jQuery | focusout () с примером
Опубликовано: 13 Декабря, 2021
Focusout () - это встроенный в jQuery метод, который используется для удаления фокуса с выбранного элемента.
Синтаксис:
$ (селектор) .focusout (функция);
Параметр: принимает параметр «функция», который должен выполняться после выполнения метода постепенного затухания.
Возвращаемое значение: возвращает выбранный элемент, который теряет фокус.
Код jQuery для демонстрации работы метода focusout ():
< html > < head > < script </ script > <!-- jQuery code to show the working of this method --> < script > $(document).ready(function() { $("div").focusin(function() { $(this).css("background-color", "green"); }); $("div").focusout(function() { $(this).css("background-color", "#FFFFFF"); }); }); </ script > < style > div { border: 2px solid black; width: 50%; padding: 20px; } input { padding: 5px; margin: 10px; } </ style ></ head > < body > <!-- click inside the field focusin will take place and when click outside focusout will take place --> < div > Enter name: < input type = "text" > < br > </ div > </ body > </ html > |
Выход:
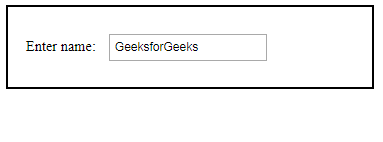
После щелчка внутри поля ввода focusin будет в действии -
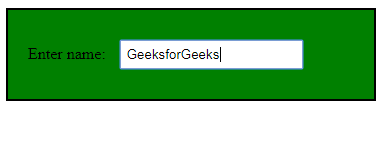
После щелчка за пределами поля ввода будет активирован фокус.