jQuery | first () с примерами
Опубликовано: 14 Декабря, 2021
First () - это встроенная функция в jQuery, которая используется для выбора первого элемента из указанных элементов.
Синтаксис:
$ (селектор) .first ()
Здесь селектор - это основной класс всех элементов.
Параметры: не принимает никаких параметров.
Возвращаемое значение: возвращает первый элемент из выбранных элементов.
Код №1:
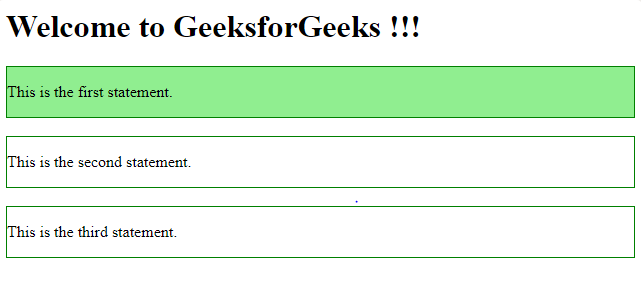
< html > < head > jquery/3.3.1/jquery.min.js"></ script > < script > $(document).ready(function() { $("div").first().css("background-color", "lightgreen"); }); </ script ></ head > < body > < h1 >Welcome to GeeksforGeeks !!!</ h1 > < div style = "border: 1px solid green;" > < p >This is the first statement.</ p > </ div > < br > < div style = "border: 1px solid green;" > < p >This is the second statement.</ p > </ div > < br > < div style = "border: 1px solid green;" > < p >This is the third statement.</ p > </ div > < br ></ body > </ html > |
В приведенном выше коде изменяется цвет фона первого элемента «div».
Выход:
Здесь вы также можете выбрать, выбрав «id» или «class» выбранного элемента.
Код №2:
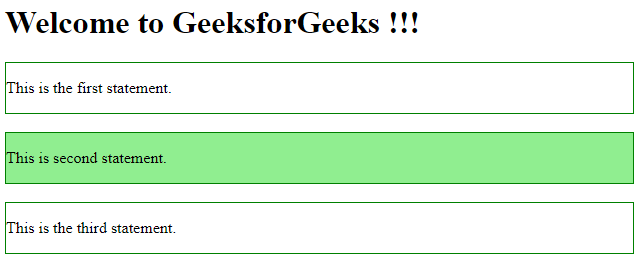
< html > < head > jquery/3.3.1/jquery.min.js"></ script > < script > $(document).ready(function() { $(".main").first().css("background-color", "lightgreen"); }); </ script ></ head > < body > < h1 >Welcome to GeeksforGeeks !!!</ h1 > < div style = "border: 1px solid green;" > < p >This is the first statement.</ p > </ div > < br > < div class = "main" style = "border: 1px solid green;" > < p >This is second statement.</ p > </ div > < br > < div class = "main" style = "border: 1px solid green;" > < p >This is the third statement.</ p > </ div > < br ></ body > </ html > |
В приведенном выше коде выделены элементы с первым «основным» классом.
Выход: