jQuery UI Datepicker showOn Option
Пользовательский интерфейс jQuery состоит из виджетов графического интерфейса, визуальных эффектов и тем, реализованных с использованием jQuery, CSS и HTML. jQuery UI отлично подходит для создания интерфейсов пользовательского интерфейса для веб-страниц. Виджет jQueryUI Datepickers в пользовательском интерфейсе jQuery позволяет пользователям легко и визуально вводить даты. В этой статье мы увидим, как использовать опцию showOn в jQuery UI Datepicker. Параметр showOn указывает, когда средство выбора даты должно появиться в средстве выбора даты пользовательского интерфейса jQuery.
Синтаксис:
$(".selector").datepicker(
{ showOn: "focus"}
);Ссылка на CDN:
Сначала добавьте сценарии пользовательского интерфейса jQuery, необходимые для вашего проекта.
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
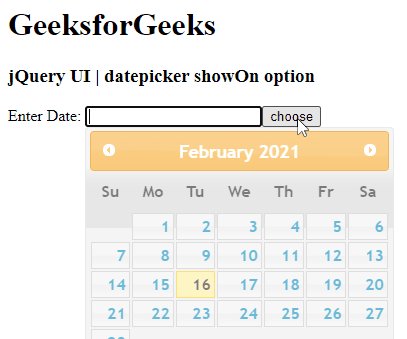
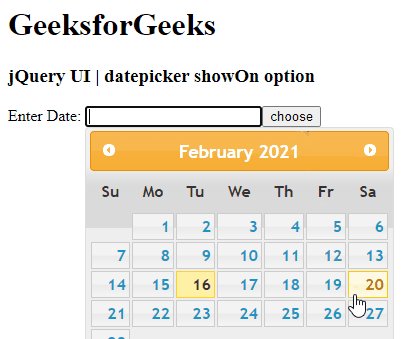
Пример 1:
Выход:

Ссылка: https://api.jqueryui.com/datepicker/#option-showOn