jQuery | parent () и parent () с примерами
Parent () - это встроенный метод в jQuery, который используется для поиска родительского элемента, связанного с выбранным элементом. Этот метод parent () в jQuery проходит на один уровень вверх по выбранному элементу и возвращает этот элемент.
Синтаксис:
$ (селектор) .parent ()
Здесь селектор - это выбранные элементы, родительский элемент которых нужно найти.
Параметр: не принимает никаких параметров.
Возвращаемое значение: возвращает родительский элемент выбранных элементов.
Код jQuery для демонстрации работы этой функции:
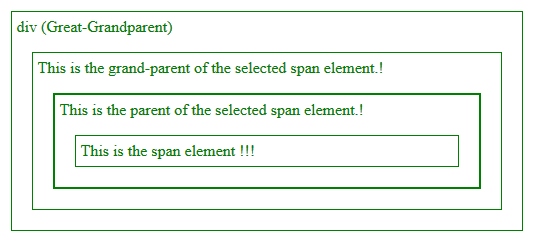
< html > < head > < style > .main_div * { display: block; border: 1px solid green; color: green; padding: 5px; margin: 15px; } </ style > < script </ script > < script > $(document).ready(function() { $("span").parent().css({ "color": "green", "border": "2px solid green" }); }); </ script ></ head > < body > < div class = "main_div" > < div style = "width:500px;" >div (Great-Grandparent) < ul >This is the grand-parent of the selected span element.! < li >This is the parent of the selected span element.! < span >This is the span element !!!</ span > </ li > </ ul > </ div > </ div ></ body > </ html > |
В приведенном выше коде только родительский элемент выбранного элемента приобретает темно-зеленый цвет.
Выход:
Родители () - это встроенный метод в jQuery, который используется для поиска всех родительских элементов, связанных с выбранным элементом. Этот метод parent () в jQuery проходит все уровни вверх по выбранному элементу и возвращает все элементы.
Синтаксис:
$ (селектор) .parents ()
Здесь селектор - это выбранный элемент, все родительские элементы которого должны найти.
Параметры: не принимает никаких параметров.
Возвращаемое значение: возвращает всех родителей выбранного элемента.
Код jQuery для демонстрации работы этой функции:
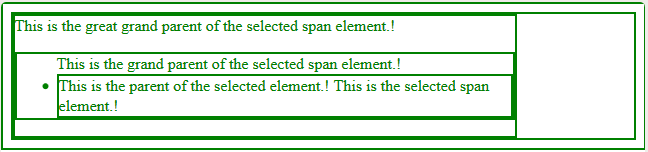
< html > < head > < style > .main_body* { display: block; border: 2px solid green; color: green; padding: 5px; margin: 15px; } </ style >< script</ script >< script > $(document).ready(function() { $("span").parents().css({ "color": "green", "border": "2px solid green" }); }); </ script ></ head > < body class = "main_body" > < div style = "width:500px;" >This is the great grand parent of the selected span element.! < ul >This is the grand parent of the selected span element.! < li >This is the parent of the selected element.! < span >This is the selected span element.!</ span > </ li > </ ul > </ div ></ body > </ html > |
В приведенном выше коде все родительские элементы выбранного показаны темно-зеленым цветом.
Выход: