Как использовать селектор not: first-child в CSS?
Опубликовано: 4 Февраля, 2022
Этот селектор используется для выбора каждого элемента, который не является первым дочерним элементом своего родительского элемента. Он представлен как аргумент в виде элемента: not (first-child).
Синтаксис:
: not (element) {
// свойство CSS
}
Example:
<!DOCTYPE html><html> <head> <title>not first child selector</title> <style> h1 { color:green; } div ul:not(:first-child) { background-color: green; color:white; font-style:italic; font-weight:bold; width:60%; margin-left:100px; } h1, h2 { text-align:center; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h2>not:first-child selector </h2> <div> <ul style="margin-left:100px"> <li>gfg</li> <li>geeks</li> <li>sudo</li> </ul> <ul> <li>Bca</li> <li>Mca</li> <li>B.Tech</li> </ul> </div> </body></html> |
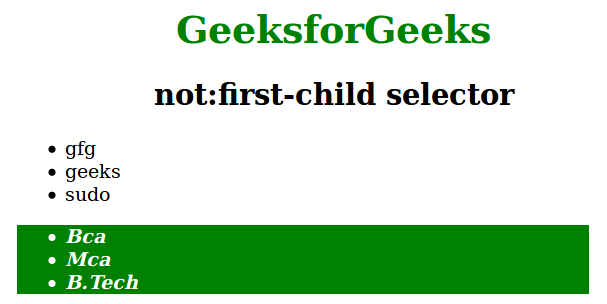
Выход
Объяснение: В приведенном выше примере показано, что <div> является тегом контейнера. Он содержит тег <ul>, поэтому он выбирает все дочерние элементы тега <div>, кроме его первого дочернего элемента.
Поддерживаемые браузеры: Браузеры, поддерживаемые селекторами: not: (first-child), перечислены ниже:
- Apple Safari 3.1
- Google Chrome 4.0
- Firefox 3.0
- Opera 9.6
- Internet Explorer 7.0