Как использовать Radio Component в ReactJS?
Радиокнопки позволяют пользователю выбрать один вариант из набора. В Material UI для React этот компонент доступен нам, и его очень легко интегрировать. Мы можем использовать Radio Component в ReactJS, используя следующий подход:
Создание приложения React и установка модуля:
Шаг 1. Создайте приложение React, используя следующую команду:
npx создать-реагировать-приложение имя папки
Шаг 2: После создания папки проекта, т.е. имени папки , перейдите в нее с помощью следующей команды:
cd имя папки
Шаг 3: После создания приложения ReactJS установите модули material-ui, используя следующую команду:
npm install @ material-ui / core
Структура проекта: это будет выглядеть следующим образом.

Структура проекта
App.js: теперь запишите следующий код в файл App.js. Здесь App - это наш компонент по умолчанию, в котором мы написали наш код.
Javascript
import React from 'react' ;import Radio from '@material-ui/core/Radio' ;import FormControl from '@material-ui/core/FormControl' ;import FormLabel from '@material-ui/core/FormLabel' ;import FormControlLabel from '@material-ui/core/FormControlLabel' ;import RadioGroup from '@material-ui/core/RadioGroup' ; const App = () => { return ( <div style={{ margin: 'auto' , display: 'block' , width: 'fit-content' }}> <h3>How to use Radio Component in ReactJS?</h3> <FormControl component= "fieldset" > <FormLabel component= "legend" >Select Your Gender</FormLabel> <RadioGroup aria-label= "gender" name= "gender1" > <FormControlLabel value= "male" control={<Radio />} label= "Male" /> <FormControlLabel value= "female" control={<Radio />} label= "Female" /> <FormControlLabel value= "other" control={<Radio />} label= "Other" /> </RadioGroup> </FormControl> </div> );}export App; default |
Шаг для запуска приложения: запустите приложение, используя следующую команду из корневого каталога проекта:
начало над уровнем моря
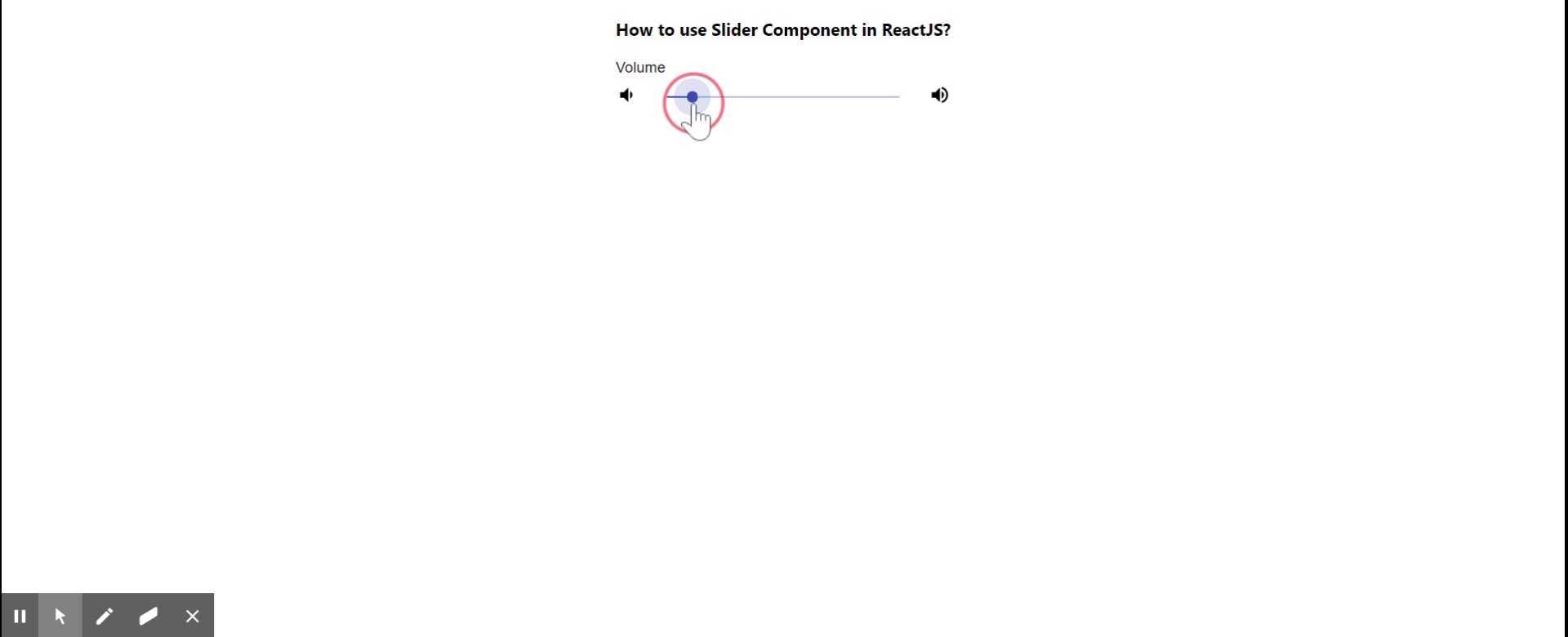
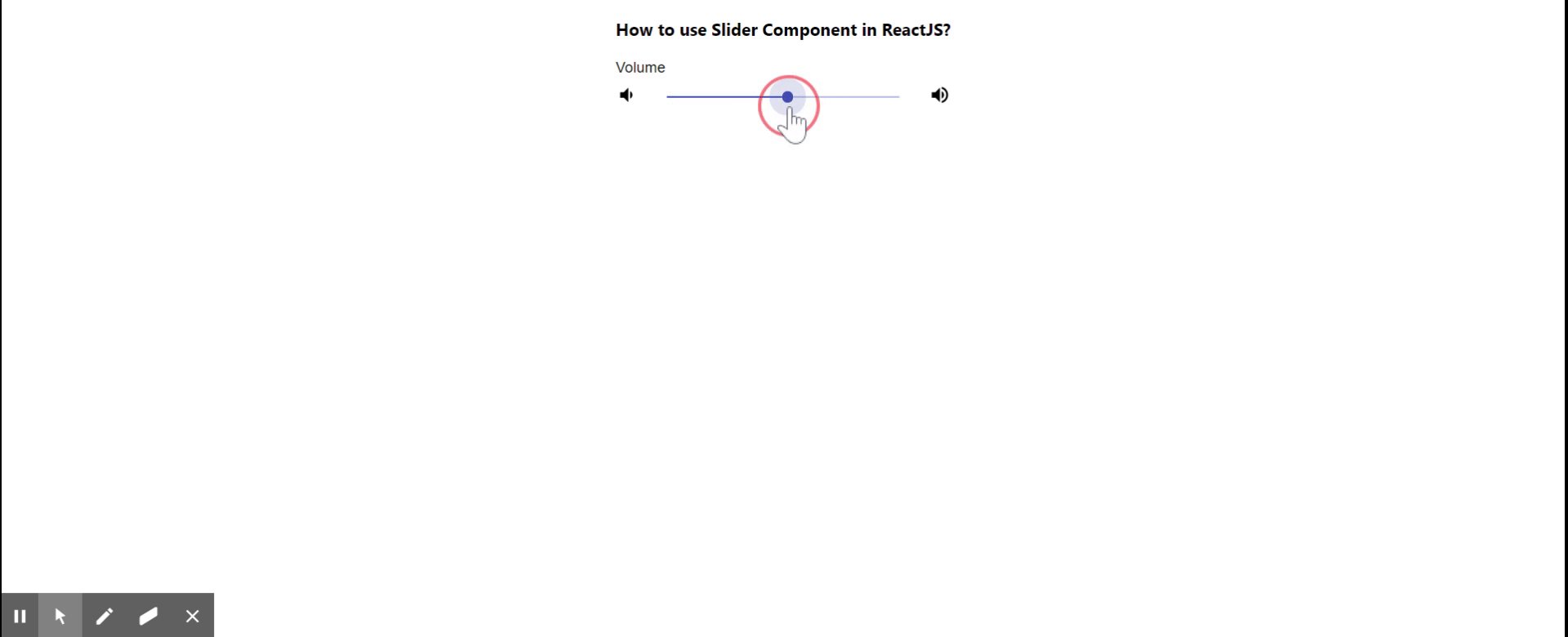
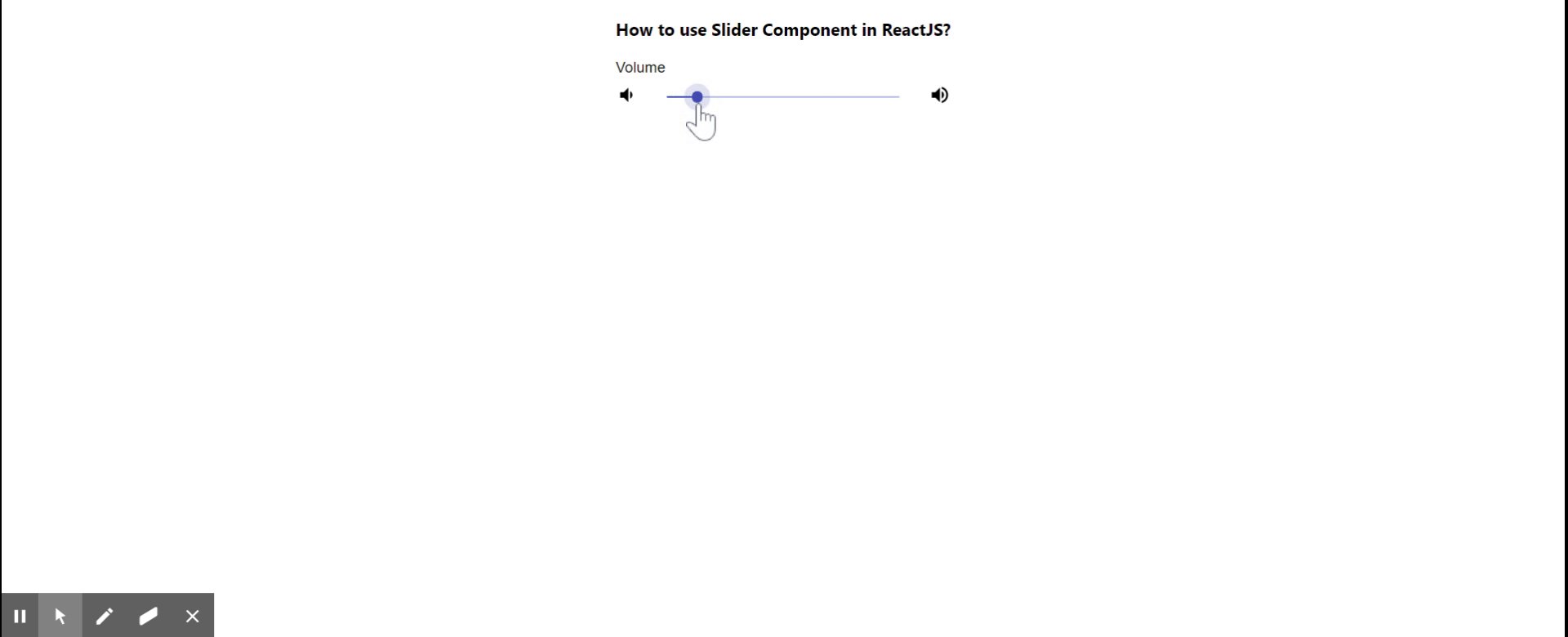
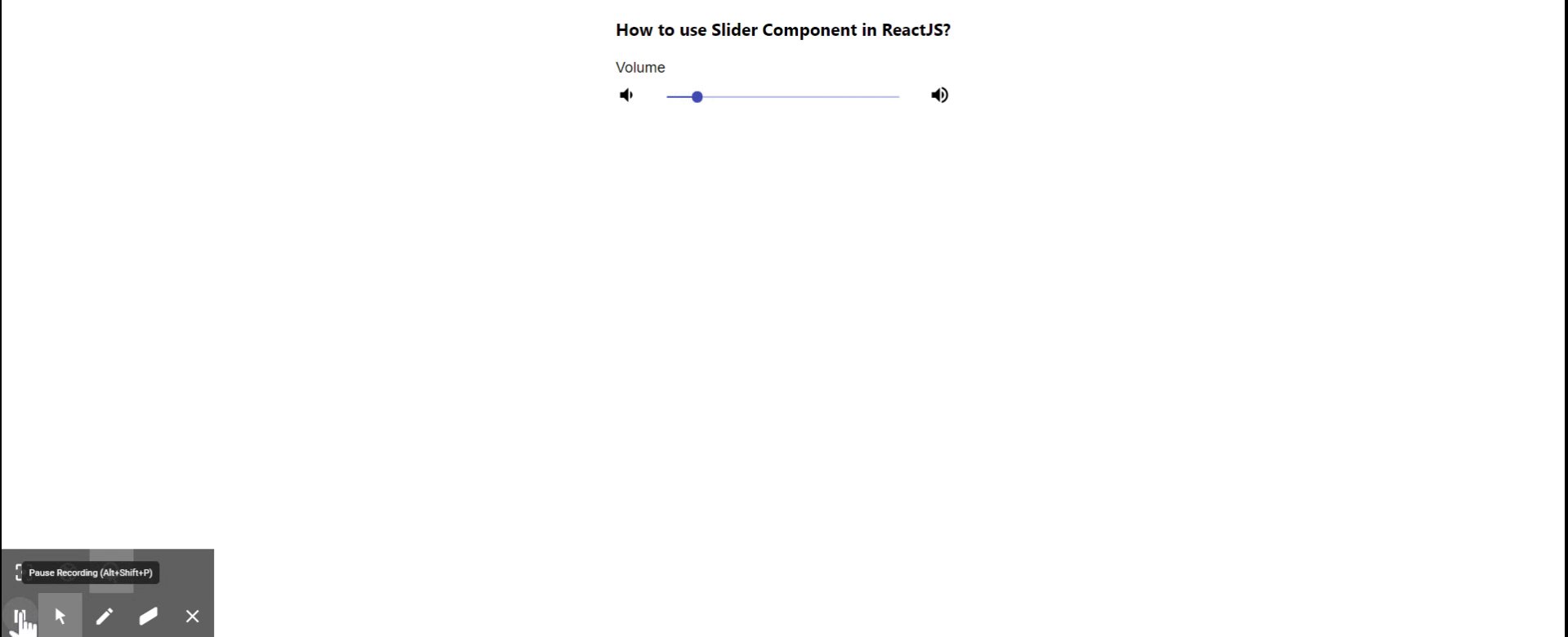
Вывод: Теперь откройте браузер и перейдите по адресу http: // localhost: 3000 / , вы увидите следующий вывод: