JQuery | isEmptyObject () метод
Опубликовано: 22 Декабря, 2021
Этот метод isEmptyObject () в jQuery используется для определения того, является ли объект пустым.
Синтаксис:
jQuery.isEmptyObject (объект)
Параметры: метод isEmptyObject () принимает только один параметр, упомянутый выше и описанный ниже:
- object: этот параметр - объект, который будет проверяться на предмет пустоты.
Возвращаемое значение: возвращает логическое значение.
Примеры ниже иллюстрируют использование метода isEmptyObject () в jQuery:
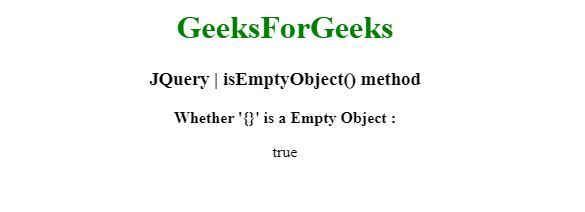
Пример 1. В этом примере метод isEmptyObject () проверяет объект, чтобы убедиться, что он пуст.
<!DOCTYPE html>< html >< head >< meta charset = "utf-8" >< title >JQuery | isEmptyObject() method</ title > </ head >< body style = "text-align:center;" > < h1 style = "color: green" > GeeksForGeeks </ h1 > < h3 >JQuery | isEmptyObject() method</ h3 > < b >Whether '{}' is a Empty Object : </ b > < p ></ p > < script > $( "p" ).append( "" + $.isEmptyObject({})); </ script ></ body ></ html > |
Выход:
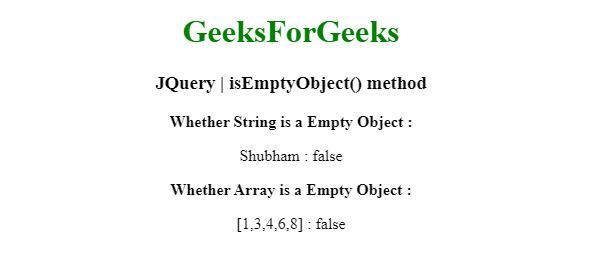
Пример 2: В этом примере метод isEmptyObject () также проверяет объект, чтобы убедиться, что он пуст.
<!DOCTYPE html>< html >< head >< meta charset = "utf-8" >< title >JQuery | isEmptyObject() method</ title > </ head >< body style = "text-align:center;" > < h1 style = "color: green" > GeeksForGeeks </ h1 > < h3 >JQuery | isEmptyObject() method</ h3 > < b >Whether String is a Empty Object : </ b > < p id = "gfg" ></ p > < b >Whether Array is a Empty Object : </ b > < p id = "gfg1" ></ p > < script > // string ="Shubham" $( "#gfg" ).append( "Shubham : " + $.isEmptyObject("Shubham")); // array $( "#gfg1" ).append("[1, 3, 4, 6, 8] : " + $.isEmptyObject([1, 3, 4, 6, 8])); </ script ></ body ></ html > |
Выход: