Изменение размера формы Semantic-UI
Semantic UI — это фреймворк с открытым исходным кодом, который использует CSS и jQuery для создания отличных пользовательских интерфейсов. Это то же самое, что и загрузчик для использования, и имеет множество различных элементов, которые можно использовать, чтобы сделать ваш сайт более удивительным. Он использует класс для добавления CSS к элементам.
Форма — это раздел документа, который содержит ряд полей ввода, таких как текстовое поле, пароль, флажок и т. д.
Форма семантического пользовательского интерфейса используется для создания привлекательной формы с использованием классов семантического пользовательского интерфейса. Очень легко создать привлекательную форму. Изменение размера формы Semantic-UI используется для создания элемента формы разных размеров.
Изменение размера формы Semantic-UI Используемые классы:
- мини: используется для установки размера изображения на мини.
- крошечный: используется для установки крошечного размера изображения.
- маленький: используется для установки маленького размера изображения.
- большой: используется для установки большого размера изображения.
- большой: используется для установки большого размера изображения.
- огромный: используется для установки огромного размера изображения.
- массивный: используется для установки массивного размера изображения.
Синтаксис:
<div class="ui loading form"> ... </div>
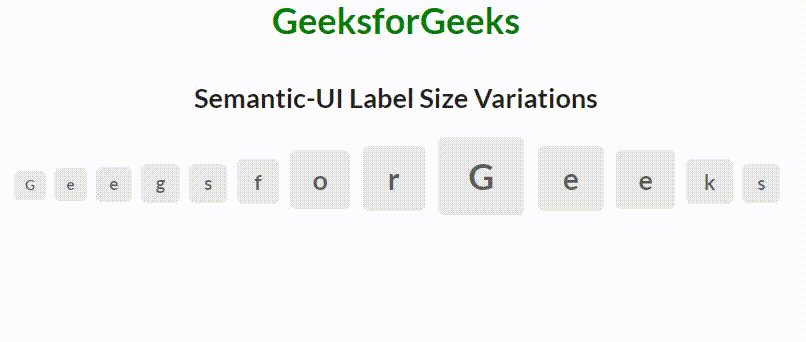
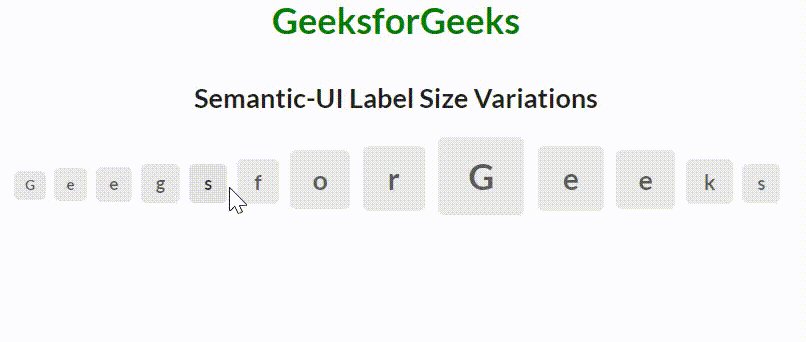
Пример 1. В этой статье мы опишем изменение размера формы Semantic-UI с мини, крошечным, малым и большим размерами.
Выход:

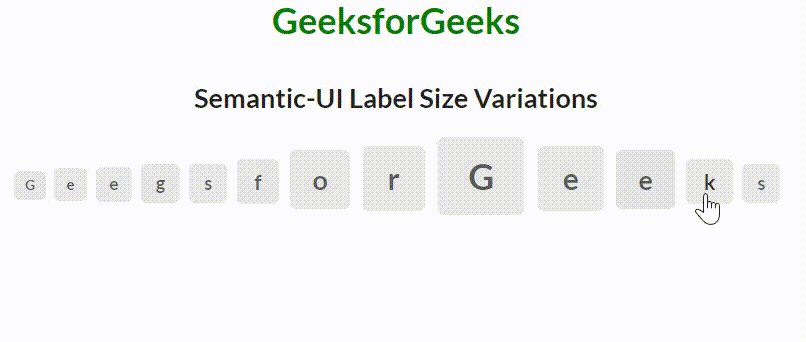
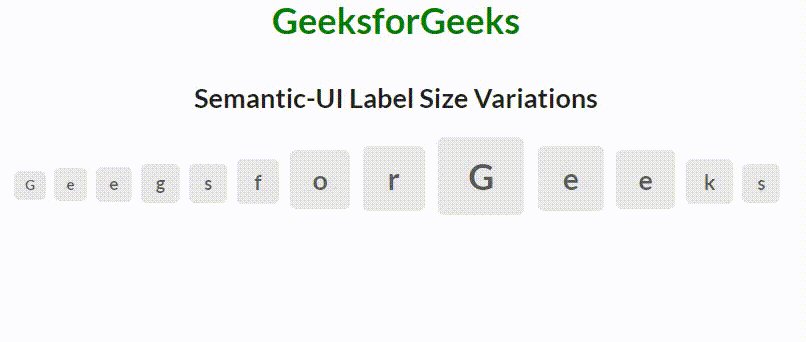
Пример 2. В этой статье мы опишем изменение размера формы Semantic-UI с большими, огромными и массивными размерами.
Выход:

Ссылка: https://semantic-ui.com/collections/form.html#size