jQuery UI Datepicker altFormat Опция
Пользовательский интерфейс jQuery состоит из виджетов графического интерфейса, визуальных эффектов и тем, реализованных с использованием jQuery, CSS и HTML. jQuery UI отлично подходит для создания интерфейсов пользовательского интерфейса для веб-страниц. Виджет jQuery UI Datepickers позволяет пользователям легко и визуально вводить даты. В этой статье мы увидим, как использовать altFormat опция в jQuery UI Datepicker.
altФормат Опция используется для установки значения в формате, который мы хотим в Datepicker пользовательского интерфейса jQuery.
Синтаксис:
$(".selector").datepicker(
{ altField: "#field",
altFormat: "mm-yy-dd" }
);Подход: во-первых, добавьте сценарии пользовательского интерфейса jQuery, необходимые для вашего проекта.
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
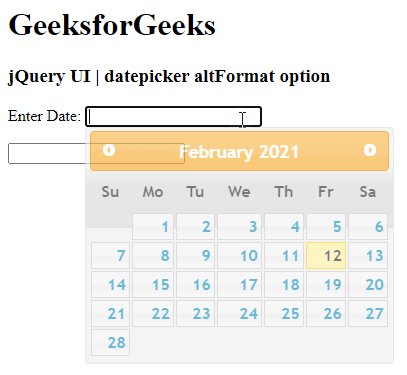
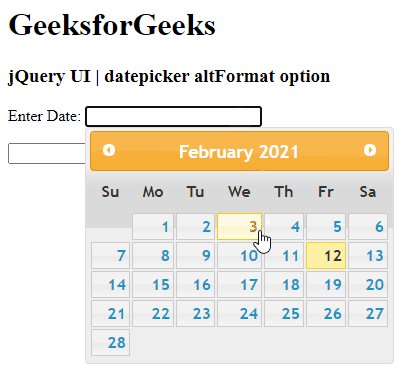
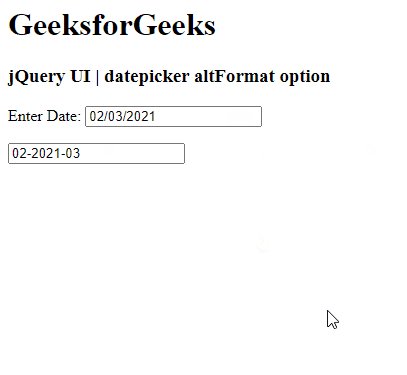
Пример:
Выход:

Ссылка: https://api.jqueryui.com/category/widgets/