Как повернуть элементы массива с помощью JavaScript?
Опубликовано: 10 Декабря, 2021
Дан массив, содержащий некоторые элементы массива, и задача состоит в том, чтобы выполнить вращение массива с помощью JavaScript. Ниже рассматриваются два подхода:
Подход 1. Мы можем использовать метод Array unshift () и метод Array pop (), чтобы сначала извлечь последний элемент массива, а затем вставить его в начало массива.
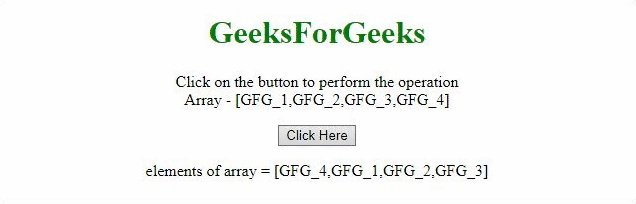
- Пример: в этом примере вращаются элементы массива.
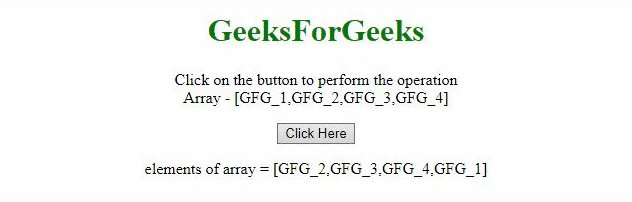
<!DOCTYPE HTML><html><head><title>Rotate the elements in an arrayby using JavaScript Methods</title></head><bodystyle="text-align:center;"><h1style="color:green;">GeeksForGeeks</h1><pid="GFG_UP"></p><buttononclick="myGFG()">Click Here</button><pid="GFG_DOWN"></p><script>var array = ['GFG_1', 'GFG_2', 'GFG_3', 'GFG_4'];var up = document.getElementById("GFG_UP");up.innerHTML = "Click on the button to perform"+ " the operation<br>Array - ["+ array + "]";var down = document.getElementById("GFG_DOWN");function arrayRotate(arr) {arr.unshift(arr.pop());return arr;}function myGFG() {array = arrayRotate(array);down.innerHTML = "elements of array = ["+ array + "]";}</script></body></html> - Выход:

Подход 2: мы можем использовать метод Array push () и метод Array shift (), чтобы сдвинуть первый элемент, а затем вставить его в конец.
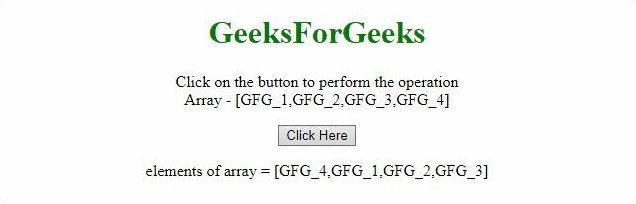
- Пример: в этом примере вращаются элементы массива.
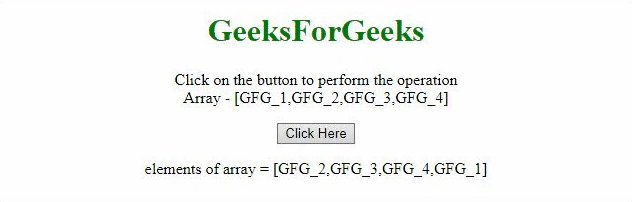
<!DOCTYPE HTML><html><head><title>Rotate the elements in an arrayby using JavaScript Methods</title></head><bodystyle="text-align:center;"><h1style="color:green;">GeeksForGeeks</h1><pid="GFG_UP"></p><buttononclick="myGFG()">Click Here</button><pid="GFG_DOWN"></p><script>var array = ['GFG_1', 'GFG_2', 'GFG_3', 'GFG_4'];var up = document.getElementById("GFG_UP");up.innerHTML = "Click on the button to perform"+ " the operation<br>Array - ["+ array + "]";var down = document.getElementById("GFG_DOWN");function arrayRotate(arr) {arr.push(arr.shift());return arr;}function myGFG() {array = arrayRotate(array);down.innerHTML = "elements of array = ["+ array + "]";}</script></body></html> - Выход: