Как преобразовать массив объекта в массив с помощью JavaScript?
Опубликовано: 10 Декабря, 2021
Дан массив объектов, и задача состоит в том, чтобы преобразовать значения объекта в массив с помощью JavaScript. Ниже рассматриваются два подхода:
Подход 1. Мы можем использовать метод map () и возвращать значения каждого объекта, составляющего массив.
- Пример:
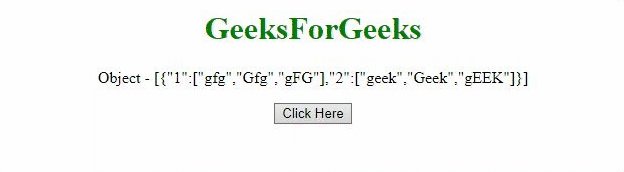
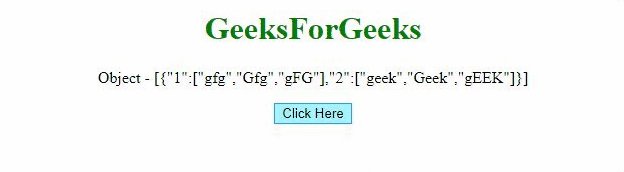
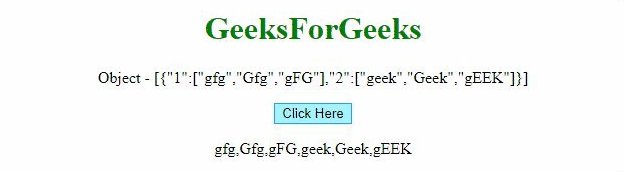
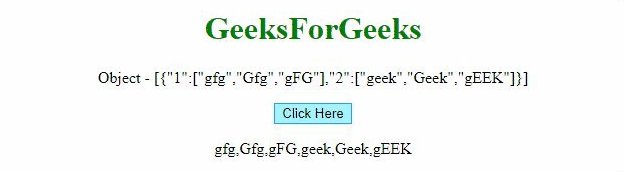
<!DOCTYPE HTML><html><head><title>Convert a JS object toan array using JQuery</title><scriptsrc=</script></head><bodystyle="text-align:center;"><h1style="color:green;">GeeksForGeeks</h1><pid="GFG_UP"></p><buttononclick="myGFG()">Click Here</button><pid="GFG_DOWN"></p><script>var up = document.getElementById("GFG_UP");var JS_Obj = {1: ['gfg', 'Gfg', 'gFG'],2: ['geek', 'Geek', 'gEEK']};up.innerHTML = "Object - ["+ JSON.stringify(JS_Obj) + "]";var down = document.getElementById("GFG_DOWN");function myGFG() {var array = $.map(JS_Obj, function (val, ind) {return [val];});down.innerHTML = array;}</script></body></html> - Выход:

Подход 2: метод Object.keys () используется для получения ключей объекта, а затем эти ключи используются для получения значений объектов из массива.
- Пример:
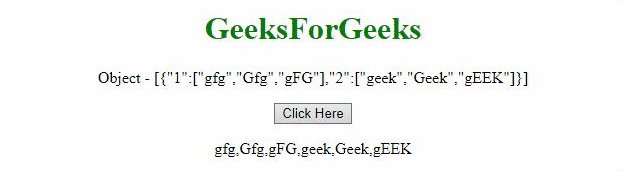
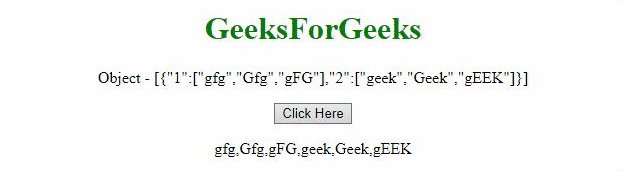
<!DOCTYPE HTML><html><head><title>Convert a JS object toan array using JQuery</title><scriptsrc=</script></head><bodystyle="text-align:center;"><h1style="color:green;">GeeksForGeeks</h1><pid="GFG_UP"></p><buttononclick="myGFG()">Click Here</button><pid="GFG_DOWN"></p><script>var up = document.getElementById("GFG_UP");var JS_Obj = {1: ['gfg', 'Gfg', 'gFG'],2: ['geek', 'Geek', 'gEEK']};up.innerHTML = "Object - ["+ JSON.stringify(JS_Obj) + "]";var down = document.getElementById("GFG_DOWN");function myGFG() {var arr = Object.keys(JS_Obj).map(function (key){ return JS_Obj[key]; });down.innerHTML = arr;}</script></body></html> - Выход: