text-slider"></strong></h3></div><!-- Import typed.min.js file from typed.js folder --><scriptsrc="./typed.js-master/lib/typed.min.js"></script><!-- Add jquery cdn --><scriptsrc=</script><!-- Add this script for successfulimplementation of typed.js --><script>if ($(".text-slider").length == 1) {var typed_strings =$(".text-slider-items").text();var typed = new Typed(".text-slider", {strings: typed_strings.split(", "),typeSpeed: 50,loop: true,backDelay: 900,backSpeed: 30,});}</script></body></html>Запустите файл index.html и обратите внимание на результат.
Выход: