Как использовать компонент ссылки в ReactJS?
Компонент Link позволяет легко настраивать элементы привязки с помощью наших собственных цветов темы и стилей оформления. В Material UI для React этот компонент доступен нам, и его очень легко интегрировать. Мы можем использовать Link Component в ReactJS, используя следующий подход:
Создание приложения React и установка модуля:
Шаг 1. Создайте приложение React, используя следующую команду:
npx создать-реагировать-приложение имя папки
Шаг 2: После создания папки проекта, т.е. имени папки , перейдите в нее с помощью следующей команды:
cd имя папки
Шаг 3: После создания приложения ReactJS установите модули material-ui, используя следующую команду:
npm install @ material-ui / core
Структура проекта: это будет выглядеть следующим образом.

Структура проекта
App.js: теперь запишите следующий код в файл App.js. Здесь App - это наш компонент по умолчанию, в котором мы написали наш код.
Javascript
import React from "react" ;import Link from "@material-ui/core/Link" ; const App = () => { const preventDefault = (event) => event.preventDefault(); return ( <div style={{ margin: "auto" , display: "table" , }} > <h4>How to use Link Component in ReactJS?</h4> <Link onClick={() => { alert( "Redirecting to GeeksforGeeks" ); }} > Click GeeksforGeeks </Link> </div> );}; export App; default |
Шаг для запуска приложения: запустите приложение, используя следующую команду из корневого каталога проекта:
npm start
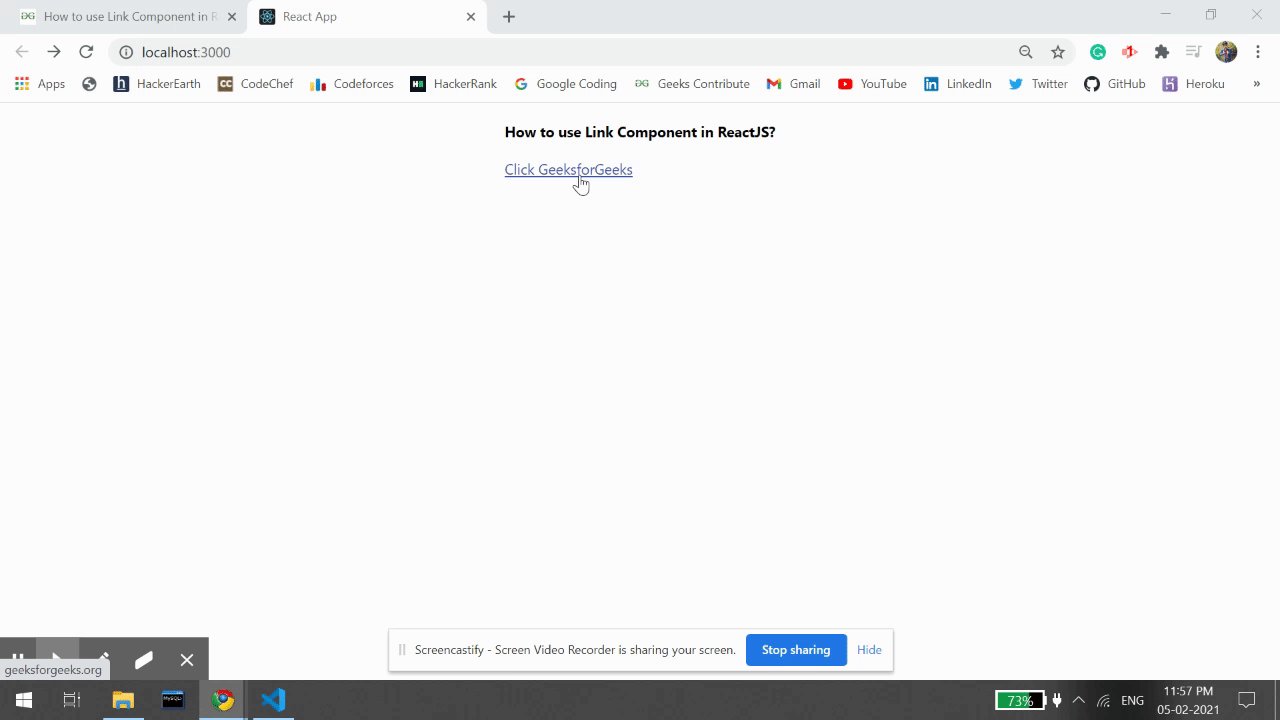
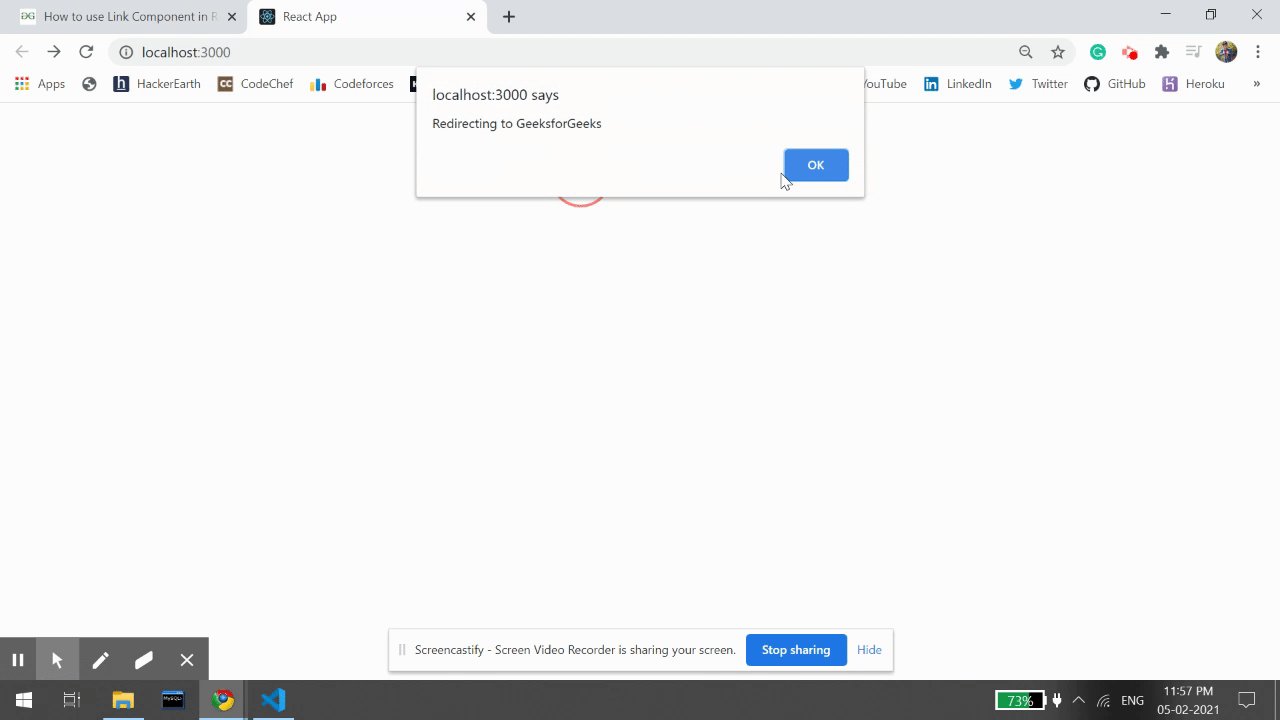
Вывод: Теперь откройте браузер и перейдите по адресу http: // localhost: 3000 / , вы увидите следующий вывод: