Как отключить выделение выделения текста с помощью CSS?
Сделать текст недоступным для выбора - простая задача. Все, что нам нужно сделать, это отключить избирательность текста на нашей веб-странице для всех браузеров, в которых эта веб-страница может быть загружена. В CSS используются некоторые настройки / команды, которые используются для включения / отключения функций в определенных браузерах. Подобно отключению определенной функции на нашей веб-странице, например, отключение избирательности текста, нам придется отключить ее для всех доступных браузеров отдельно, иначе она не будет применима для всех браузеров.
Давайте посмотрим, какие операторы мы используем для разных браузеров, чтобы отключить избирательность текста.
- Chrome, Opera : -webkit-user-select
- Safari : -webkit-touch-callout
- Mozilla : -moz-user-select
- Internet Explorer : -ms-user-select
Code
<!DOCTYPE html><html><head> <title></title></head> <style type="text/css"> .disable-text{ -webkit-user-select:none; -webkit-touch-callout:none; -moz-user-select:none; -ms-user-select:none; user-select:none; } </style><body><p>Unselectable Text</p><div class="disable-text"><h1>GeeksForGeeks</h1></div><div><p>Selectable Text</p> <h1>GeeksForGeeks</h1></div></body></html> |
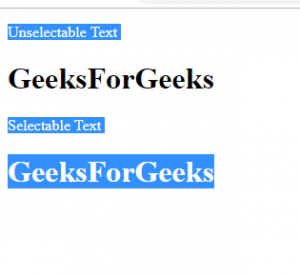
Выход
Примечание . Текст, присутствующий в блоке div «disable-text», не будет выделен, и все остальное можно выбрать, как показано на выходном изображении.