Как использовать Bootstrap Datepicker для получения даты события изменения?
В этой статье мы узнаем, как использовать Bootstrap Datepicker для получения даты изменения событий. Bootstrap Datepicker — это репозиторий с открытым исходным кодом, который предоставляет API для интеграции средства выбора даты и времени во внешний интерфейс веб-сайта. Нужно иметь базовые знания HTML, CSS, jQuery и Bootstrap.
Подход:
- Создайте HTML-файл.
- Пожалуйста, следуйте приведенному ниже формату кода, чтобы связать некоторый внешний CSS с вашим кодом внутри тега head, следуя этому порядку.
- Начните с включения загрузочного CSS в ваш файл. Добавьте в свой файл загрузочный CSS-файл для выбора даты. Наконец, вам нужно добавить в HTML-файл шрифт awesome CSS.
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.min.css” />
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.css” />
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css” />
- Следуя приведенному ниже формату кода, прикрепите несколько внешних файлов JavaScript к вашему коду внутри тега head, следуя указанному порядку.
- Начните с включения jquery JavaScript в ваш файл. Второй шаг — добавить загрузочный JavaScript в ваш файл. Наконец, вам нужно добавить загрузочный JavaScript-код datetimepicker в ваш HTML-файл.
<script src=”https://code.jquery.com/jquery-3.3.1.slim.min.js”> </script>
<script src= “https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/js/bootstrap.bundle.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js”></script>
- Добавьте имя класса как « datepicker » и другие классы начальной загрузки в поле ввода по мере необходимости.
- Вы можете использовать любую иконку из любого ресурса, например шрифта awesome или любой другой платформы, чтобы украсить поле ввода, выровняв иконку по полю ввода.
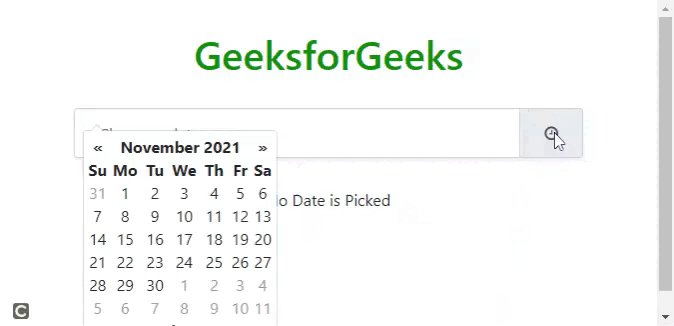
- Затем необходимо инициализировать средство выбора даты для поля ввода, чтобы, когда пользователь щелкает это поле ввода, отображался всплывающий календарь, и они могли затем выбрать дату из этого приглашения.
Пример: в этом примере мы берем поле ввода с именем класса как «datepicker» и инициализируем средство выбора даты для этого ввода с помощью datepicker().
Календарь появляется, когда пользователь щелкает поле ввода, и дату можно выбрать из календаря. Как только пользователь выбирает дату из календаря, она автоматически записывается в поле ввода. Мы добавляем событие listeneronchange для этого поля ввода. Когда в этом поле ввода делается выбор, автоматически вызывается метод обратного вызова onchange() для получения значения поля ввода с помощью метода jQueryval().
Выход: