Как передать данные формы и учетные данные при отправке в ajax?
Опубликовано: 1 Декабря, 2021
Цель этой статьи - отправить данные формы и учетные данные в серверную часть PHP с помощью AJAX в документе HTML.
Подход: создайте форму в HTML-документе с кнопкой отправки и назначьте ей идентификатор. В файле JavaScript добавьте прослушиватель событий к кнопке отправки формы, то есть щелкните. Затем выполняется запрос к файлу PHP с помощью jQuery Ajax.
HTML код:
HTML
<!-- HTML Code --><!DOCTYPE html>< html lang = "en" > < head > < meta charset = "UTF-8" > < meta name = "viewport" content = "width=device-width, initial-scale=1.0" > <!-- jQuery Ajax CDN --> < script src = </ script > <!-- JavaScript File --> < script src = "script.js" ></ script > <!-- Internal CSS --> < style > .container { margin: 35px 0px; } input, textarea, button { display: block; margin: 30px auto; outline: none; border: 2px solid black; border-radius: 5px; padding: 5px; } button { cursor: pointer; font-size: large; font-weight: bolder; } h1 { text-align: center; } </ style ></ head > < body > < div class = "container" > < h1 >Demo Form</ h1 > <!-- Form --> < form > < input type = "text" name = "name" id = "name" placeholder = "Enter your Name" > < input type = "text" name = "age" id = "age" placeholder = "Enter your Age" > < textarea name = "aaddress" id = "address" cols = "30" rows = "10" placeholder = "Enter your address" > </ textarea > <!-- Form Submit Button --> < button type = "submit" id = "submitBtn" > Submit </ button > </ form > </ div ></ body > </ html > |
Код JavaScript: Ниже приведен код файла «script.js».
Javascript
// Form Submit Button DOMlet submitBtn = document.getElementById("submitBtn"); // Adding event listener to form submit button submitBtn.addEventListener("click", (event) => { // Preventing form to submit event.preventDefault(); // Fetching Form data let name = document.getElementById("name").value; let age = document.getElementById("age").value; let address = document.getElementById("address").value; // jQuery Ajax Post Request $.post("action.php", { // Sending Form data name : name, age : age, address : address }, (response) => { // Response from PHP back-end console.log(response); });}); |
Код PHP: Ниже приведен код файла «action.php».
PHP
<?php // Checking if post value is set// by user or notif (isset( $_POST [ 'name' ])) { // Getting the data of form in // different variables $name = $_POST [ 'name' ]; $age = $_POST [ 'age' ]; $address = $_POST [ 'address' ]; // Sending Response echo "Success" ;}?> |
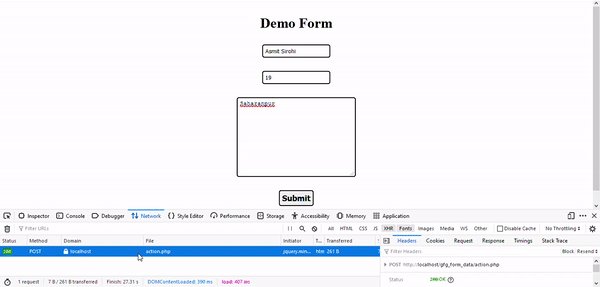
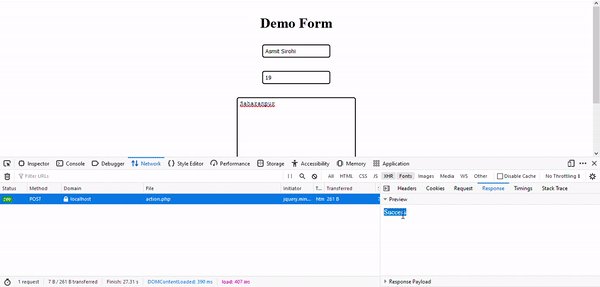
Выход:

Technical Scripter
JavaScript
Вопросы о Web технологиях
Picked
PHP
HTML
CSS-Misc
HTML-Misc
JavaScript-Misc