Как изменить стиль курсора с помощью jQuery?
Опубликовано: 6 Января, 2022
Стиль курсора используется для указания курсора мыши, который будет отображаться при наведении на элемент.
Значение курсора:
- псевдоним: это свойство используется для отображения указателя курсора на то, что что-то должно быть создано.
- all-scroll: в этом свойстве курсор указывает на прокрутку.
- auto: это свойство по умолчанию, в котором браузер устанавливает курсор.
- ячейка: в этом свойстве курсор указывает, что ячейка или набор ячеек выбраны.
- контекстное меню: в этом свойстве курсор указывает, что доступно контекстное меню.
- col-resize: в этом свойстве курсор указывает, что размер столбца можно изменять по горизонтали.
- copy: в этом свойстве курсор указывает на то, что нужно скопировать.
- crosshair: в этом свойстве курсор отображается как перекрестие.
- по умолчанию: курсор по умолчанию.
- e-resize: в этом свойстве курсор указывает, что край рамки должен быть перемещен вправо.
- ew-resize: в этом свойстве курсор указывает на двунаправленный курсор изменения размера.
- help: в этом свойстве курсор указывает, что справка доступна.
- move: в этом свойстве курсор указывает, что что-то нужно переместить
- n-resize: в этом свойстве курсор указывает, что край рамки должен быть перемещен вверх.
- ne-resize: в этом свойстве курсор указывает, что край рамки должен быть перемещен вверх и вправо.
- nesw-resize: это свойство указывает на двунаправленный курсор изменения размера.
- ns-resize: это свойство указывает на двунаправленный курсор изменения размера.
- nw-resize: в этом свойстве курсор указывает на то, что край рамки необходимо переместить вверх и влево.
- nwse-resize: это свойство указывает на двунаправленный курсор изменения размера.
- no-drop: в этом свойстве курсор указывает, что перетаскиваемый элемент не может быть здесь отброшен.
- none: это свойство указывает, что для элемента не отображается курсор.
- not-allowed: в этом свойстве курсор указывает, что запрошенное действие не будет выполнено.
- указатель: в этом свойстве курсор является указателем и указывает ссылку
- прогресс: в этом свойстве курсор указывает, что программа занята.
- row-resize: в этом свойстве курсор указывает, что размер строки можно изменять по вертикали.
- s-resize: в этом свойстве курсор указывает, что край рамки должен быть перемещен вниз.
- se-resize: в этом свойстве курсор указывает, что край рамки должен быть перемещен вниз и вправо.
- sw-resize: в этом свойстве курсор указывает, что край рамки должен быть перемещен вниз и влево.
- текст: в этом свойстве курсор указывает текст, который можно выделить.
- URL-адрес: в этом свойстве разделенный запятыми список URL-адресов пользовательских курсоров и общий курсор в конце списка.
- vertical-text: В этом свойстве курсор указывает вертикальный текст, который может быть выбран.
- w-resize: в этом свойстве курсор указывает, что край рамки должен быть перемещен влево.
- ждать: в этом свойстве курсор указывает, что программа занята.
- увеличение: в этом свойстве курсор указывает на то, что что-то можно увеличивать.
- уменьшение масштаба: в этом свойстве курсор указывает на то, что что-то можно уменьшить.
- initial: это свойство используется для установки значения по умолчанию.
- Наследовать: наследует от своего родительского элемента.
Синтаксис:
$ (селектор) .style.cursor = «свойство_курсора»;
Примеры:
// Меняем курсор на весь документ
$ (документ) .style.cursor = "псевдоним";
// Меняем курсор на конкретный элемент
$ ("p"). style.cursor = "псевдоним";
// Меняем курсор на конкретный элемент с помощью класса
$ (". curs"). style.cursor = "подождите";
// Меняем курсор на конкретный элемент с помощью id
$ ("# curs"). style.cursor = "crosshair";
Реализация: в этом примере используется функция jQuery css () для отображения другого стиля курсора.
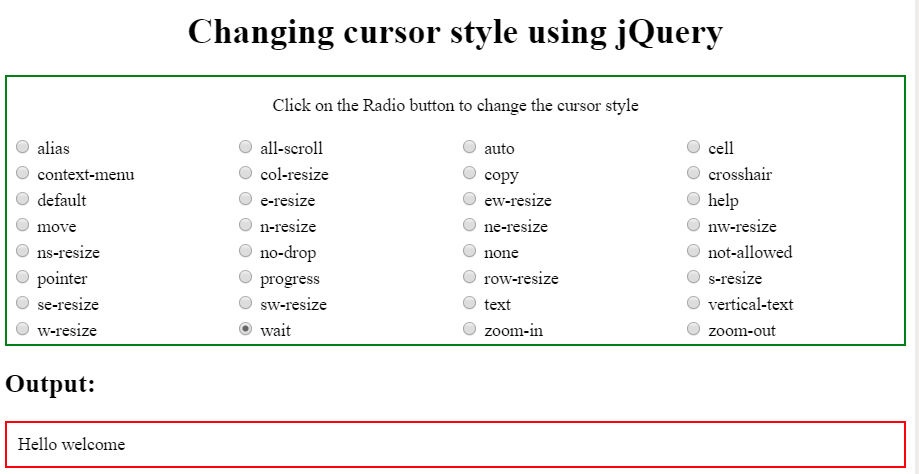
<!DOCTYPE html>< html > < head > < title > How to change cursor style using jQuery ? </ title > < script src = </ script > < script type = "text/javascript" > $(document).ready(function() { $("input[type='radio']").click(function() { var radioValue = $("input[name='cursor']:checked").val(); if(radioValue) { $("#block").css("cursor", radioValue ); }}); }); </ script > </ head > < body > < h1 align = "center" > Changing cursor style using jQuery </ h1 > < div style = "border:2px solid green" > < table width = "100%" style = "table-layout:fixed;" > < p align = "center" > Click on the Radio button to change the cursor style </ p > < tr > < td > < input type = "radio" name = "cursor" value = "alias" > alias </ td > < td > < input type = "radio" name = "cursor" value = "all-scroll" > all-scroll </ td > < td > < input type = "radio" name = "cursor" value = "auto" > auto </ td > < td > < input type = "radio" name = "cursor" value = "cell" > cell </ td > </ tr > < tr > < td > < input type = "radio" name = "cursor" value = "context-menu" > context-menu </ td > < td > < input type = "radio" name = "cursor" value = "col-resize" > col-resize </ td > < td > < input type = "radio" name = "cursor" value = "copy" > copy </ td > < td > < input type = "radio" name = "cursor" value = "crosshair" > crosshair </ td > </ tr > < tr > < td > < input type = "radio" name = "cursor" value = "default" > default </ td > < td > < input type = "radio" name = "cursor" value = "e-resize" > e-resize </ td > < td > < input type = "radio" name = "cursor" value = "ew-resize" > ew-resize </ td > < td > < input type = "radio" name = "cursor" value = "help" > help </ td > </ tr > < tr > < td > < input type = "radio" name = "cursor" value = "move" > move </ td > < td > < input type = "radio" name = "cursor" value = "n-resize" > n-resize </ td > < td > < input type = "radio" name = "cursor" value = "ne-resize" > ne-resize </ td > < td > < input type = "radio" name = "cursor" value = "nw-resize" > nw-resize </ td > </ tr > < tr > < td > < input type = "radio" name = "cursor" value = "ns-resize" > ns-resize </ td > < td > < input type = "radio" name = "cursor" value = "no-drop" > no-drop </ td > < td > < input type = "radio" name = "cursor" value = "none" > none </ td > < td > < input type = "radio" name = "cursor" value = "not-allowed" > not-allowed </ td > </ tr > < tr > < td > < input type = "radio" name = "cursor" value = "pointer" > pointer </ td > < td > < input type = "radio" name = "cursor" value = "progress" > progress </ td > < td > < input type = "radio" name = "cursor" value = "row-resize" > row-resize </ td > < td > < input type = "radio" name = "cursor" value = "s-resize" > s-resize </ td > </ tr > < tr > < td > < input type = "radio" name = "cursor" value = "se-resize" > se-resize </ td > < td > < input type = "radio" name = "cursor" value = "sw-resize" > sw-resize </ td > < td > < input type = "radio" name = "cursor" value = "text" > text </ td > < td > < input type = "radio" name = "cursor" value = "vertical-text" > vertical-text </ td > </ tr > < tr > < td > < input type = "radio" name = "cursor" value = "w-resize" > w-resize </ td > < td > < input type = "radio" name = "cursor" value = "wait" > wait </ td > < td > < input type = "radio" name = "cursor" value = "zoom-in" > zoom-in </ td > < td > < input type = "radio" name = "cursor" value = "zoom-out" > zoom-out </ td > </ tr > </ table > </ div > < section > < label > < h1 >Output:</ h1 > </ label > < div id = "block" style = "padding:10px;border:2px solid red;" > Hello welcome </ div > </ section > </ body > </ html > |
Выход: