JavaScript | Добавить новые элементы в начало массива
Опубликовано: 13 Декабря, 2021
Добавление новых элементов в начало существующего массива может быть выполнено с помощью метода Array unshift () . Этот метод похож на метод push (), но добавляет элемент в начало массива.
Синтаксис:
ArrayObject.unshift (arrayElement);
- ArrayObject: это массив, в который нужно вставить элемент.
- arrayElement: это элемент, который нужно вставить.
Пример: В этом примере элемент 6 вставляется в начало массива GFG_Array .
<!DOCTYPE html>< html > < head > < title > JavaScript | Insert at beginning </ title ></ head > < body style = "text-align:center;" > < h1 style = "color:green;" > GeeksForGeeks </ h1 > < p id = "up" ></ p > < button onclick = "myGFG()" > Click to insert </ button > < p id = "down" style = "color: green" ></ p > <!-- Script to add element at beginning of array --> < script > var GFG_Array = [1, 2, 3, 4, 5]; var up = document.getElementById("up"); up.innerHTML = GFG_Array; var down = document.getElementById("down"); down.innerHTML = "elements of GFG_Array = " + GFG_Array; function myGFG() { GFG_Array.unshift("6"); down = document.getElementById("down"); down.innerHTML = "element of GFG_Array = " + GFG_Array; } </ script ></ body > </ html > |
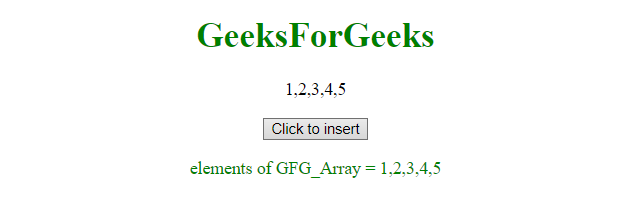
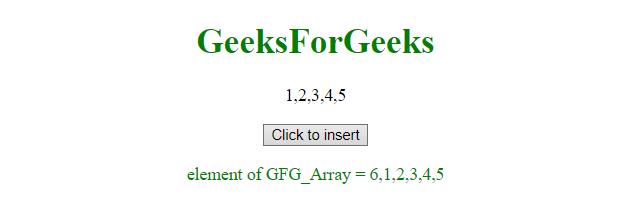
Выход:
- Перед нажатием кнопки:

- После нажатия кнопки:

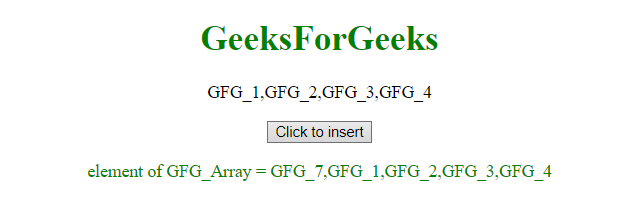
Пример: этот пример вставляет элемент GFG_7 в начало GFG_Array.
<!DOCTYPE html>< html > < head > < title > JavaScript | Insert at beginning </ title ></ head > < body style = "text-align:center;" > < h1 style = "color:green;" > GeeksForGeeks </ h1 > < p id = "up" ></ p > < button onclick = "myGFG()" > Click to insert </ button > < p id = "down" style = "color: green" ></ p > < script > var GFG_Array = ["GFG_1", "GFG_2", "GFG_3", "GFG_4"]; var up = document.getElementById("up"); up.innerHTML = GFG_Array; var down = document.getElementById("down"); down.innerHTML = "elements of GFG_Array = " + GFG_Array; function myGFG() { GFG_Array.unshift("GFG_7"); down = document.getElementById("down"); down.innerHTML = "element of GFG_Array = " + GFG_Array; } </ script ></ body > </ html > |
Выход:
- Перед нажатием кнопки:

- После нажатия кнопки: