jQuery | serializeArray () с примерами
Опубликовано: 13 Декабря, 2021
SerializeArray () - это встроенный в jQuery метод, который используется для создания массива объектов JavaScript, готового к кодированию в виде строки JSON. Он работает с коллекцией форм и / или элементов управления формы jQuery. Элементы управления могут быть нескольких типов. Строка JSON - это текст, который может преобразовать любой объект JavaScript в JSON и отправить JSON на сервер.
Синтаксис:
$ (селектор) .serializeArray ()
Параметр: не принимает никаких параметров.
Возвращаемое значение: возвращает строку объектов.
Код jQuery для демонстрации работы метода serializeArray ():
< html > < head > < script </ script > <!-- jQuery code to show the working of this method --> < script > $(document).ready(function() { $("button").click(function() { var x = $("form").serializeArray(); $.each(x, function(i, field) { $("#d").append(field.name + ":" + field.value + ":::"); }); }); }); </ script > < style > #d1 { width: 300px; height: 100px; padding: 20px; border: 2px solid green; margin-bottom: 10px; } </ style ></ head > < body > < div id = "d1" > < form action = "" > Site name: < input type = "text" name = "SiteName" value = "GeeksforGeeks" > < br > < br > Contributor name: < input type = "text" name = "ContributorName" value = "KundanJha" > < br > </ form > <!-- click on this button --> < button >Click here!</ button > </ div > < div id = "d" ></ div > </ body > </ html > |
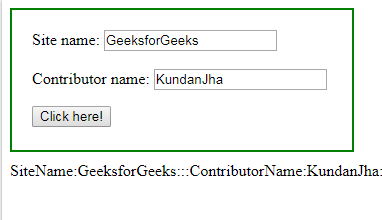
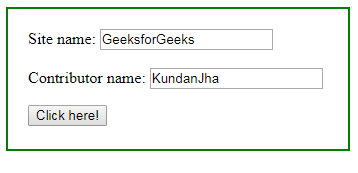
Выход:
Перед тем, как нажать «Щелкните здесь!» кнопка-
После нажатия на «Щелкните здесь!» кнопка-