jQWidgets jqxScrollBar свойство наибольшего размера
jQWidgets — это среда JavaScript для создания веб-приложений для ПК и мобильных устройств. Это очень мощная, оптимизированная, независимая от платформы и широко поддерживаемая платформа. jqxScrollBar используется для представления виджета jQuery, который предоставляет полосу прокрутки со скользящим бегунком, положение которого соответствует значению.
Свойство наибольшего размера используется для установки или получения наибольшего значения для указанного элемента jqxScrollBar. Значение увеличивается или уменьшается с этим значением наибольшего шага , когда левая кнопка мыши нажата в области между кнопкой полосы прокрутки и большим пальцем.
Синтаксис:
Для установки самого большого свойства.
$('#jqxScrollBar').jqxScrollBar({ самый большой шаг: 20 });Для получения наибольшего свойства.
вар наибольшийep = $('#jqxScrollBar').jqxScrollBar('большой шаг');
Связанные файлы: Загрузите jQWidgets по указанной ссылке. В файле HTML найдите файлы сценариев в загруженной папке.
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css”/>
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
Пример: приведенный ниже пример иллюстрирует jQWidgets jqxScrollBar. самый крупный шаг имущество. В приведенном ниже примере значение для свойства наибольшего размера установлено равным 20.
HTML
<!DOCTYPE html><html lang="en"> <head> <link rel="stylesheet" href="jqwidgets/styles/jqx.base.css" type="text/css"/> <script type="text/javascript" src="scripts/jquery.js"> </script> <script type="text/javascript" src="jqwidgets/jqxcore.js"> </script> <script type="text/javascript" src="jqwidgets/jqxbuttons.js"> </script> <script type="text/javascript" src="jqwidgets/jqxscrollbar.js"> </script> <script type="text/javascript" src="jqwidgets/jqx-all.js"> </script></head> <body> <center> <h1 style="color:green;"> GeeksforGeeks </h1> <h3> jQWidgets jqxScrollBar largestep Property </h3> <div id="jqx_Scroll_Bar"></div> <input type="button" style="margin: 28px;" id="button_for_largestep" value="Value of the largestep property"/> <div id="log"></div> <script type="text/javascript"> $(document).ready(function () { $("#jqx_Scroll_Bar").jqxScrollBar({ width: 200, height: 20, largestep:20 }); $("#button_for_largestep").jqxButton({ width: 250 }); $("#button_for_largestep").jqxButton(). click(function () { var Value_of_largestep = $("#jqx_Scroll_Bar").jqxScrollBar("largestep"); $("#log").html(( Value_of_largestep)); }); }); </script> </center></body> </html> |
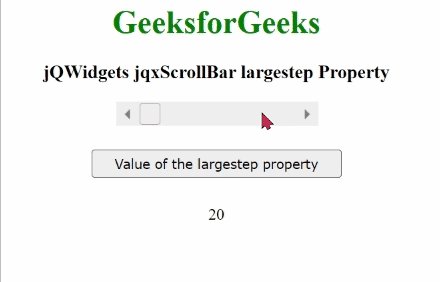
Выход:

Ссылка: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxscrollbar/jquery-scrollbar-api.htm?search=