Как отформатировать float в JavaScript?
Форматирование числа с плавающей запятой означает округление числа до указанного десятичного разряда, потолка, пола и т. Д. Существует множество операций, используемых для форматирования числа с плавающей запятой, которые приведены ниже:
- Math.ceil () Метод
- Метод float.toFixed ()
- Math.round () Метод
- Math.floor () Метод
- Метод float.toExponential ()
- number.toPrecision () Метод
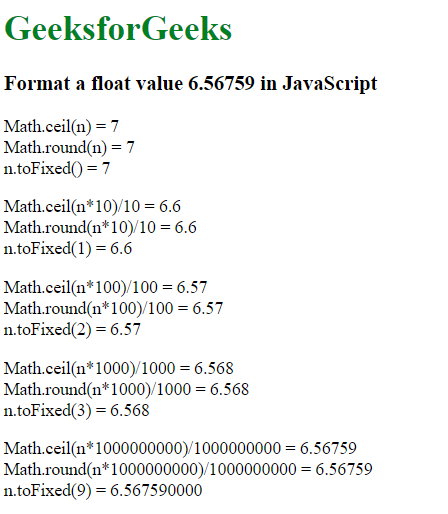
Метод Math.ceil (), float.toFixed () и Math.round (): все методы похожи и дают одинаковый результат. Реализация Math.ceil () и Math.round () полностью идентична, но функция Math.round () используется для округления числа до ближайшего целого.
Пример:
<!DOCTYPE html><html> <head> <title> How to format a float value in javascript ? </title></head> <body> <h1 style= "color:green;" > GeeksforGeeks </h1> <h3> Format a float value 6.56759 in JavaScript </h3> <p id= "d1" ></p> <p id= "d2" ></p> <p id= "d3" ></p> <p id= "d4" ></p> <p id= "d5" ></p> <script> var n = 6.56759; // Rounds to next highest integer document.getElementById( "d1" ).innerHTML = "Math.ceil(n) = " + Math.ceil(n) + "<br />Math.round(n) = " + Math.round(n) + "<br />n.toFixed() = " + n.toFixed(); // Rounds to the highest decimal upto one point document.getElementById( "d2" ).innerHTML = "Math.ceil(n*10)/10 = " + Math.ceil(n*10)/10 + "<br />Math.round(n*10)/10 = " + Math.round(n*10)/10 + "<br />n.toFixed(1) = " + n.toFixed(1); // Rounds to the highest decimal upto two points document.getElementById( "d3" ).innerHTML = "Math.ceil(n*100)/100 = " + Math.ceil(n*100)/100 + "<br />Math.round(n*100)/100 = " + Math.round(n*100)/100 + "<br />n.toFixed(2) = " + n.toFixed(2); // Rounds to the highest decimal upto three points document.getElementById( "d4" ).innerHTML = "Math.ceil(n*1000)/1000 = " + Math.ceil(n*1000)/1000 + "<br />Math.round(n*1000)/1000 = " + Math.round(n*1000)/1000 + "<br />n.toFixed(3) = " + n.toFixed(3); // Rounds to the specified length, as the // manipulation stops to the original float document.getElementById( "d5" ).innerHTML = "Math.ceil(n*1000000000)/1000000000 = " + Math.ceil(n*1000000000)/1000000000 + "<br />Math.round(n*1000000000)/1000000000 = " + Math.round(n*1000000000)/1000000000 + "<br />n.toFixed(9) = " + n.toFixed(9); </script></body> </html> |
Выход:
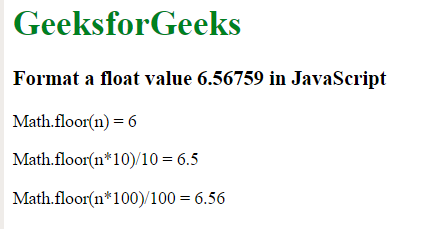
Метод Math.floor (): Функция Math.floor () используется для округления числа, переданного в качестве параметра, до ближайшего целого числа в направлении вниз округления, то есть в сторону меньшего значения.
Пример:
<!DOCTYPE html><html> <head> <title> How to format a float value in javascript ? </title></head> <body> <h1 style= "color:green;" > GeeksforGeeks </h1> <h3> Format a float value 6.56759 in JavaScript </h3> <p id= "d1" ></p> <p id= "d2" ></p> <p id= "d3" ></p> <script> var n = 6.56759; // Rounds off to the floor value document.getElementById( "d1" ).innerHTML = "Math.floor(n) = " + Math.floor(n); // Rounds off upto one decimal place document.getElementById( "d2" ).innerHTML = "Math.floor(n*10)/10 = " + Math.floor(n*10)/10; // Rounds off upto two decimal place document.getElementById( "d3" ).innerHTML = "Math.floor(n*100)/100 = " + Math.floor(n*100)/100; </script></body> </html> |
Выход:
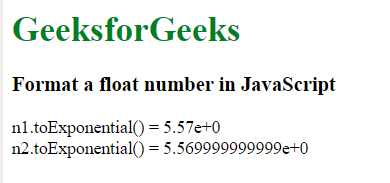
Метод float.toExponential (): Метод toExponential () используется для преобразования числа в экспоненциальную форму. Он возвращает строку, представляющую объект Number в экспоненциальной записи.
Пример:
<!DOCTYPE html><html> <head> <title> How to format a float value in javascript ? </title></head> <body> <h1 style= "color:green;" > GeeksforGeeks </h1> <h3> Format a float number in JavaScript </h3> <p id= "GFG" ></p> <script> var n1 = 5.569999999999999999999; var n2 = 5.569999999999; // The complexity of the float results // in its conversion document.getElementById( "GFG" ).innerHTML = "n1.toExponential() = " + n1.toExponential() + "<br />n2.toExponential() = " + n2.toExponential(); </script></body> </html> |
Выход:
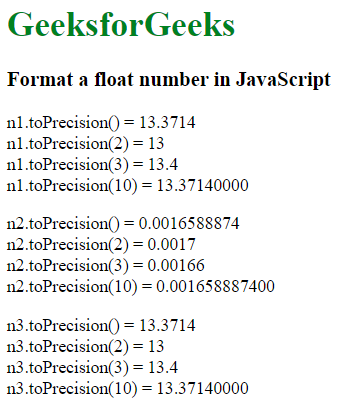
Метод number.toPrecision (): Метод toPrecision () используется для форматирования числа до определенной точности или длины. Если отформатированное число требует большего количества цифр, чем исходное число, то десятичные дроби и нули также добавляются для создания указанной длины.
Пример:
<!DOCTYPE html><html> <head> <title> How to format a float value in javascript ? </title></head> <body> <h1 style= "color:green;" > GeeksforGeeks </h1> <h3> Format a float number in JavaScript </h3> <p id= "d1" ></p> <p id= "d2" ></p> <p id= "d3" ></p> <script> var n1 = 13.3714; var n2 = 0.0016588874; var n3 = 13.3714; document.getElementById( "d1" ).innerHTML = "n1.toPrecision() = " + n1.toPrecision() + "<br >n1.toPrecision(2) = " + n1.toPrecision(2) + "<br >n1.toPrecision(3) = " + n1.toPrecision(3) + "<br >n1.toPrecision(10) = " + n1.toPrecision(10); document.getElementById( "d2" ).innerHTML = "n2.toPrecision() = " + n2.toPrecision() + "<br >n2.toPrecision(2) = " + n2.toPrecision(2) + "<br >n2.toPrecision(3) = " + n2.toPrecision(3) + "<br >n2.toPrecision(10) = " + n2.toPrecision(10); document.getElementById( "d3" ).innerHTML = "n3.toPrecision() = " + n3.toPrecision() + "<br >n3.toPrecision(2) = " + n3.toPrecision(2) + "<br >n3.toPrecision(3) = " + n3.toPrecision(3) + "<br >n3.toPrecision(10) = " + n3.toPrecision(10); </script></body> </html> |
Выход: