Как определить браузер пользователя (Safari, Chrome, IE, Firefox и Opera) с помощью JavaScript?
Браузер, в котором открывается текущая страница, можно проверить с помощью JavaScript.
Свойство userAgent объекта навигатора используется для возврата строки заголовка пользовательского агента, отправленной браузером. Эта строка пользовательского агента содержит информацию о браузере, включая определенные ключевые слова, наличие которых может быть проверено.
Наличие определенной пользовательской строки можно обнаружить с помощью метода indexOf () . Метод indexOf () используется для возврата первого вхождения указанного строкового значения в строку. Если значение не появляется в строке, возвращается «-1».
Доступ к строке пользовательского агента браузера осуществляется с помощью свойства navigator.userAgent, а затем она сохраняется в переменной. Присутствие строк браузера в этой строке пользовательского агента обнаруживается одна за другой.
- Обнаружение браузера Chrome: пользовательским агентом браузера Chrome является «Chrome». Это значение передается методу indexOf () для обнаружения этого значения в строке пользовательского агента.
Поскольку метод indexOf () возвращает значение больше «-1» для обозначения успешного поиска, оператор «больше» используется для возврата логического значения, определяющего, был ли поиск успешным или нет. Это делается для всех следующих тестов.
// Detect Chromelet chromeAgent = userAgentString.indexOf("Chrome") > -1; - Обнаружение обозревателя Internet Explorer: агент пользователя обозревателя Internet Explorer - «MSIE» или «rv:». Оба эти значения передаются методу indexOf () для обнаружения этого значения в строке пользовательского агента, и их результат используется с оператором OR.
// Detect Internet Explorerlet IExplorerAgent = userAgentString.indexOf("MSIE") > -1 ||userAgentString.indexOf("rv:") > -1; - Обнаружение браузера Firefox: Пользовательским агентом браузера Firefox является «Firefox». Это значение передается методу indexOf () для обнаружения этого значения в строке пользовательского агента.
// Detect Firefoxlet firefoxAgent = userAgentString.indexOf("Firefox") > -1; - Обнаружение браузера Safari . Пользовательским агентом браузера Safari является «Safari». Это значение передается методу indexOf () для обнаружения этого значения в строке пользовательского агента.
В случае браузера Safari требуется одна дополнительная проверка, поскольку пользовательский агент браузера Chrome также включает пользовательский агент браузера Safari. Если оба пользовательских агента Chrome и Safari находятся в пользовательском агенте, это означает, что браузер Chrome, и, следовательно, значение браузера Safari отбрасывается.
// Detect Safarilet safariAgent = userAgentString.indexOf("Safari") > -1;// Discard Safari since it also matches Chromeif((chromeAgent) && (safariAgent)) safariAgent =false; - Обнаружение браузера Opera: Пользовательским агентом браузера Opera является «OP». Это значение передается методу indexOf () для обнаружения этого значения в строке пользовательского агента.
В случае этого браузера также требуется одна дополнительная проверка, поскольку пользовательский агент браузера Opera также включает пользовательский агент браузера Chrome. Если оба пользовательских агента Chrome и Opera находятся в пользовательском агенте, это означает, что браузер Opera, и, следовательно, значение браузера Chrome отбрасывается.
// Detect Operalet operaAgent = userAgentString.indexOf("OP") > -1;// Discard Chrome since it also matches Operaif((chromeAgent) && (operaAgent)) chromeAgent =false;
Пример:
<!DOCTYPE html><html> <head> <title> How to detect Safari, Chrome, IE, Firefox and Opera browser using JavaScript? </title></head> <body> <h1 style= "color: green" >GeeksforGeeks</h1> <b> How to detect Safari, Chrome, IE, Firefox and Opera browser using JavaScript? </b> <p> Click on the button to detect the current browser </p> <p> Is Safari? <span class= "output-safari" ></span> </p> <p> Is Chrome? <span class= "output-chrome" ></span> </p> <p> Is Internet Explorer? <span class= "output-ie" ></span> </p> <p> Is Firefox? <span class= "output-firefox" ></span> </p> <p> Is Opera browser? <span class= "output-opera" ></span> </p> <button onclick= "checkBrowser()" > Detect browser </button> <script> function checkBrowser() { // Get the user-agent string let userAgentString = navigator.userAgent; // Detect Chrome let chromeAgent = userAgentString.indexOf( "Chrome" ) > -1; // Detect Internet Explorer let IExplorerAgent = userAgentString.indexOf( "MSIE" ) > -1 || userAgentString.indexOf( "rv:" ) > -1; // Detect Firefox let firefoxAgent = userAgentString.indexOf( "Firefox" ) > -1; // Detect Safari let safariAgent = userAgentString.indexOf( "Safari" ) > -1; // Discard Safari since it also matches Chrome if ((chromeAgent) && (safariAgent)) safariAgent = false ; // Detect Opera let operaAgent = userAgentString.indexOf( "OP" ) > -1; // Discard Chrome since it also matches Opera if ((chromeAgent) && (operaAgent)) chromeAgent = false ; document.querySelector( ".output-safari" ).textContent = safariAgent; document.querySelector( ".output-chrome" ).textContent = chromeAgent; document.querySelector( ".output-ie" ).textContent = IExplorerAgent; document.querySelector( ".output-opera" ).textContent = operaAgent; document.querySelector( ".output-firefox" ).textContent = firefoxAgent; } </script></body> </html> |
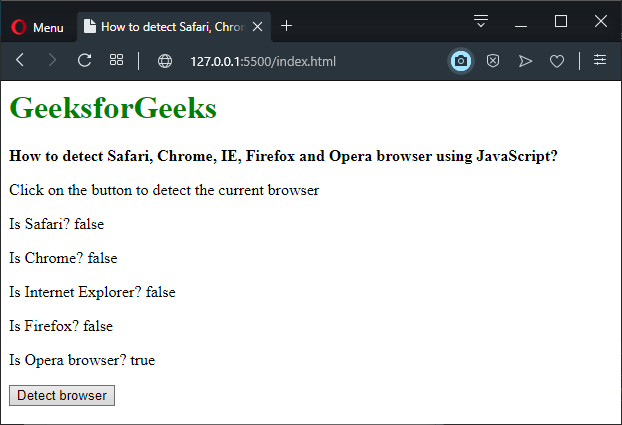
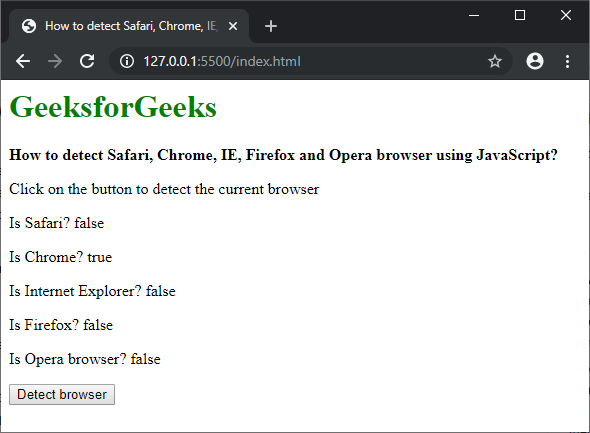
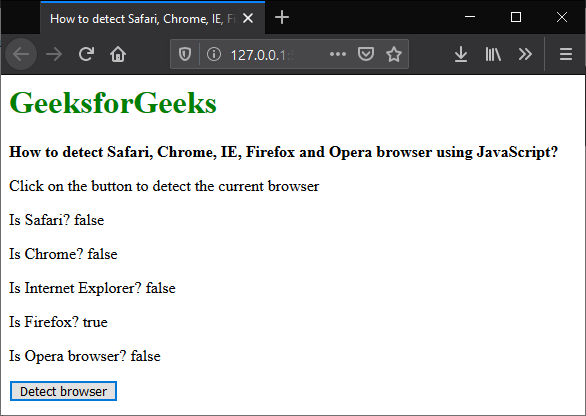
Выход:
- Вывод в браузере Chrome:

- Вывод в браузере Firefox:

- Вывод в браузере Opera: