Как сделать запрос PUT с использованием XMLHttpRequest, создав собственную библиотеку HTTP?
Задача состоит в том, чтобы показать, как XMLHttpRequest можно использовать для PUT / обновления данных в API, создав собственную библиотеку HTTP. Мы возьмем поддельный API, который будет содержать массив объектов в качестве примера, и из этого API мы покажем данные PUT методом XMLHttpRequest , создав собственную библиотеку HTTP.
Используемый API: https://jsonplaceholder.typicode.com/posts/5
Что такое Аякс?
Асинхронный JavaScript и XML используются для связи с сервером без обновления веб-страницы и, таким образом, повышают удобство работы пользователя и повышают производительность. Чтобы узнать больше об Ajax, щелкните https://www.geeksforgeeks.org/ajax-introduction/.
Предварительные требования: Требуются только базовые знания HTML, CSS и JavaScript.
Примечание. Сначала создайте файл HTML и добавьте разметку HTML в соответствии с требованиями. Внизу тега body прикрепите два файла сценария: library.js и app.js в том же порядке.
Шаги, необходимые для создания файла library.js:
- Библиотека.js делает функцию easyHTTP для инициализации нового метода XMLHttpRequest ().
- Установите easyHTTP.prototype.put на функцию, которая содержит три параметра : url, data и callback.
- Теперь откройте объект с помощью функции this.http.open. Он принимает три параметра: первый - тип запроса (GET или POST, PUT или DELETE), второй - URL-адрес API, а последний - логическое значение (true означает асинхронный вызов, а false - синхронный вызов).
- Теперь мы воспользуемся функцией onload для отображения данных. Но перед этим сначала нам нужно установить content-type с помощью метода this.http.setRequestHeader, а также присвоить это ключевое слово self, чтобы включить область действия этого ключевого слова в функцию onload. Функция onload выполняется после завершения вызова API. Эта функция запустит функцию обратного вызова, которая имеет два аргумента: текст ошибки и текст ответа .
- Последний шаг - отправить запрос с помощью функции send () . Здесь следует отметить, что функция send () должна отправлять данные после преобразования данных объекта в строку с помощью JSON.stringify (data).
Шаги, необходимые для создания файла app.js:
- Прежде всего создайте экземпляр easyHTTP с новым ключевым словом.
- Создайте пользовательские данные (объект) для размещения / обновления данных.
- Передайте URL , данные и функцию обратного вызова в функции прототипа put.
- Функция обратного вызова содержит два аргумента error для печати в случае возникновения какой-либо ошибки и ответ для получения фактического ответа.
Имя файла: index.html
<!DOCTYPE html>< html lang = "en" >< head > < meta charset = "UTF-8" > < meta name = "viewport" content = "width=device-width, initial-scale=1.0" > < title >Put request</ title ></ head >< body > < h1 > Put request using xmlhttpRequest/Ajax by making custom HTTP library. </ h1 > < div class = "result" ></ div > <!-- Including library.js and app.js files --> < script src = "library.js" ></ script > < script src = "app.js" ></ script ></ body > </ html > |
Имя файла: library.js
function easyHTTP() { // Initializing new XMLHttpRequest method. this .http = new XMLHttpRequest();} // Make an HTTP PUT RequesteasyHTTP.prototype.put = function (url, data, callback) { // Open an obejct (POST, PATH, ASYN-TRUE/FALSE) this .http.open( 'PUT' , url, true ); // Set content-type this .http.setRequestHeader( 'Content-type' , 'application/json' ); // Assigning this to self to have // scope of this into the function onload let self = this ; // When response is ready this .http.onload = function () { // Callback function (Error, response text) callback( null , self.http.responseText); } // Since the data is an object so // we need to stringify it this .http.send(JSON.stringify(data));} |
Имя файла: app.js
// Instantiating easyHTTPconst http = new easyHTTP; // Data that that we need to updateconst data = { title: 'Custom Putt' , body: 'This is a custom put'}; // Put prototype method(url, data,// response text)http.put( data, function (err, post){ if (err) { console.log(err); } else { console.log(post); }}); |
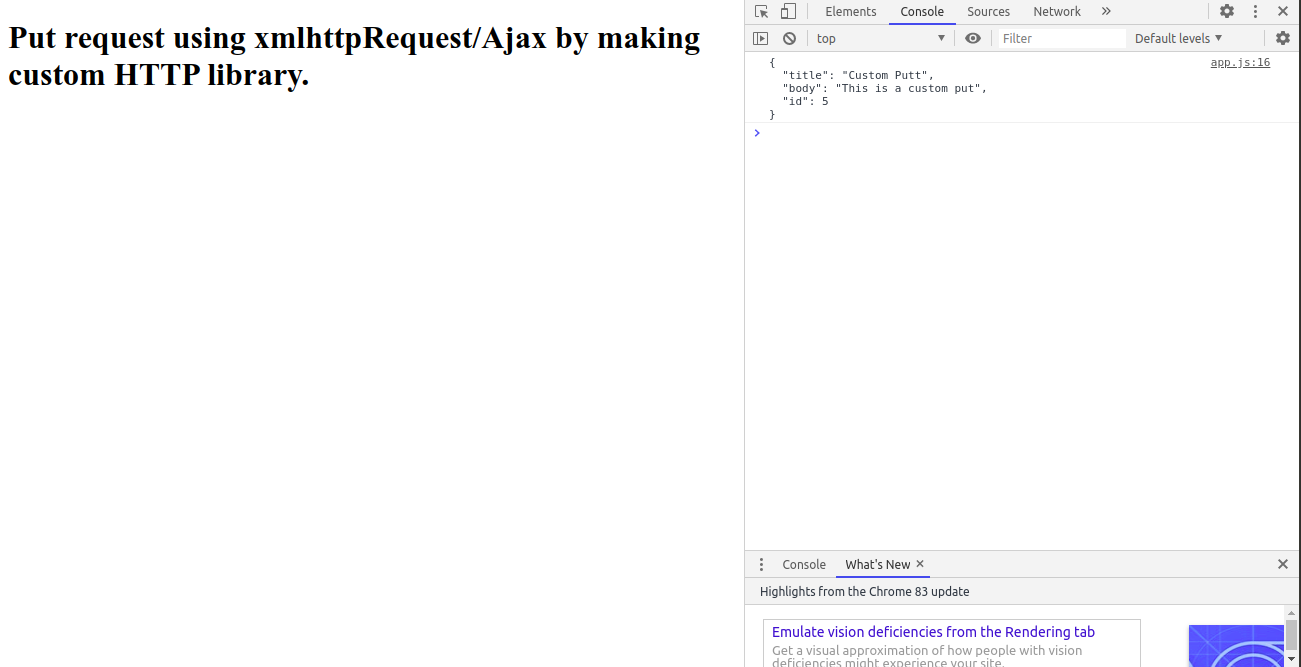
Выход:
Откройте файл index.html в любом браузере и откройте его консоль, щелкнув правой кнопкой мыши -> Проверить элемент -> консоль . Следовательно, вы увидите результат ниже.