jQuery UI Datepicker dayNamesMin Option
Пользовательский интерфейс jQuery состоит из виджетов графического интерфейса, визуальных эффектов и тем, реализованных с использованием jQuery, CSS и HTML. jQuery UI отлично подходит для создания интерфейсов пользовательского интерфейса для веб-страниц. Пользователи виджета jQuery UI Datepickers позволяют легко и визуально вводить даты. В этой статье мы увидим, как использовать dayNamesMin опция в jQuery UI Datepicker. Параметр dayNamesMin используется для установки названия дней в средстве выбора даты пользовательского интерфейса jQuery.
Синтаксис:
$(".selector").datepicker(
{dayNamesMin : [ "mo", "tu", "we", "the",
"fr", "sa", "su" ]}
);Ссылка на CDN: во-первых, добавьте сценарии пользовательского интерфейса jQuery, необходимые для вашего проекта.
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
Пример:
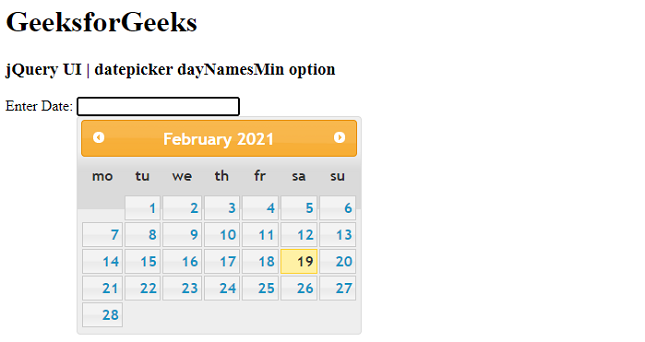
Выход:
 Datepicker dayNamesMin Option/caption]
Datepicker dayNamesMin Option/caption]
Ссылка: https://api.jqueryui.com/datepicker/#option-dayNamesMin