HTML | Объект меню DOM
Опубликовано: 2 Февраля, 2022
Объект меню DOM используется для представления элемента HTML <menu> . Этот тег определяет список команд. Он используется для контекстных меню, панелей инструментов и для перечисления элементов управления и команд формы.
Синтаксис:
- Доступ к объекту меню
var y = document.getElementById ("myMenu"); - Создание объекта меню
var y = document.createElement ("МЕНЮ");
Характеристики:
- label: устанавливает или возвращает значение атрибута label меню.
- type: устанавливает или возвращает значение атрибута type меню.
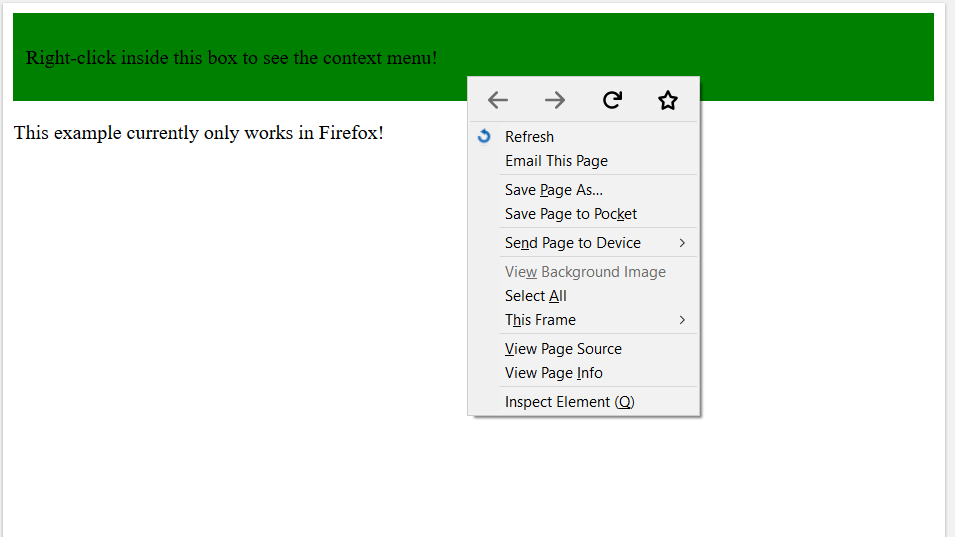
Examples-1: Accessing Menu Object.
<!DOCTYPE html><html> <body> <div style="background:green; padding: 10px;" contextmenu="MENU"> <p>Right-click inside the box to see the context menu!!!</p> <menu type="context" id="MENU"> <menuitem label="Refresh" onclick="window.location.reload();" icon="ico_reload.png"> </menuitem> <menuitem label="Email This Page" onclick="window.location= "mailto:?body=" +window.location.href;"> </menuitem> </menu> </div> <script> function Geeks() { var y = document.getElementById("MENU"); } </script> <p>This example can work only on Firefox!</p> </body> </html> |
Выход: 
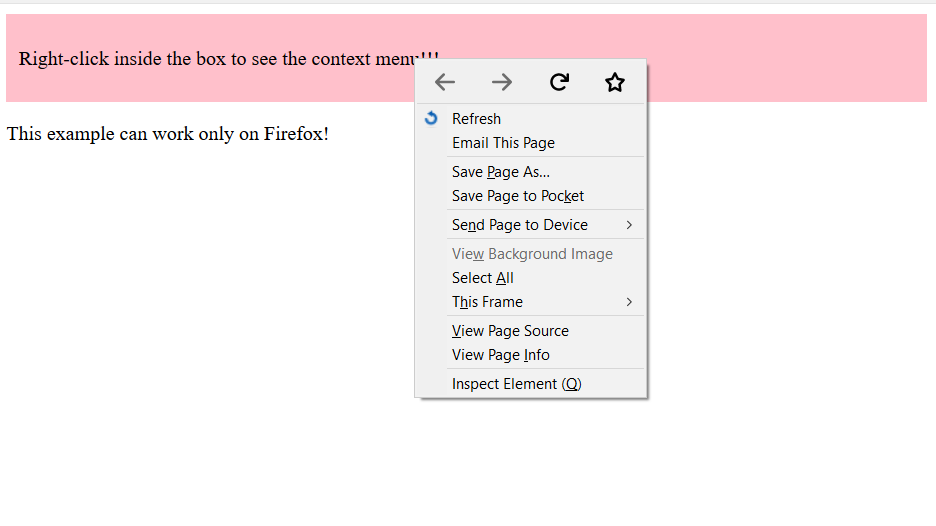
Example-2: Creating Menu Object.
<!DOCTYPE html><html> <body> <div style="background:pink; padding: 10px;" contextmenu="MENU"> <p>Right-click inside the box to see the context menu!!!</p> <menu type="context" id="MENU"> <menuitem label="Refresh" onclick="window.location.reload();" icon="ico_reload.png"> </menuitem> <menuitem label="Email This Page" onclick="window.location= "mailto:?body=" +window.location.href;"> </menuitem> </menu> </div> <script> function Geeks() { //creating menu var y = document.createElement("MENU"); document.getElementById("MENU"); } </script> <p>This example can work only on Firefox!</p> </body> </html> |
Выход:
Поддерживаемые браузеры:
- Mozilla Firefox-8.0