Как центрировать div по горизонтали с помощью CSS?
Опубликовано: 4 Февраля, 2022
Чтобы центрировать элемент <div> по горизонтали:
- Мы можем использовать свойство margin, установленное на auto, то есть margin: auto ;.
- Элемент < div > занимает указанную ширину и поровну делит оставшееся пространство на левое и правое поля.
Example
html
<!DOCTYPE html><html><head> <title> How to horizontally center a div using CSS </title> <style> div { width:300px; margin:auto; border: 3px solid green; color:red; } h1, h2{ text-align:center; color:green; font-style:italic; } </style></head><body> <h1>GeeksForGeeks</h1> <h2>margin:auto</h2> <div> It is a computer science portal for Geeks. GeeksForGeeks ia a good website for learning computer science; </div></body></html> |
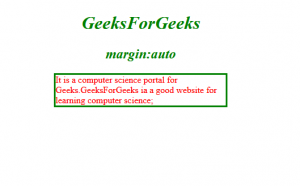
Выход:

Поддерживаемые браузеры: Браузеры, поддерживаемые свойством margin: auto, перечислены ниже:
- Apple Safari
- Гугл Хром
- Fire Fox
- Опера
- Internet Explorer