Как распечатать содержимое текущего окна с помощью JavaScript?
Опубликовано: 9 Декабря, 2021
Задача состоит в том, чтобы распечатать содержимое текущего окна с помощью метода window.print () в документе. Он используется для открытия диалогового окна «Печать» для печати текущего документа. У него нет значения параметра.
Синтаксис:
window.print ()
Пример. В этом примере показано, как распечатать содержимое текущего окна с помощью JavaScript.
<!DOCTYPE html>< html > < body > < h1 >Hello GeeksForGeeks Users</ h1 > < h3 > Print the content of the current window using HTML and JavaScript </ h3 > < form > < input type = "button" value = "Print" onclick = "print_current_page()" /> </ form > < script type = "text/javascript" > function print_current_page() { window.print(); } </ script ></ body > </ html > |
Перед нажатием кнопки печати: 
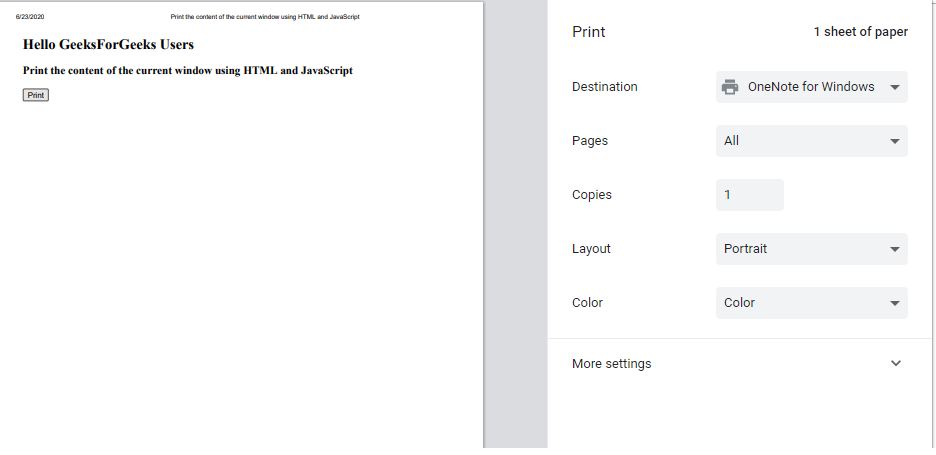
После нажатия кнопки печати: 

Поддерживаемые браузеры перечислены ниже:
- Гугл Хром
- Internet Explorer
- Fire Fox
- Опера
- Сафри