jQuery | serialize () с примерами
Опубликовано: 13 Декабря, 2021
Метод serialize () - это встроенный метод в jQuery, который используется для создания текстовой строки в стандартной нотации с кодировкой URL. Этот метод может воздействовать на объект jQuery, который выбрал отдельные элементы управления формой, такие как ввод, текстовое поле и т. Д.
Синтаксис:
$ (селектор) .serialize ()
Параметры: этот метод не содержит параметров.
Возвращаемое значение: этот метод возвращает строку объекта для выбранного элемента.
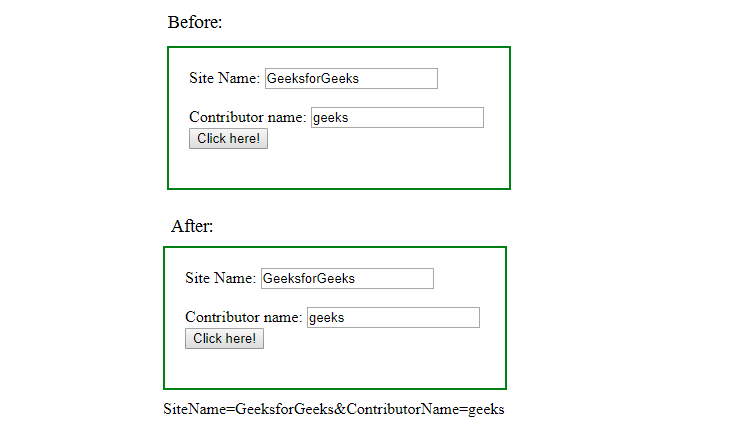
Пример ниже иллюстрирует метод serialize () в jQuery:
Пример:
<!DOCTYPE html>< html > < head > < title >serialize Method</ title > < script src = </ script > <!-- jQuery code to show the working of this method --> < script > $(document).ready(function() { $("button").click(function() { $("#d").text($("form").serialize()); }); }); </ script > < style > #d1 { width: 300px; height: 100px; padding: 20px; border: 2px solid green; margin-bottom: 10px; } </ style > </ head > < body > < div id = "d1" > < form action = "" > Site Name: < input type = "text" name = "SiteName" value = "GeeksforGeeks" > < br > < br > Contributor name: < input type = "text" name = "ContributorName" value = "geeks" > < br > </ form > <!-- click on this button --> < button >Click here!</ button > </ div > < div id = "d" ></ div > </ body ></ html > |
Выход: