Как использовать компонент Slider в ReactJS?
Ползунки позволяют пользователям выбирать из диапазона значений. В Material UI для React этот компонент доступен нам, и его очень легко интегрировать. Мы можем использовать компонент Slider в ReactJS, используя следующий подход:
Создание приложения React и установка модуля:
Шаг 1. Создайте приложение React, используя следующую команду:
npx создать-реагировать-приложение имя папки
Шаг 2: После создания папки проекта, т.е. имени папки , перейдите в нее с помощью следующей команды:
cd имя папки
Шаг 3: После создания приложения ReactJS установите модули material-ui, используя следующую команду:
npm install @ material-ui / core npm install @ material-ui / icons
Структура проекта: это будет выглядеть следующим образом.

Структура проекта
App.js: теперь запишите следующий код в файл App.js. Здесь App - это наш компонент по умолчанию, в котором мы написали наш код.
Javascript
import React from 'react' ;import Typography from '@material-ui/core/Typography' ;import Grid from '@material-ui/core/Grid' ;import Slider from '@material-ui/core/Slider' ;import VolumeUp from '@material-ui/icons/VolumeUp' ;import VolumeDown from '@material-ui/icons/VolumeDown' ; const App = () => { // Our States const [value, setValue] = React.useState(10); // Changing State when volume increases/decreases const changeVolume = (event, newValue) => { setValue(newValue); }; return ( <div style={{ margin: 'auto' , display: 'block' , width: 'fit-content' }}> <h3>How to use Slider Component in ReactJS?</h3> <Typography id= "continuous-slider" gutterBottom> Volume </Typography> <Grid container spacing={4}> <Grid item> <VolumeDown /> </Grid> <Grid item xs> <Slider value={value} onChange={changeVolume} /> </Grid> <Grid item> <VolumeUp /> </Grid> </Grid> </div> );} export App; default |
Шаг для запуска приложения: запустите приложение, используя следующую команду из корневого каталога проекта:
npm start
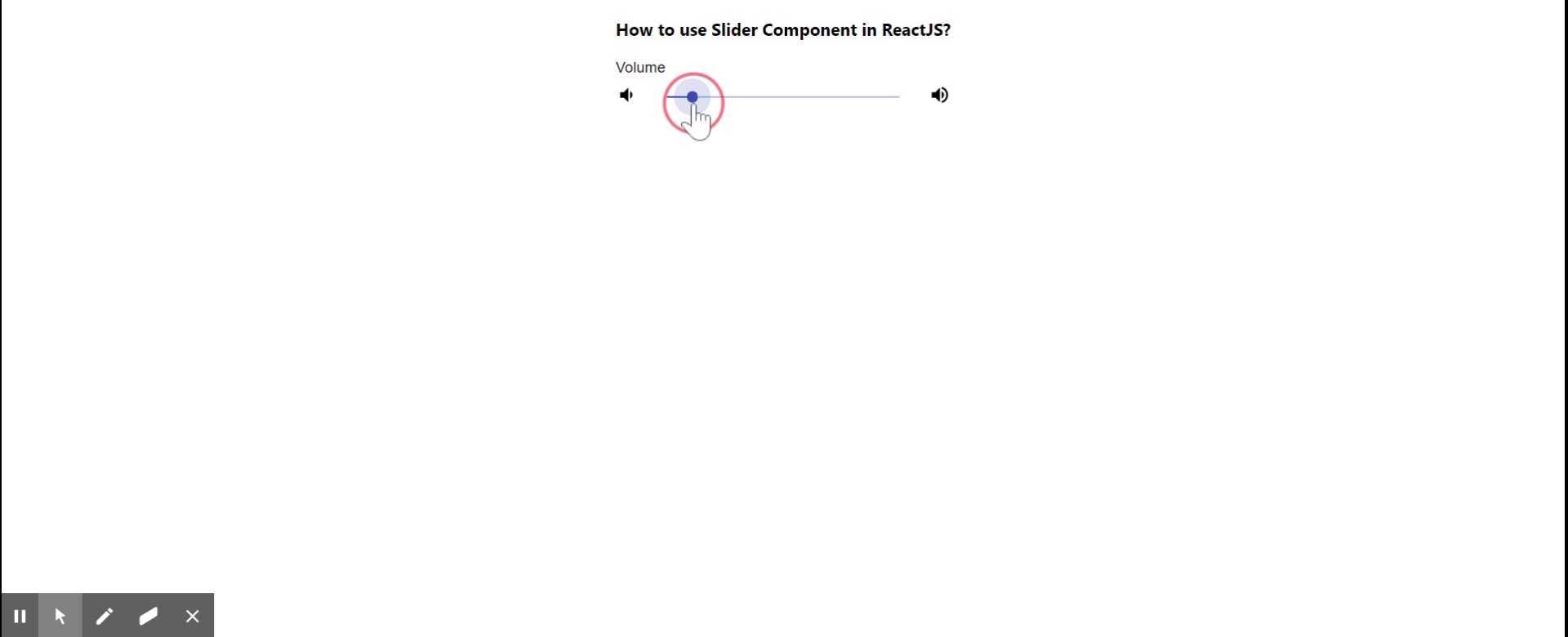
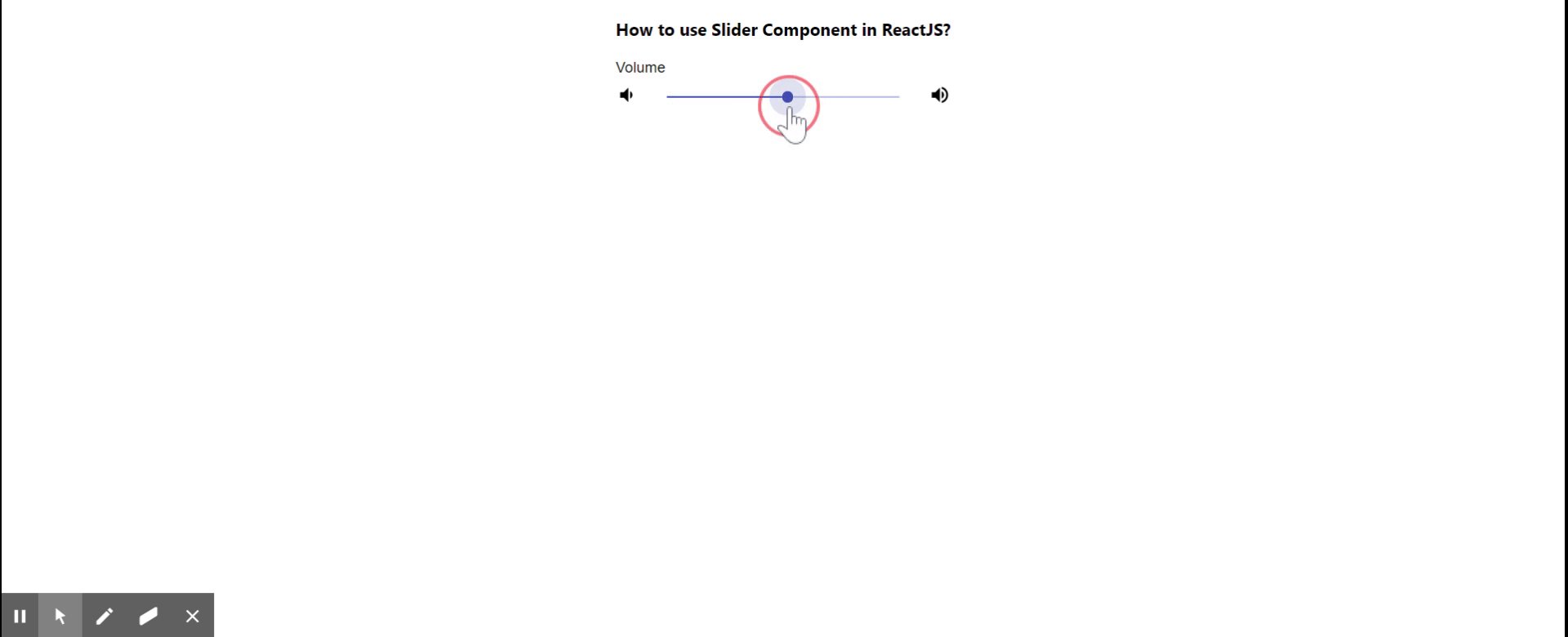
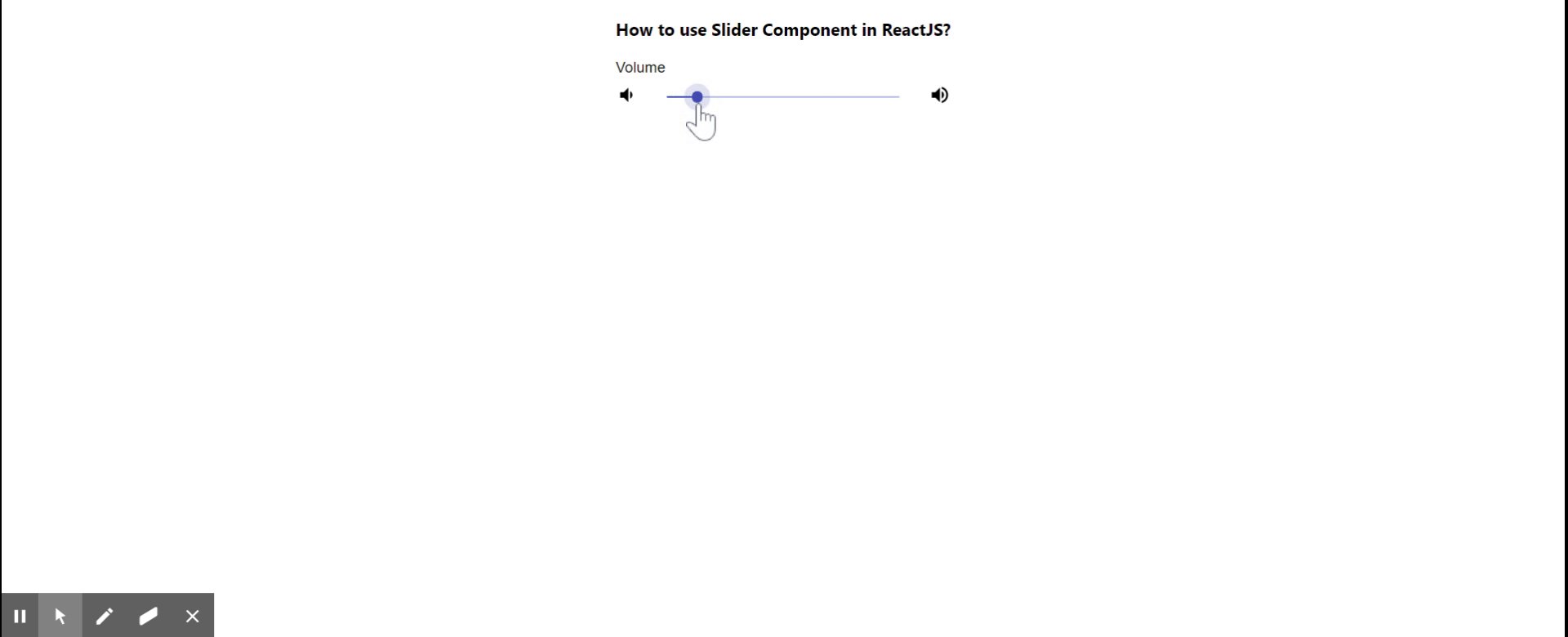
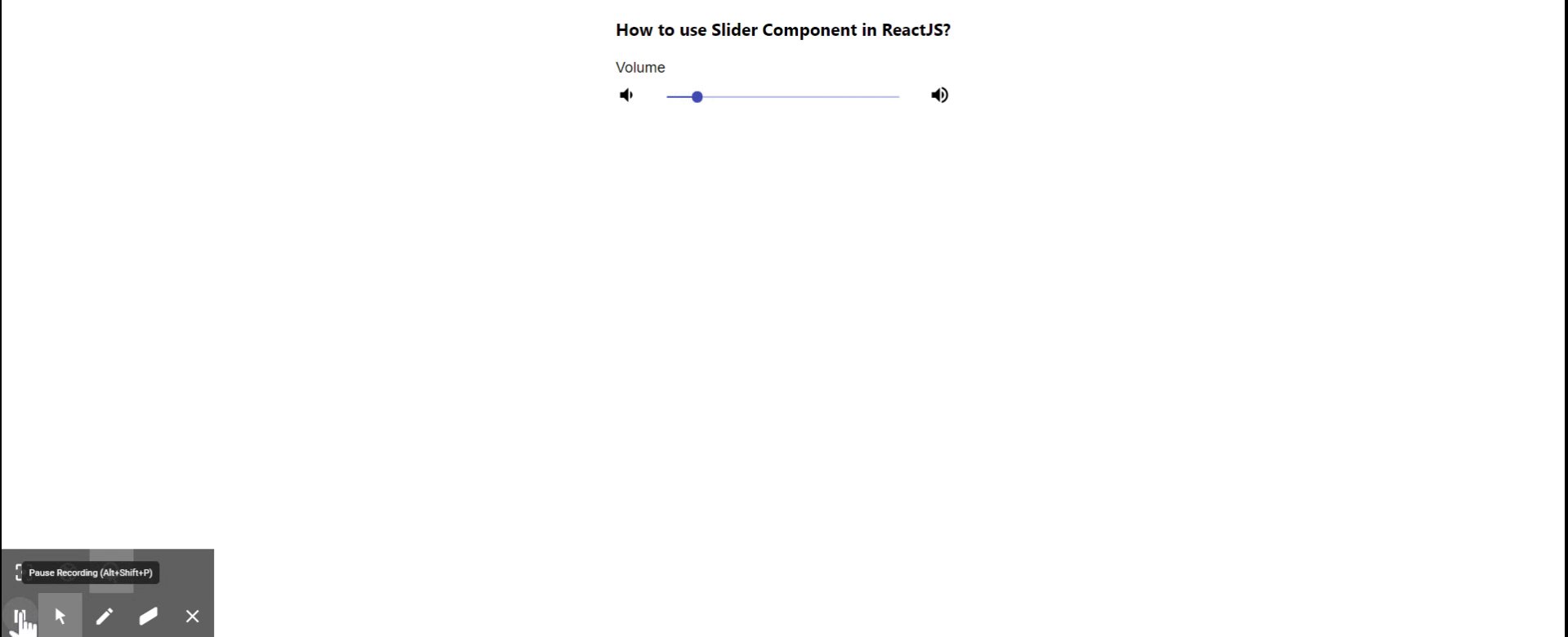
Вывод: Теперь откройте браузер и перейдите по адресу http: // localhost: 3000 / , вы увидите следующий вывод: