Как применить! Important в CSS?
Опубликовано: 4 Февраля, 2022
Свойство! Important в CSS используется для придания большего веса (важности), чем обычное свойство. В CSS ! Important означает, что «это важно», игнорируйте все последующие правила и применяйте правило! Important, а ключевое слово! Important необходимо разместить в конце строки, непосредственно перед точкой с запятой.
- Другими словами, это увеличивает важность всех подсвойств, которые представляет сокращенное свойство.
- При нормальном использовании правило, определенное во внешней таблице стилей, отменяется стилем, определенным в заголовке документа, который, в свою очередь, отменяется встроенным стилем внутри самого элемента (при условии одинаковой специфичности селекторов).
- Определение правила с атрибутом! Important, которое отбрасывает обычные проблемы в отношении более позднего правила, отменяющего более ранние.
- Таким образом, он используется для переопределения стилей, ранее объявленных в других источниках стилей, для достижения определенного дизайна.
Синтаксис:
element {
цвет: синий! важно;
размер шрифта: 14 пикселей! важно;
...
}
Example 1:
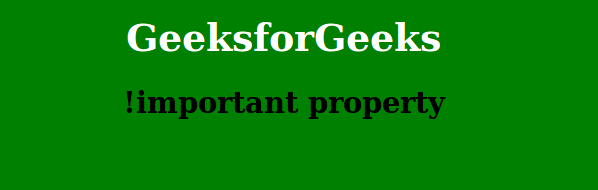
<!DOCTYPE html><html> <head> <title>Document</title> <style> h1 { color: blue ; } h1 { color:white !important; } body { background-color:green !important; text-align:center; background-color:yellow; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h2>!important property</h2> <p></p> </body></html> |
Выход:
В приведенном выше примере цвет фона тела зеленый, а не желтый, потому что «! Important» сохраняется после зеленого цвета фона внутри тега тела.
Example 2:
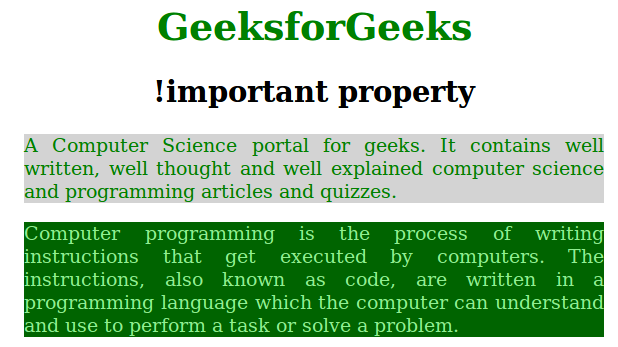
<!DOCTYPE html><html> <head> <title>!important property</title> <style> .geeks { color: green !important; size: 10ex !important; background-color: lightgray !important; } .geeks { color: red; size: 100ex; text-align:justify; background-color: purple; } h1, h2 { text-align:center; } h1 { color:green; } body { width:65%; margin-left:15%; } #gfg { color: lightgreen !important; size: 10ex !important; text-align:justify !important; background-color: darkgreen !important; } #gfg { color: orange; size: 1000ex; background-color: magenta; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h2>!important property</h2> <div class = geeks> A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles and quizzes. </div> <div id = gfg> <p>Computer programming is the process of writing instructions that get executed by computers. The instructions, also known as code, are written in a programming language which the computer can understand and use to perform a task or solve a problem.</p> </div> </body></html> |
Выход: