Как проверить длину мобильного номера в ReactJS?
Проверка длины мобильного номера - важный шаг для проверки подлинности введенного пользователем номера. В Material UI для React этот компонент доступен нам, и его очень легко интегрировать. Мы можем использовать свойство error для компонента TextField в ReactJS, используя следующий подход.
Создание приложения React и установка модуля:
Шаг 1. Создайте приложение React, используя следующую команду:
npx создать-реагировать-приложение имя папки
Шаг 2: После создания папки проекта, т.е. имени папки , перейдите в нее с помощью следующей команды:
cd имя папки
Шаг 3: После создания приложения ReactJS установите модули material-ui, используя следующую команду:
npm install @ material-ui / core
Структура проекта: это будет выглядеть следующим образом.

Структура проекта
App.js: теперь запишите следующий код в файл App.js. Здесь App - это наш компонент по умолчанию, в котором мы написали наш код.
Javascript
import React, { useState } from "react" ;import TextField from "@material-ui/core/TextField" ;import InputAdornment from "@material-ui/core/InputAdornment" ; const App = () => { const [mobile, setmobile] = useState( "" ); const [isError, setIsError] = useState( false ); return ( <div style={{ marginLeft: "40%" , }} > <h2>Validate Mobile number length in ReactJS?</h2> <TextField type= "tel" error={isError} value={mobile} label= "Enter Phone Number" onChange={(e) => { setmobile(e.target.value); if (e.target.value.length > 10) { setIsError( true ); } }} InputProps={{ startAdornment: <InputAdornment position= "start" > +91 </InputAdornment>, }} /> <h3>Your Mobile Number is: +91 {mobile} </h3> </div> );}; export App; default |
Шаг для запуска приложения: запустите приложение, используя следующую команду из корневого каталога проекта.
npm start
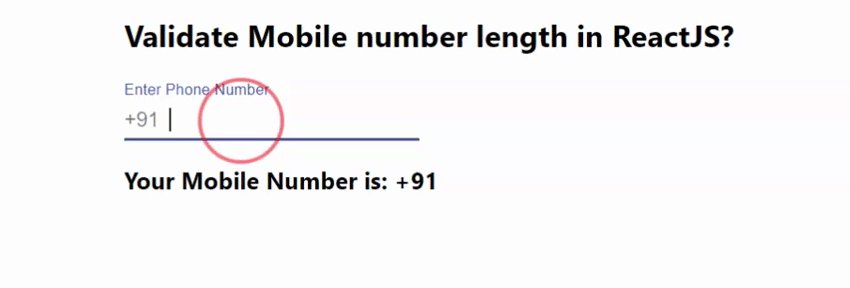
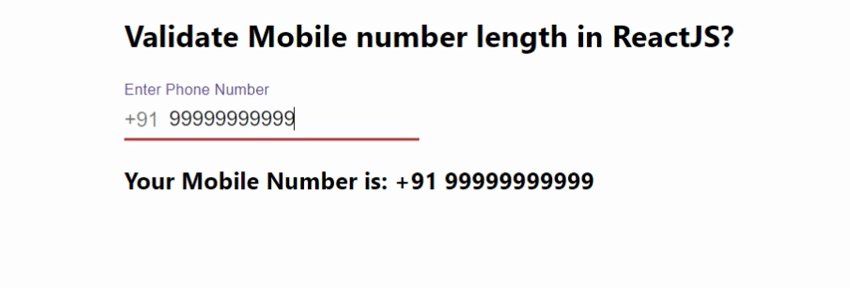
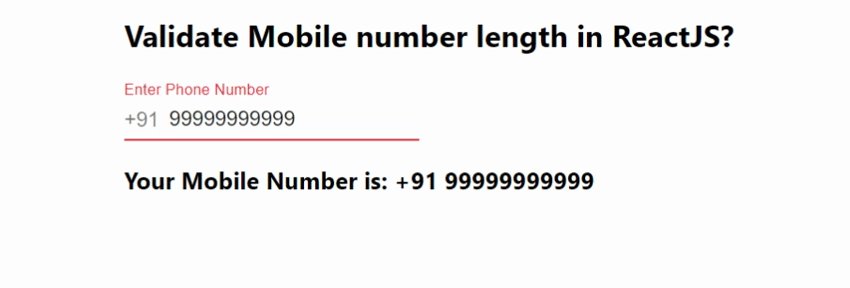
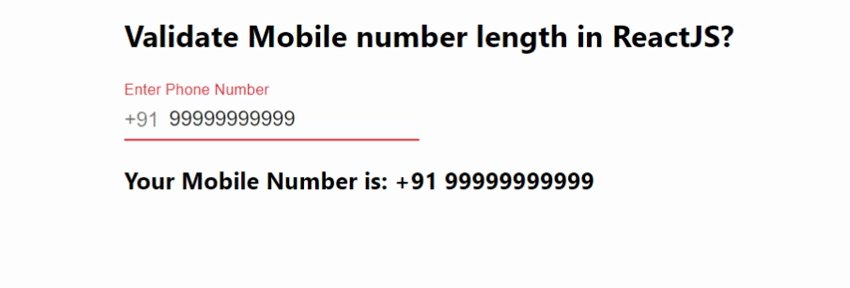
Вывод: Теперь откройте браузер и перейдите по адресу http: // localhost: 3000 / , вы увидите следующий результат. В приведенном выше примере мы видим, что когда пользователь превышает 10 цифр, цвет TextField становится красным, чтобы указать на ошибку, именно так мы можем проверить длину мобильного номера в ReactJS.