Идея проекта | Психологическая помощь
На Индию приходится 36,6% всех самоубийств в мире. Каждый божий день в среднем 381 человек совершают самоубийство, и более 83% людей страдают от проблем с психическим здоровьем. Тем не менее, большинству людей в нашей стране неудобно разговаривать с медицинскими работниками из-за бедности или страха перед обществом. Сохранившиеся в стране стереотипы заставили людей поверить в то, что психическое заболевание на самом деле не является болезнью. В последние годы в науке и технике было сделано много достижений, которые позволили вылечить практически любую болезнь. Но когда мы говорим о психическом здоровье, наша страна отстает.
Не только люди неохотно обращаются за какой-либо помощью, но и нехватка психологов и психотерапевтов, доступных в стране, нужным людям, в нужное время, затрудняет борьбу с ухудшающимся психическим здоровьем людей, особенно молодежи. Ситуация стала ужасной на протяжении всей пандемии и продолжает ухудшаться. Поэтому, чтобы устранить эту проблему, мы решили разработать «психологическую помощь ».
Используемые инструменты и технологии:
- HTML: язык гипертекстовой разметки или HTML — это стандартный язык разметки для документов, предназначенных для отображения в веб-браузере.
- CSS: Каскадные таблицы стилей (CSS) — это язык таблиц стилей, используемый для описания представления документа, написанного на языке разметки, таком как HTML.
- JavaScript: JavaScript — это язык сценариев/программирования, который позволяет вам реализовывать сложные функции на веб-страницах. Каждый раз, когда веб-страница делает что-то, что не статично, например, отображает своевременные обновления контента, интерактивные карты, анимированную 2D/3D-графику, прокручиваемые видео-музыкальные автоматы и т. д., вы можете поспорить, что JavaScript, вероятно, задействован. Хотя мы не собираемся реализовывать JavaScript напрямую. Для реализации JavaScript мы будем использовать React.js, библиотеку JavaScript, поскольку она более идеальна, когда нам нужно создать систему.
- React.js: React — это библиотека JavaScript для создания пользовательских интерфейсов. Это помогает нам создавать инкапсулированные компоненты, которые управляют своим собственным состоянием, а затем компонует их для создания сложных пользовательских интерфейсов. Поскольку логика компонента написана на JavaScript, вы можете легко передавать расширенные данные через свое приложение и сохранять состояние вне DOM. Кроме того, React может управлять веб-приложениями через React Native.
- React Native: React Native помогает нам создавать нативные приложения. Есть две основные причины использования React Native для нашего веб-приложения:
- React Native предоставляет нам кроссплатформенные приложения, то есть как для Android, так и для IOS.
- Наш веб-сайт будет создан с использованием React, поэтому преобразование его в приложения с помощью React Native сэкономит нам много времени.
- Node.js: Node.js — это кроссплатформенная внутренняя среда выполнения JavaScript с открытым исходным кодом, которая работает на движке V8 и выполняет код JavaScript вне веб-браузера. Node.js помогает нам выполнять сценарии на стороне сервера с помощью JavaScript, что упрощает создание веб-приложений, поскольку вам не нужно изучать какой-либо другой язык сценариев. Как и в случае с React, мы будем использовать библиотеку Express.js для создания нашего сервера, поскольку это упрощает нашу задачу.
- Express.js: Express — это серверная платформа веб-приложений для Node.js, предназначенная для создания веб-приложений и API.
- MySQL: MySQL — это система управления реляционными базами данных, которая использует SQL для организации данных в табличных формах, известных как объекты, а также помогает создавать отношения между этими объектами.
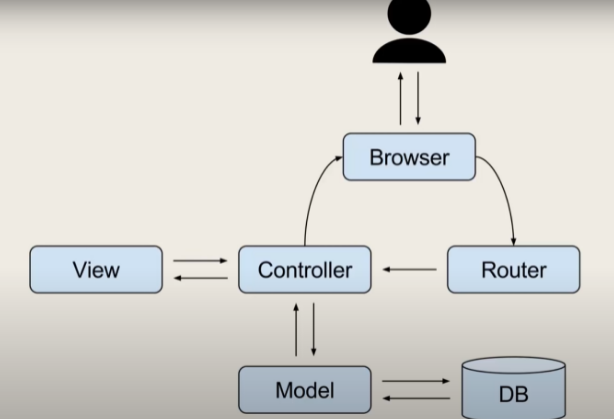
Архитектура веб-приложения: Приложение, которое мы собираемся создать, будет основано на модели MVC, то есть Model-View-Controller. Прежде чем углубиться в наше приложение, давайте поговорим о двух вещах: что такое модель MVC? Как мы собираемся реализовать это в нашем приложении? Как мы видим, MVC состоит из трех разных слов: Модель, Представление и Контроллер, и все три имеют собственное значение в шаблонах проектирования программного обеспечения, в нашем случае приложение. Поговорим о них немного подробнее отдельно применительно к нашему приложению.
- Модель: модель представляет собой логическую часть нашего приложения, связанную с данными. Основная функция нашей модели — выполнять приложения CRUD для создания базы данных, а также для связи с контроллером. Здесь MySQL будет использоваться для создания модели нашего приложения.
- Представление: Представление представляет часть пользовательского интерфейса (UI) нашего приложения. Основная функция нашего представления — предоставить конечным пользователям эстетичный и удобный пользовательский интерфейс, общаться с контроллером, а также передавать динамическое значение, добавленное пользователем, контроллеру. Здесь React и React Native будут использоваться для создания представления нашего приложения.
- Контроллер: Контроллер представляет мозг нашего приложения. Основная функция нашего контроллера состоит в том, чтобы получить запрос и ввод (в нашем случае запрос GET с вводом местоположения, то есть всех психиатров в этом месте и многое другое) от браузера и попросить модель выполнить желаемый запрос данных. а затем передать эти данные в браузер с помощью представления (чтобы сделать его репрезентативным). Здесь Express.js будет использоваться для создания контроллера нашего приложения.
Краткое представление о том, как работает модель MVC:

Реализация: Psy-care — это веб-приложение для душевного спокойствия, предназначенное для людей, страдающих от проблем с психическим здоровьем, психологов, пытающихся добиться успеха в Индии, и выпускников колледжей, получающих степень в области психологии . Психологическая помощь направлена на то, чтобы предоставить универсальное решение для увеличения разрыва между наличием медицинских работников и людей, нуждающихся в помощи.
- Мы стремимся перевести этот процесс консультации психолога из офлайн в онлайн режим. Когда пользователь открывает приложение, ему предоставляется возможность остаться анонимным или раскрыть свою личность. За каждым пользователем будет закреплен психолог/терапевт/медицинский работник, и пользователю будет задано несколько вопросов, в соответствии с которыми будет решаться его/ее психическое состояние.
- Если дело относится к стадии 1, то его можно поручить обученным волонтерам, в противном случае этим займутся профессионалы. Эти волонтеры могут быть выпускниками колледжей, изучающими психологию или смежные дисциплины. Таким образом, мы устраним нехватку терапевтов в стране, а также предоставим возможности для будущих специалистов.
- Будет фильтр локации, на основе которого человек выбирает терапевтов в своей локации, если хочет связаться с ними лично.
- Прогресс пациента будет сохранен, и каждое взаимодействие с терапевтом будет конфиденциальным.
- Еще одной особенностью приложения будет ежедневный раздел мотивации, который будет включать в себя успокаивающие упражнения, сеансы медитации и т. д.
Будущие перспективы: Мы стремимся в ближайшее время создать полноценное рабочее приложение, связаться с терапевтами и медицинскими работниками со всей страны, начиная с нашего колледжа. Мы будем расширять наш проект, сотрудничая с различными сообществами психического здоровья и образовательными учреждениями, чтобы больше людей могли извлечь из этого пользу.
Также может быть реализована модель машинного обучения, которая может распознавать психическое состояние людей на основе предоставленной анкеты.
Члены команды:
- Нитья Калра
- Аюш Агравал
- Шурья Чираниа