Как отобразить измененный URL-адрес браузера без перезагрузки через оповещение с помощью JavaScript?
Опубликовано: 11 Декабря, 2021
Чтобы изменить URL-адрес в браузере без загрузки новой страницы, мы можем использовать метод history.pushState () и метод replaceState () из JavaScript. Чтобы отобразить URL-адрес браузера перед изменением URL-адреса, мы будем использовать window.location.href в функции alert () и будем использовать его снова после изменения URL-адреса браузера.
Примечание. Метод history.pushState () сочетает в себе историю HTML 5 и метод pushState () JavaScript.
Синтаксис:
alert ("Сообщение:" + window.location.hrf);Примеры ниже иллюстрируют вышеуказанный подход:
Пример 1:
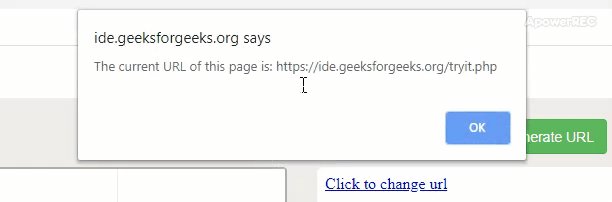
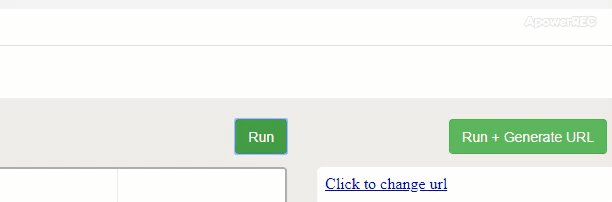
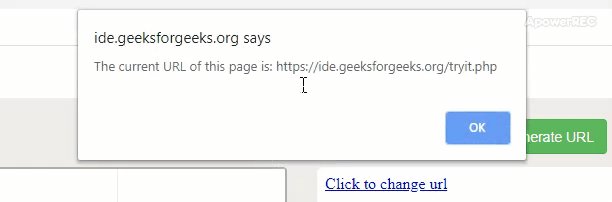
Выход: 
Пример 2:
<!DOCTYPE html><html> <head> <script type= "text/javascript" > function geeks() { alert( "The current URL of this " + "page is: " + window.location.href); } function change_url() { window.history.replaceState( "stateObj" , "new page" , "changedURL.html" ); alert( "The URL of this page is: " + window.location.href); } </script></head> <body onload= "geeks()" > <a href= Click to change url </a></body> </html> |
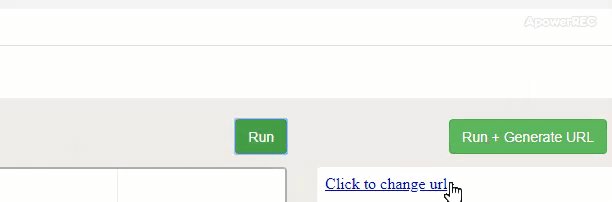
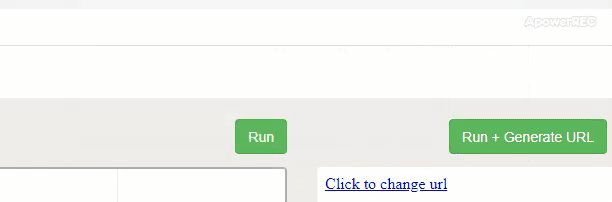
Выход: