Инструменты разработчика React
React Developer Tools: React Developer Tools - это расширение Chrome DevTools для библиотеки React JavaScript. Очень полезный инструмент, если вы работаете с приложениями React.js.
Это расширение добавляет инструменты отладки React в Инструменты разработчика Chrome. Он помогает вам проверять и редактировать дерево компонентов React, которое строит страницу, и для каждого компонента можно проверять свойства, состояние, хуки и т. Д., А также помогает узнать, был ли в конкретном приложении React.js используется или нет.
Он также доступен в Firefox.
Как добавить расширение: перейдите по ссылке https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi?hl=en

После нажатия Добавить в Chrom

Как использовать расширение:
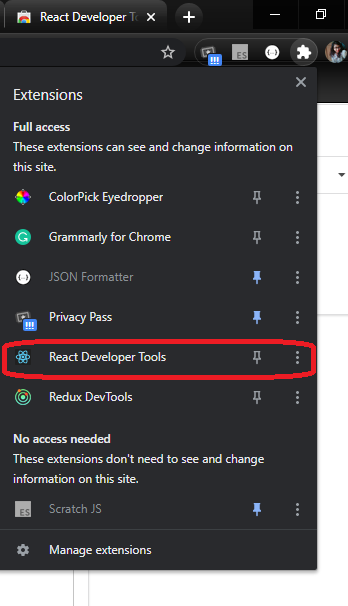
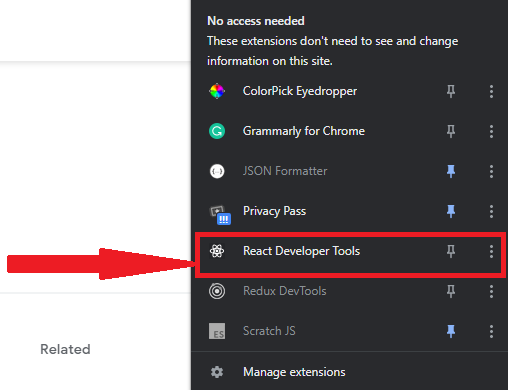
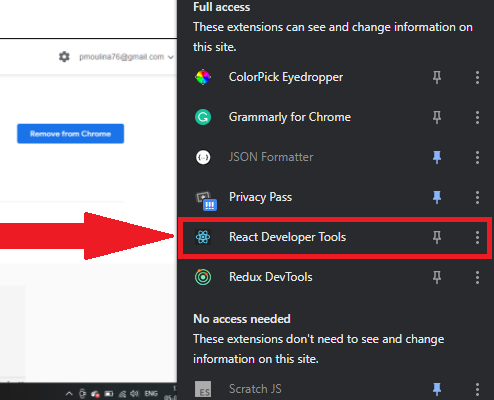
- Определение того, использует ли приложение React.js: откройте приложение, которое вы хотите проверить, затем щелкните вкладку расширения, а затем инструменты разработчика React. Если расширение остается красочным , что означает , что он построен с React.js и если это бесцветное , то это означает , что приложение не использует React.js

Приложение, созданное без использования React.js

Приложение, созданное с использованием React.js

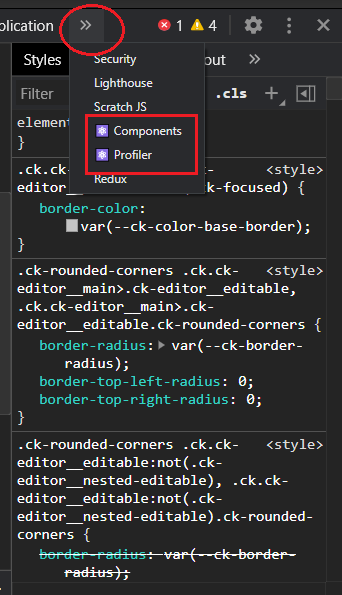
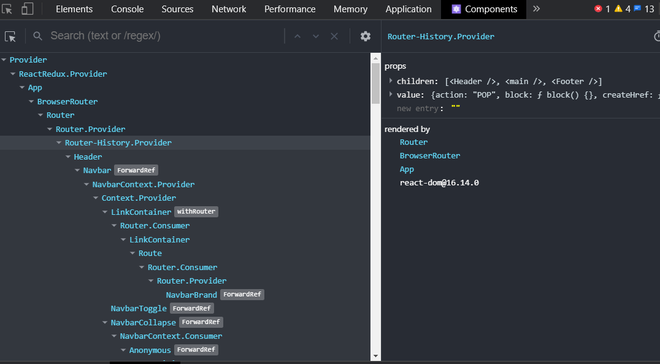
При нажатии на Компоненты откроется дерево компонентов React.

Окно компонентов
Здесь можно проверить, отредактировать реквизиты, состояние, понять структуру. Точно так же, нажав на Profiler . Нажав на Profiler, вы сможете записывать производительность.

Окно профилировщика