Как изменить положение кнопки закрытия модального окна в бутстрапе?
Модальный компонент - это диалоговое окно или всплывающее окно, которое отображается в верхней части страницы. Модальные окна могут использоваться как окна предупреждений, а также для приема некоторых входных значений.
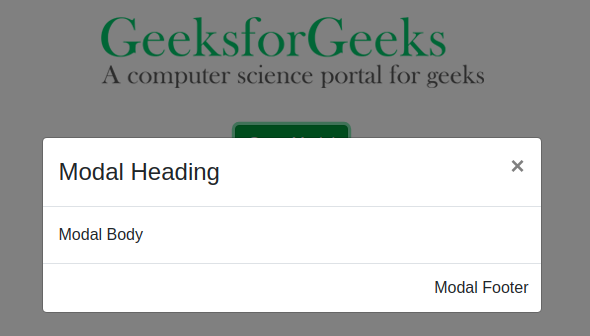
Пример базового модального окна: для изменения положения кнопки закрытия нам нужно создать модальный элемент. Приведенный ниже код создаст очень простой модальный файл.
HTML
<!DOCTYPE html>< html > < head > < title >Modal Closing Button</ title > < meta name = "viewport" content = "width=device-width, initial-scale=1.0" /> < meta content = "text/html;charset=utf-8" http-equiv = "Content-Type" /> < meta content = "utf-8" http-equiv = "encoding" /> <!-- Jquery --> < script src = </ script > <!-- Bootstrap --> < link rel = "stylesheet" href = < script src = </ script > <!-- Personalized Includes --> <!-- CSS --> < style > .center { margin: 0 auto; text-align: center; justify-content: center; } .btn-div { margin-top: 20px; } </ style > </ head > < body > < div class = "modal fade" id = "main-modal" > < div class = "modal-dialog modal-dialog-centered modal-lg" > < div class = "modal-content" > <!-- Modal Header --> < div class = "modal-header" id = "modal-header" > < h4 class = "modal-title" id = "modal-title" > Modal Heading </ h4 > < button type = "button" class = "close" data-dismiss = "modal" > × </ button > </ div > <!-- Modal body --> < div class = "modal-body" id = "modal-body" > Modal Body </ div > <!-- Modal footer --> < div class = "modal-footer" id = "modal-footer" > Modal Footer </ div > </ div > </ div > </ div > < div class = "center btn-div" > < div > < img src = class = "img-fluid" /> </ div > < br /> < button class = "btn btn-success" data-toggle = "modal" data-target = "#main-modal" > Open Modal </ button > </ div > </ body ></ html > |
Выход:

Подход: В приведенном выше примере вы можете увидеть кнопку с class = «close» внутри модального заголовка. Эта кнопка используется для закрытия модального элемента. data-dismiss используется для переключения стиля отображения модального элемента.
<button type = "button" class = "close" data-dismiss = "modal">
& раз;
</button>- & раз; дает значок креста.
- data-dismiss переключает свойство отображения модального элемента с «block» на «none».
- Вы можете переместить это описание кнопки из заголовка в любое место внутри всего модального раздела, чтобы переместить кнопку закрытия, или вы можете объявить свою собственную дополнительную кнопку закрытия.
Ниже приведены методы реализации вышеуказанных шагов.
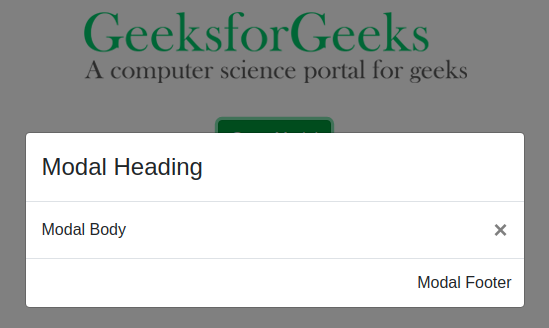
Способ 1. Переместите описание кнопки.
HTML
<!DOCTYPE html>< html > < head > < title >Modal Closing Button</ title > < meta name = "viewport" content = "width=device-width, initial-scale=1.0" /> < meta content = "text/html;charset=utf-8" http-equiv = "Content-Type" /> < meta content = "utf-8" http-equiv = "encoding" /> <!-- Jquery --> < script src = </ script > <!-- Bootstrap --> < link rel = "stylesheet" href = < script src = </ script > <!-- Personalized Includes --> <!-- CSS --> < style > .center { margin: 0 auto; text-align: center; justify-content: center; } .btn-div { margin-top: 20px; } </ style > </ head > < body > < div class = "modal fade" id = "main-modal" > < div class = "modal-dialog modal-dialog-centered modal-lg" > < div class = "modal-content" > <!-- Modal Header --> < div class = "modal-header" id = "modal-header" > < h4 class = "modal-title" id = "modal-title" > Modal Heading </ h4 > <!--Button shifted from here...--> </ div > <!-- Modal body --> < div class = "modal-body" id = "modal-body" > Modal Body <!--Button shifted to this place...--> < button type = "button" class = "close" data-dismiss = "modal" > × </ button > </ div > <!-- Modal footer --> < div class = "modal-footer" id = "modal-footer" > Modal Footer </ div > </ div > </ div > </ div > < div class = "center btn-div" > < div > < img src = class = "img-fluid" /> </ div > < br /> < button class = "btn btn-success" data-toggle = "modal" data-target = "#main-modal" > Open Modal </ button > </ div > </ body ></ html > |
Вывод: кнопка появляется в основной части модального элемента, так как она перемещается в основную часть.

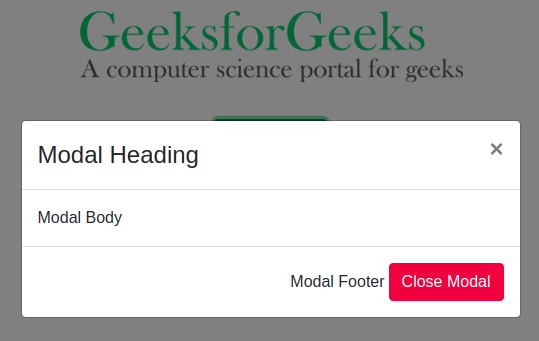
Метод 2: Определите свою собственную кнопку закрытия, используя свойство data-dismiss.
HTML
<!DOCTYPE html>< html > < head > < title >Modal Closing Button</ title > < meta name = "viewport" content = "width=device-width, initial-scale=1.0" /> < meta content = "text/html;charset=utf-8" http-equiv = "Content-Type" /> < meta content = "utf-8" http-equiv = "encoding" /> <!-- Jquery --> < script src = </ script > <!-- Bootstrap --> < link rel = "stylesheet" href = < script src = </ script > <!-- Personalized Includes --> <!-- CSS --> < style > .center { margin: 0 auto; text-align: center; justify-content: center; } .btn-div { margin-top: 20px; } </ style > </ head > < body > < div class = "modal fade" id = "main-modal" > < div class = "modal-dialog modal-dialog-centered modal-lg" > < div class = "modal-content" > <!-- Modal Header --> < div class = "modal-header" id = "modal-header" > < h4 class = "modal-title" id = "modal-title" > Modal Heading </ h4 > < button type = "button" class = "close" data-dismiss = "modal" > × </ button > </ div > <!-- Modal body --> < div class = "modal-body" id = "modal-body" > Modal Body </ div > <!-- Modal footer --> < div class = "modal-footer" id = "modal-footer" > Modal Footer <!--New Button declared here...--> < button class = "btn btn-danger" data-dismiss = "modal" > Close Modal </ button > </ div > </ div > </ div > </ div > < div class = "center btn-div" > < div > < img src = class = "img-fluid" /> </ div > < br /> < button class = "btn btn-success" data-toggle = "modal" data-target = "#main-modal" > Open Modal </ button > </ div > </ body ></ html > |
Вывод: в модальном нижнем колонтитуле доступна новая кнопка закрытия.