Как опубликовать статический сайт на GitHub?
Git - это бесплатная распределенная система контроля версий для отслеживания изменений в исходном коде во время разработки программного обеспечения. Он предназначен для координации работы программистов, но с его помощью можно отслеживать изменения в любом наборе файлов. Это не только отличное место для хранения и обмена нашим кодом с другими, но и для бесплатного веб-хостинга наших проектов HTML, CSS и JavaScript.
Хостинг веб-сайта позволяет множеству веб-пользователей одновременно получать доступ к нашим веб-страницам. Если вы хотите запустить веб-сайт, вам нужен веб-хостинг, потому что, если у вас нет неограниченных средств, вы не сможете позволить себе веб-серверы. GitHub может многое предложить, он предоставляет бесплатный хостинг для вашего статического веб-сайта. Для размещения веб-сайта через GitHub вам потребуется действующая учетная запись git, программное обеспечение git, а также все коды и файлы вашего статического веб-сайта.
В этой статье мы узнаем, как разместить статический веб-сайт на GitHub, приступим:
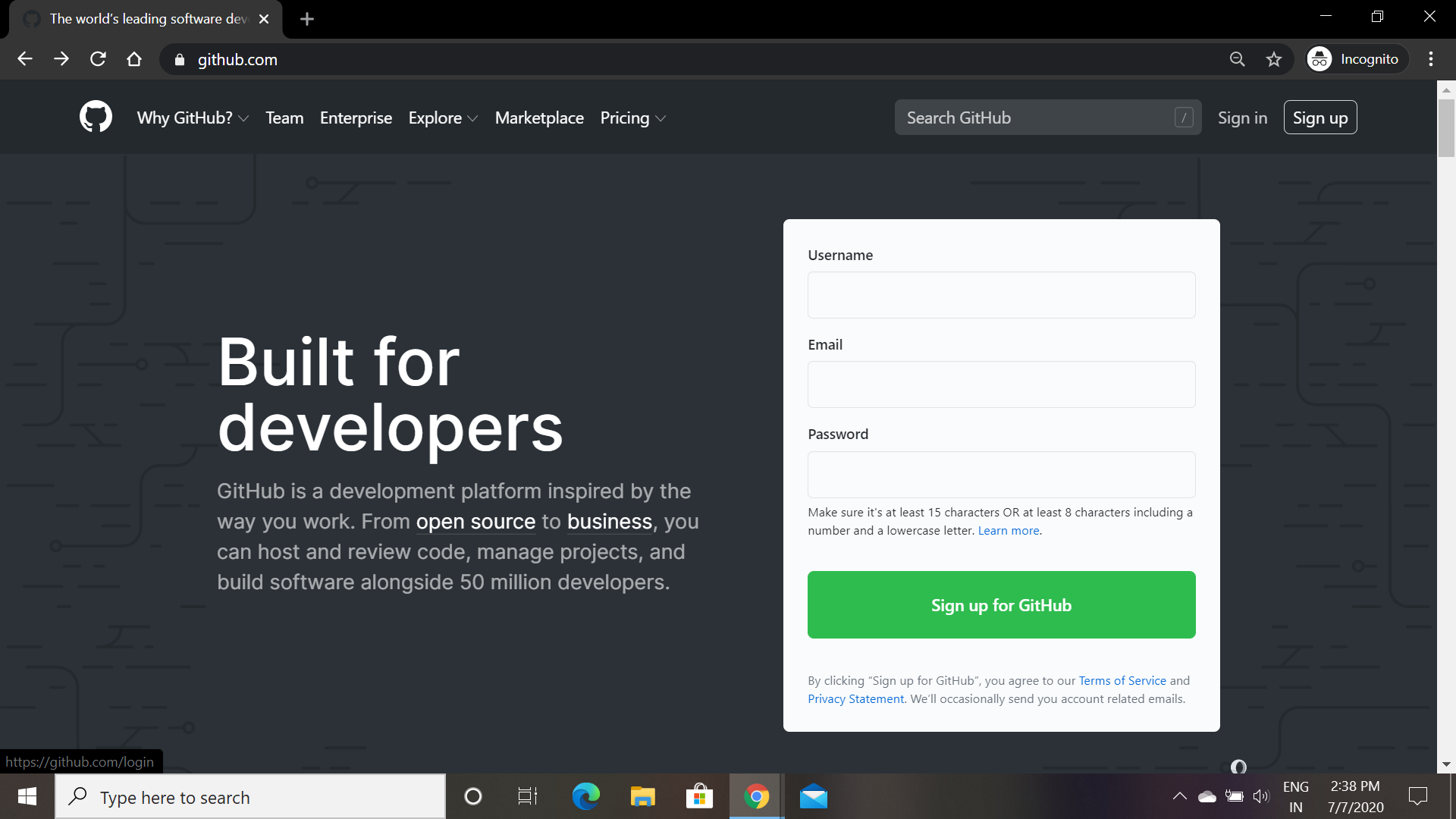
Шаг 1. Создайте / войдите в свою учетную запись GitHub.

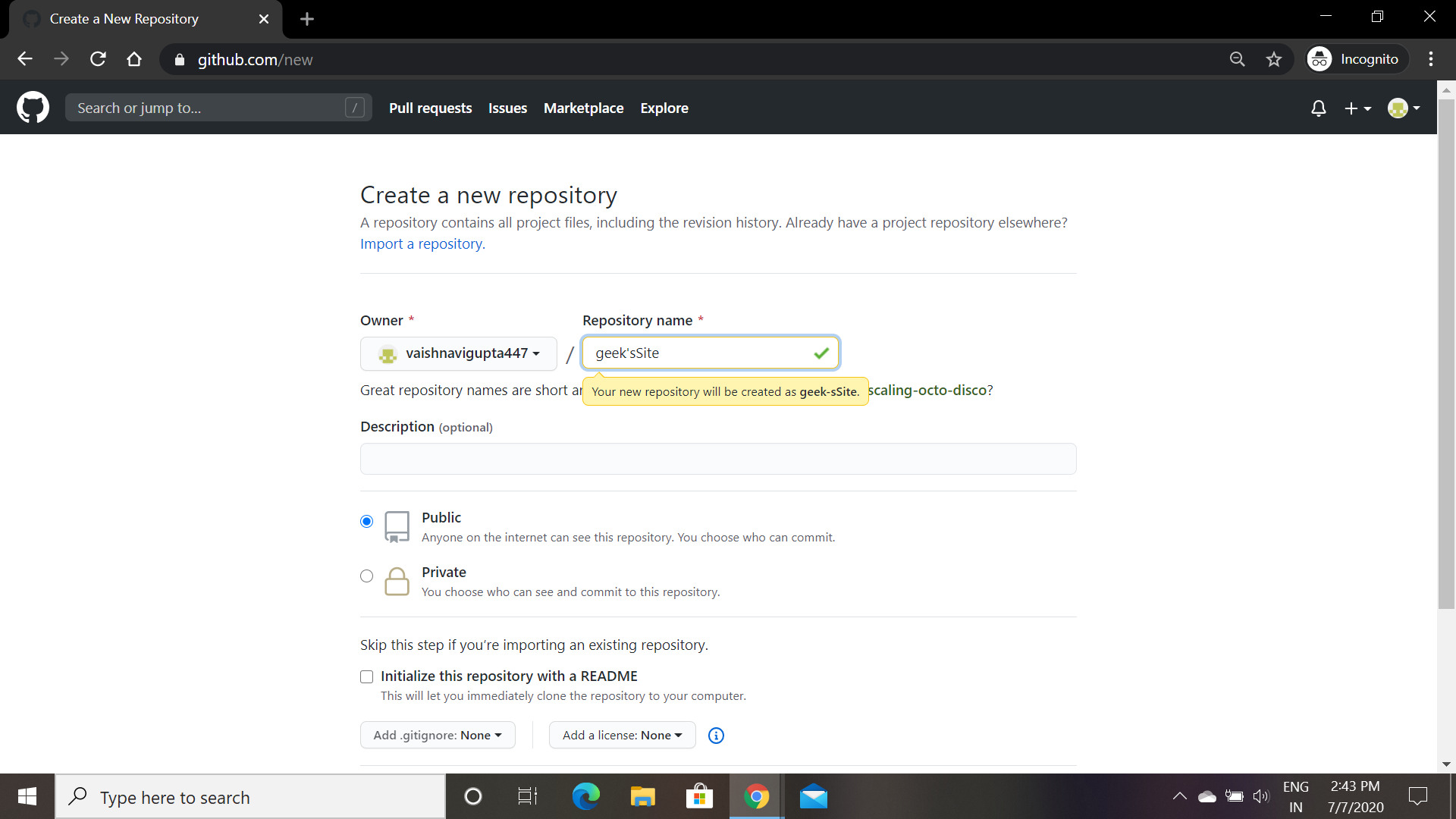
Шаг 2: Нажмите «Создать новый репозиторий», дайте ему имя и обязательно сделайте его общедоступным.

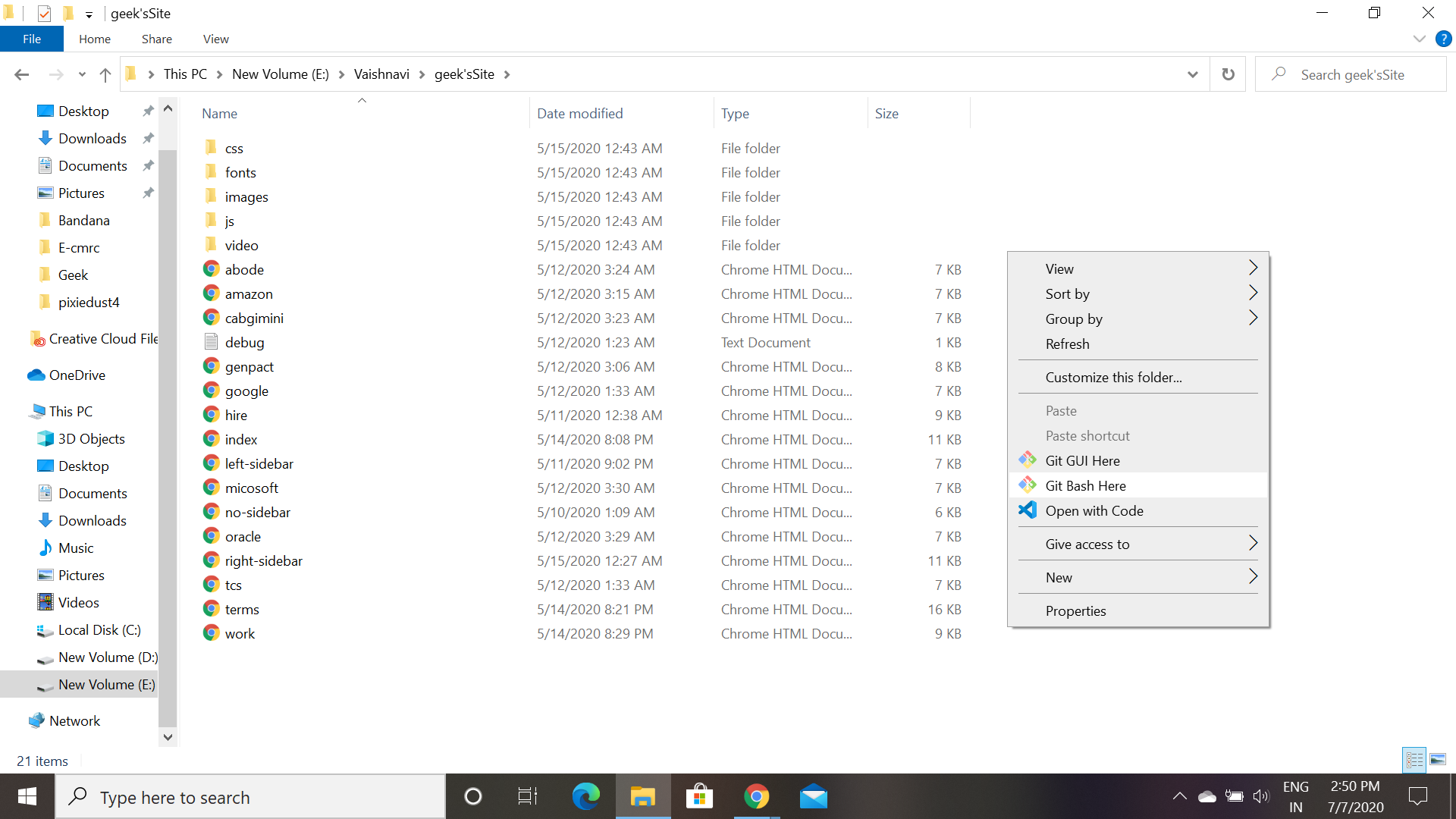
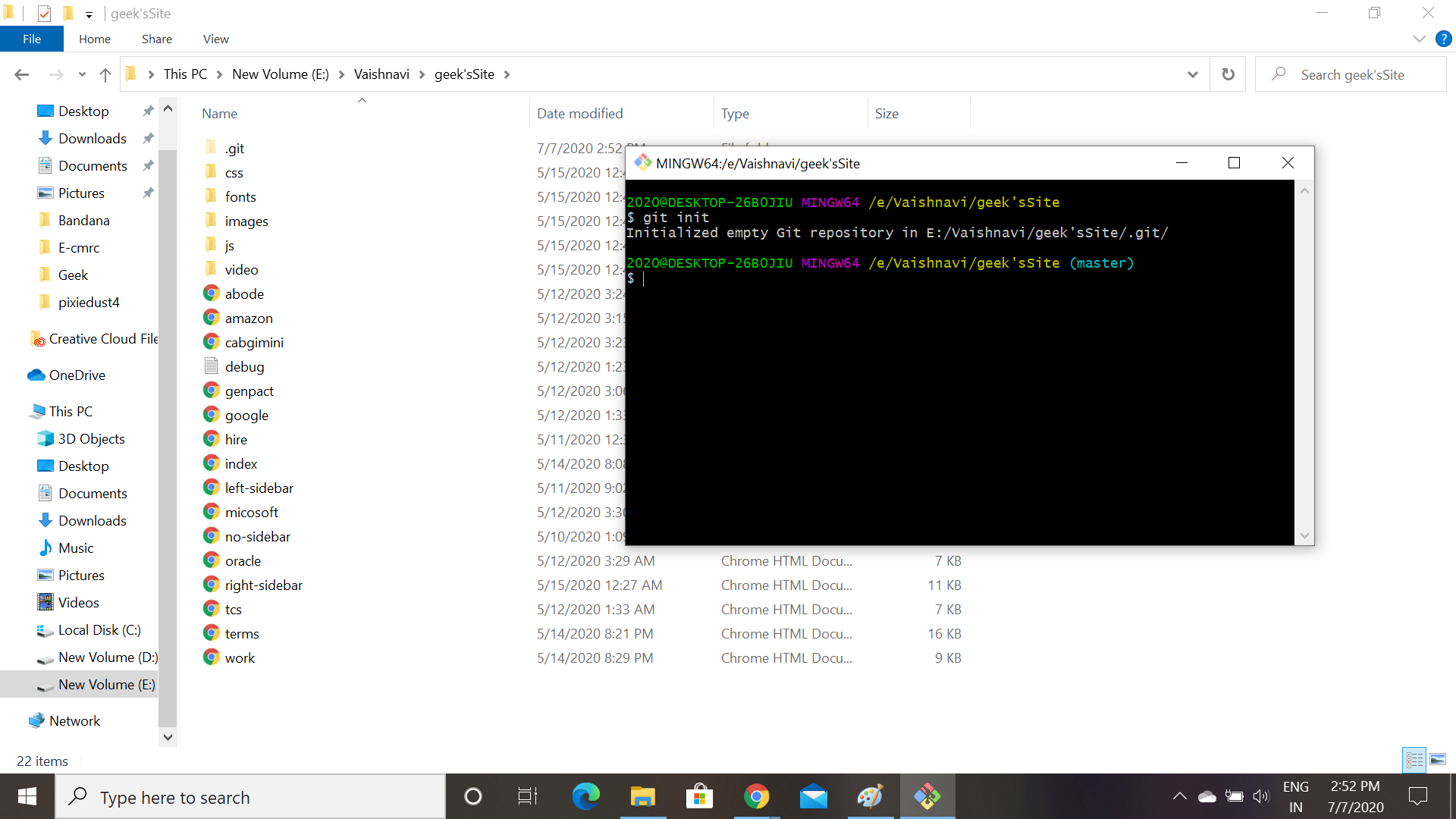
Шаг 3: перейдите в каталог, в котором находятся все файлы HTML, щелкните правой кнопкой мыши и выберите здесь Git bash, который откроет командную строку.

Шаг 4: Дайте команду « git init », которая инициализирует репозиторий git.

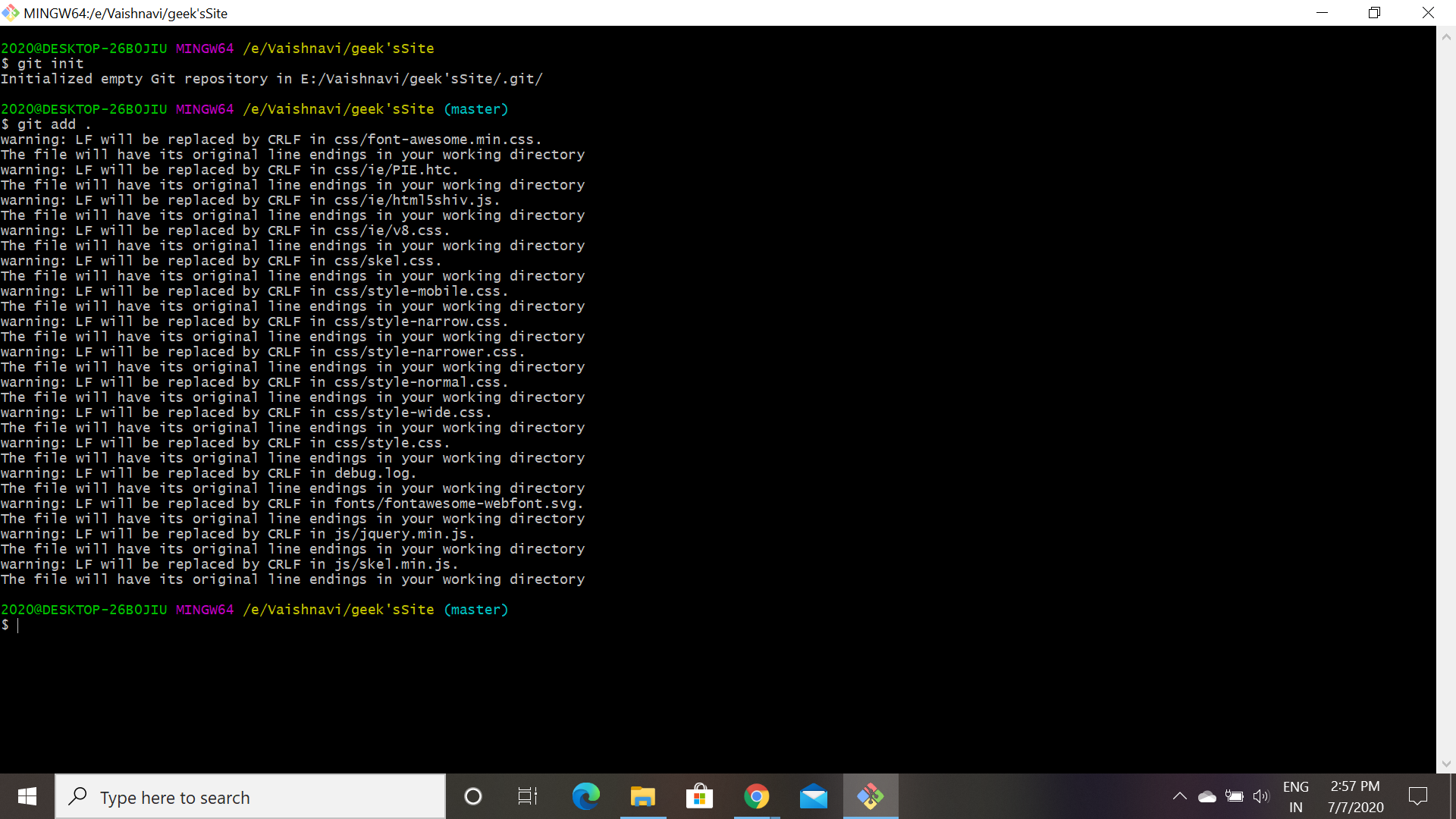
Шаг 5: Дайте команду « git add. », Который добавит все файлы в репозиторий.

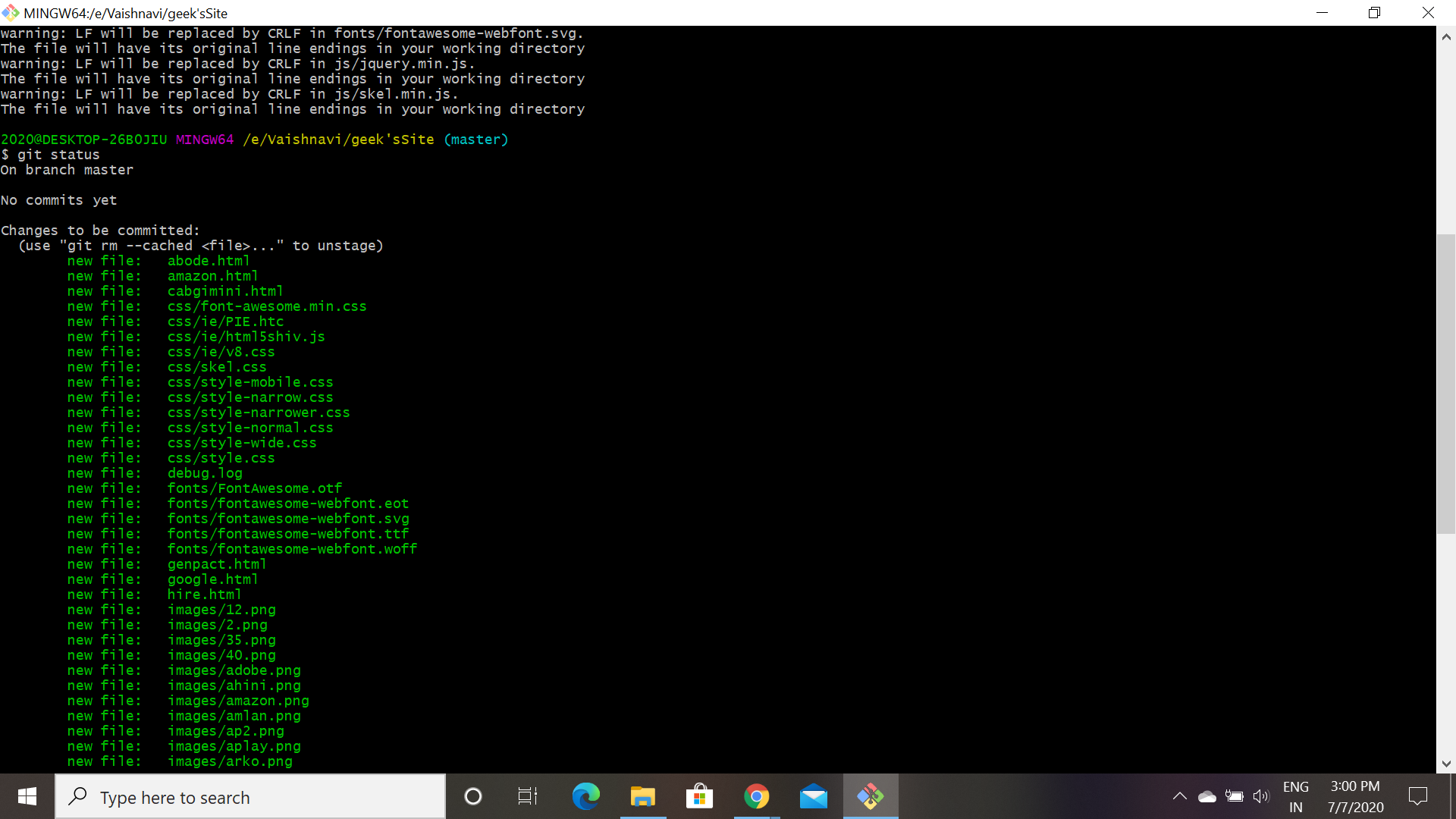
Шаг 6: Теперь проверьте статус репозитория, дав команду « git status », если все файлы зеленого цвета, значит, файлы успешно сохранены в репозитории.

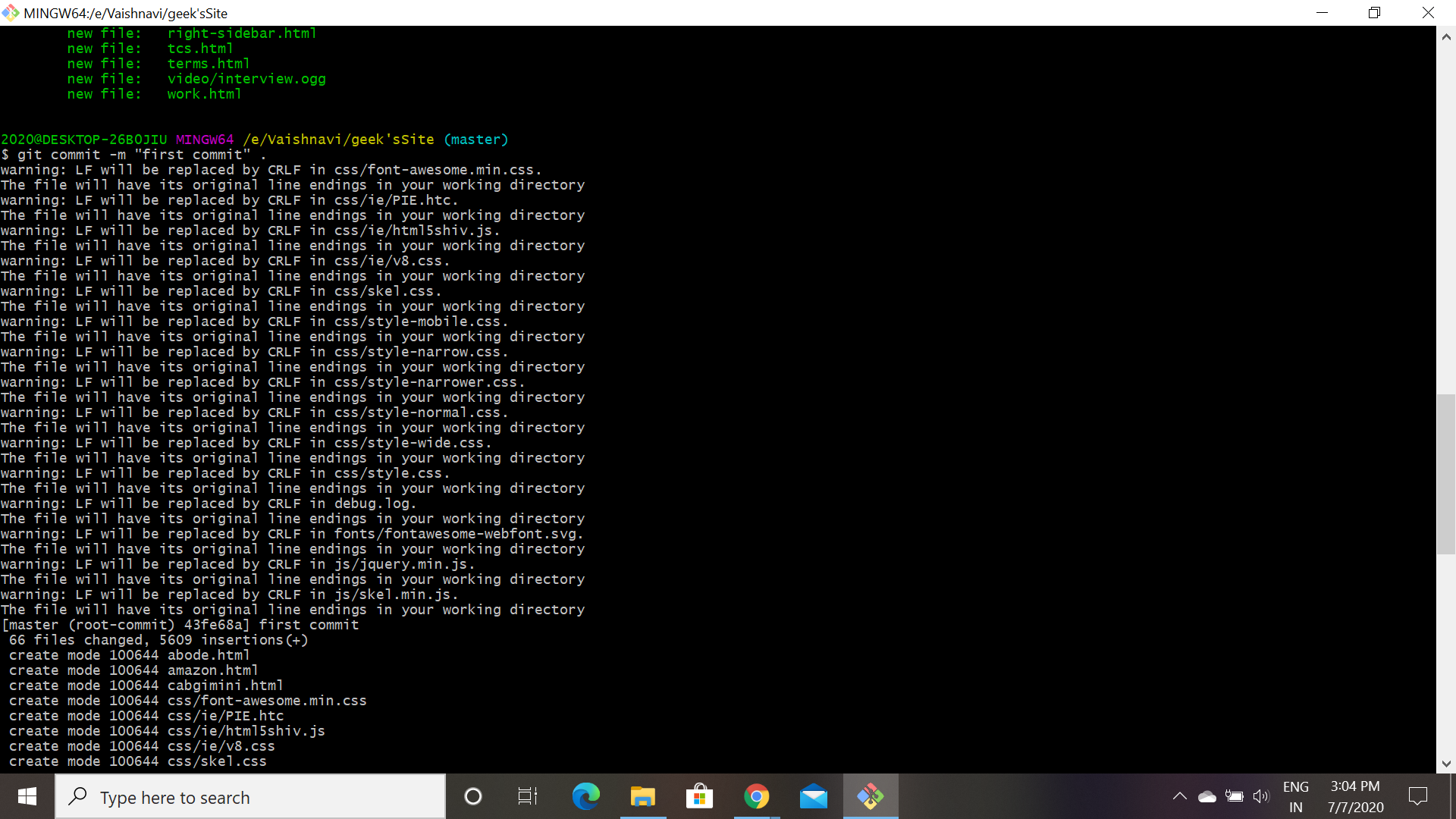
Шаг 7: Дайте команду « git commit -m« моя первая фиксация ». », С помощью которого вы делаете свою первую фиксацию в git.

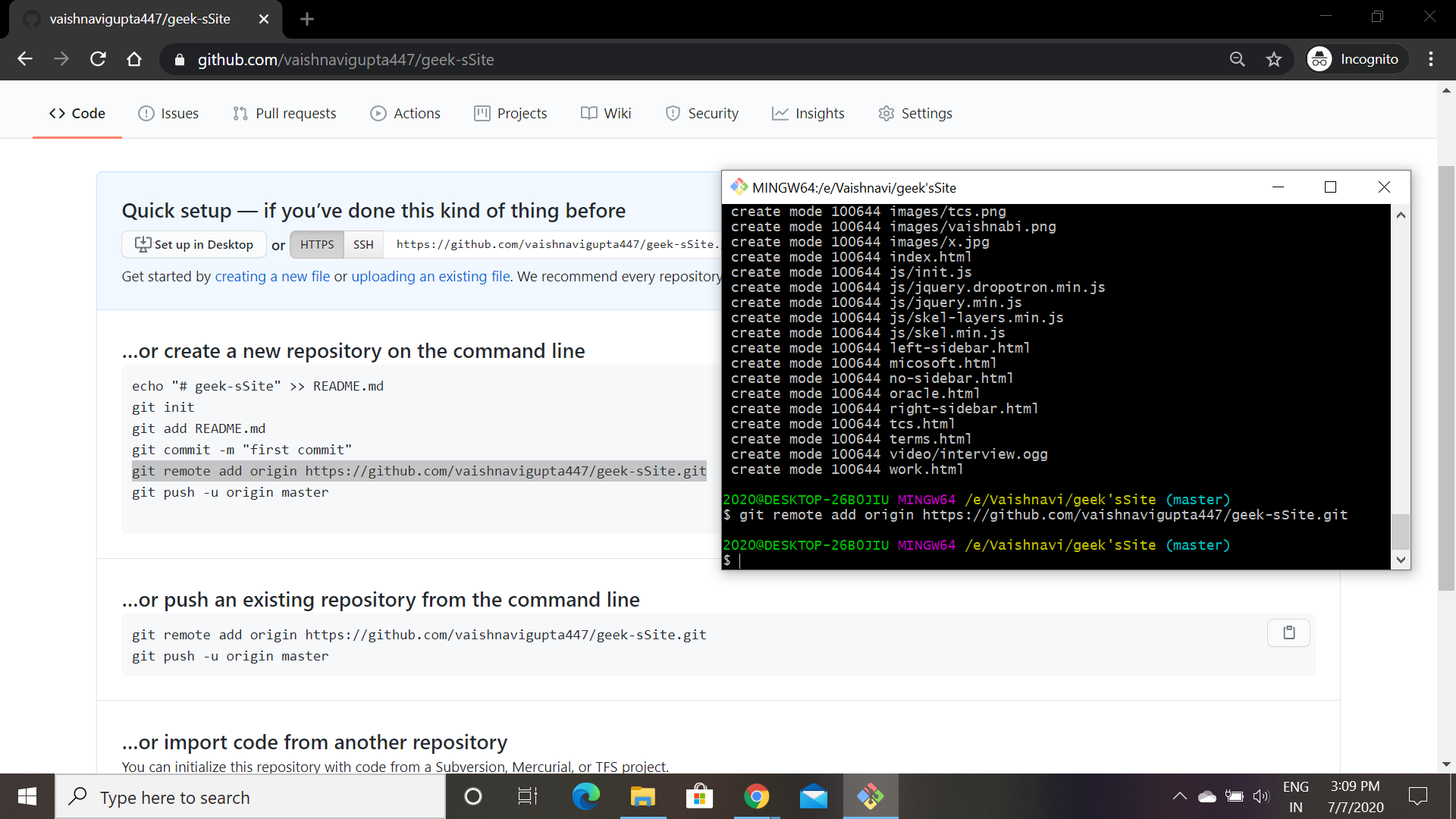
Шаг 8: Введите команду « git remote add origin https://github.com/vaishnavigupta447/geek-sSite.git », которая будет URL-адресом, указанным в вашем идентификаторе github. Это добавит удаленный источник в ваш локальный репозиторий git.

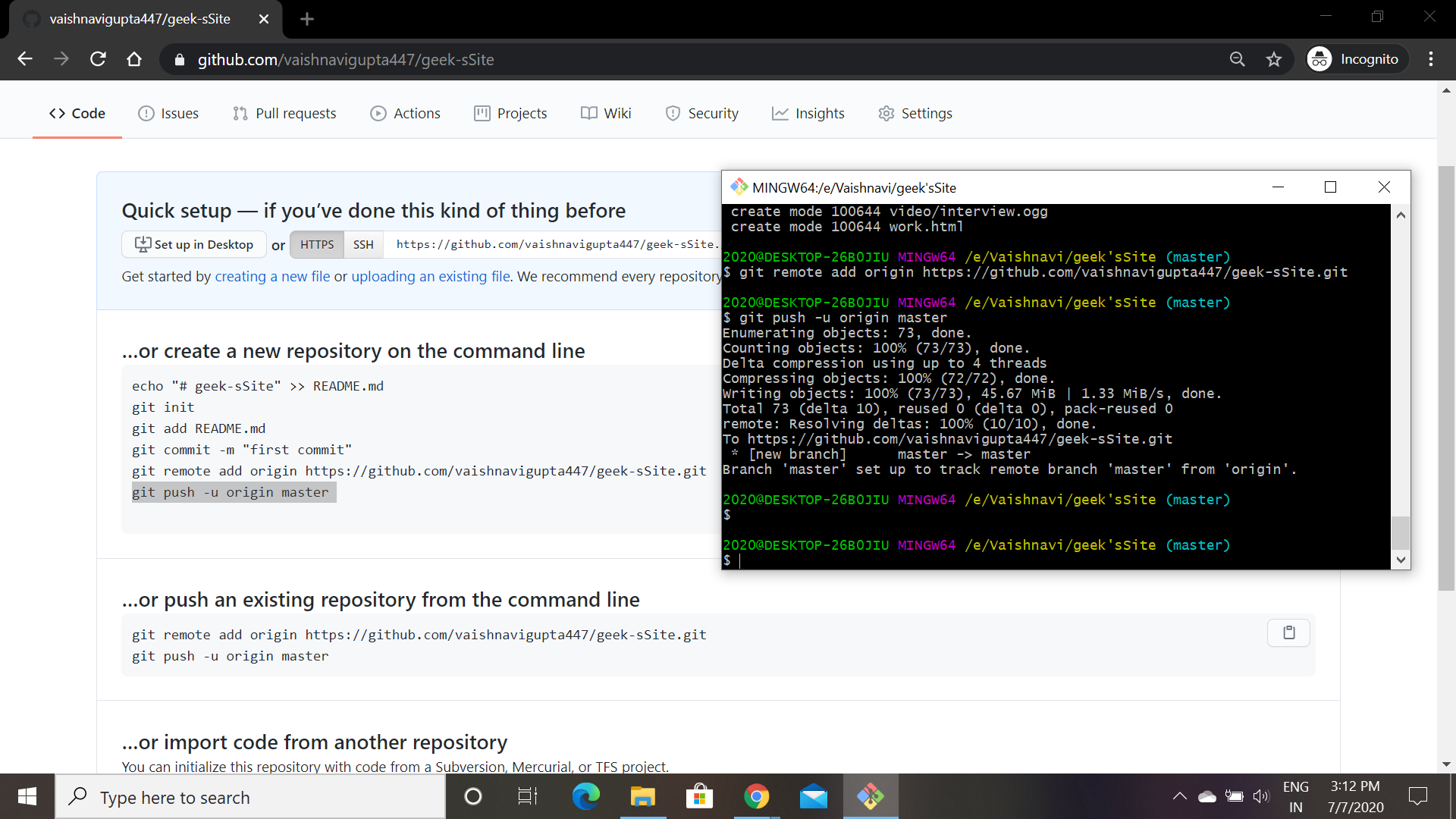
Шаг 9: Чтобы поместить ваш код в репозиторий, введите команду « git push -u origin master », которая запросит ваше имя пользователя и пароль.

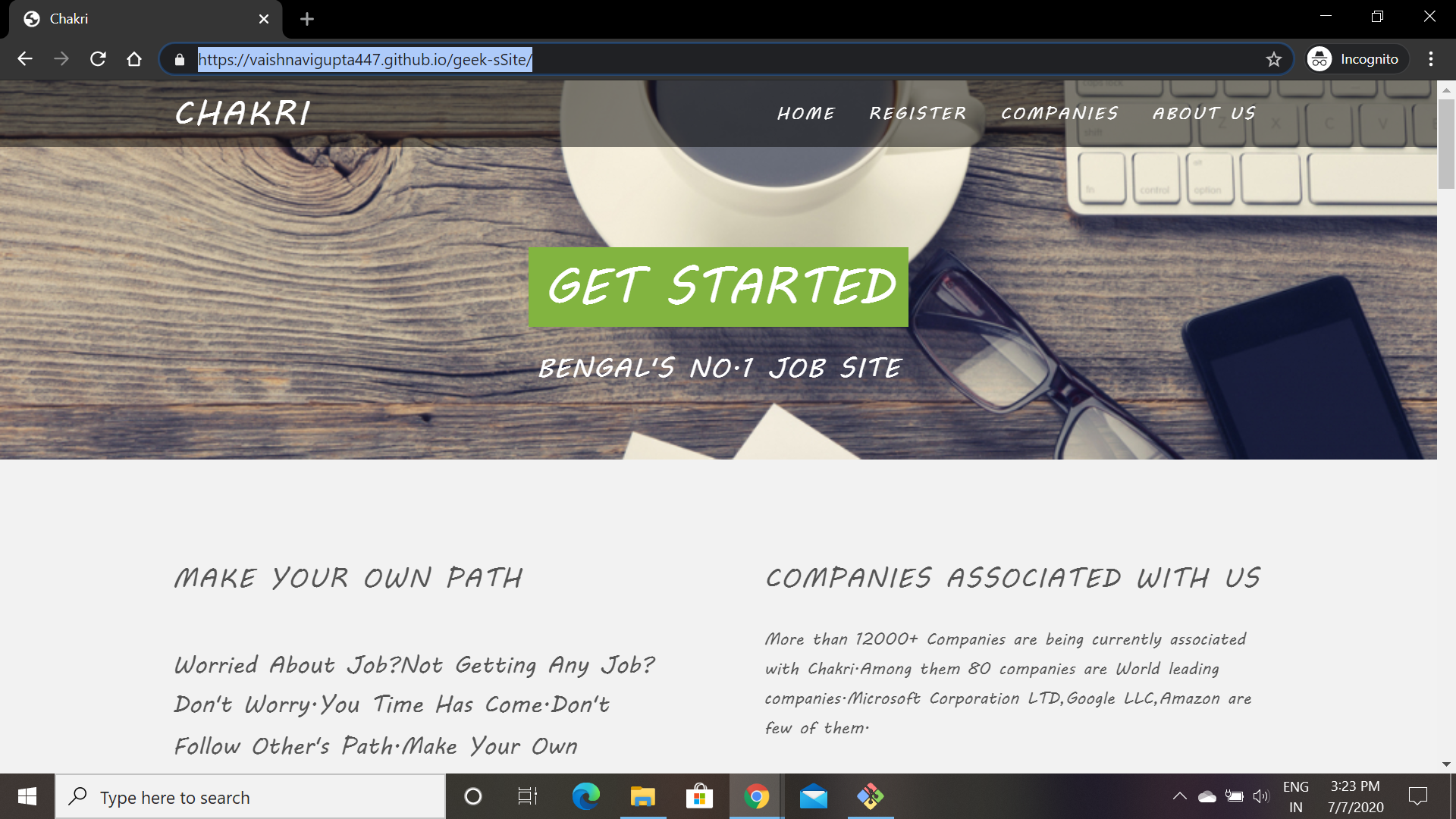
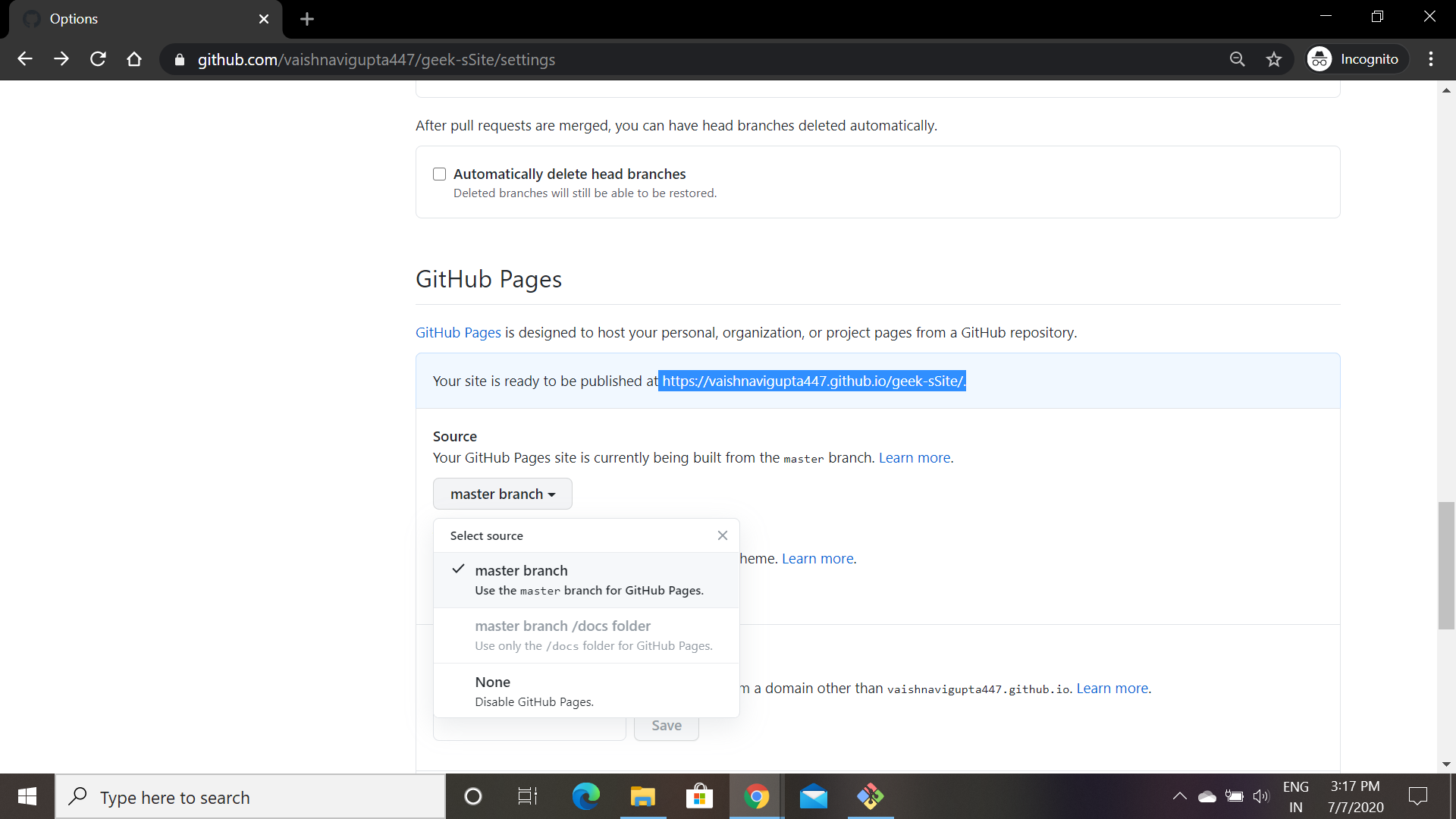
Шаг 10: Перейдите на страницу GitHub, щелкните свой проект, и вы увидите, что все файлы помещены в репозиторий. Перейдите в настройку и найдите GitHub Pages, в разделе источника из раскрывающегося меню выберите основную ветку, сохраните изменения. И ваш сайт успешно опубликован, скопируйте URL-адрес и откройте его в новой вкладке.

И да!! ваша страница публикуется бесплатно. Поделитесь ссылкой на свою страницу, и к ней смогут получить доступ одновременно несколько веб-пользователей.