HTML DOM свойство indexedDB
Опубликовано: 9 Декабря, 2021
Свойство indexedDB предоставляет приложениям механизм для асинхронного доступа к возможностям индексированных баз данных. Это свойство только для чтения.
Синтаксис:
var IDBFactory = window.indexedDB;
Возвращаемое значение: объект IDBFactory.
Пример: В следующем примере создается запрос на открытие базы данных в асинхронном режиме, в котором база данных открывается после успешного запуска обработчика запроса onsuccess.
<!DOCTYPE HTML>< html >< head > < title >indexedDB property</ title ></ head >< body style = "text-align:center;" > < h1 style = "color:green;" > GeeksforGeeks </ h1 > < p > HTML | indexedDB property </ p > < button onclick = "Geeks()" > Click Here </ button > < p id = "a" > </ p > < script > var a = document.getElementById("a"); function Geeks() { var DB = window.indexedDB.open('toDoList'); DB.onsuccess = function(e) { indb = DB.result; console.log(indb); } } </ script ></ body ></ html > |
Выход:
Перед нажатием кнопки:

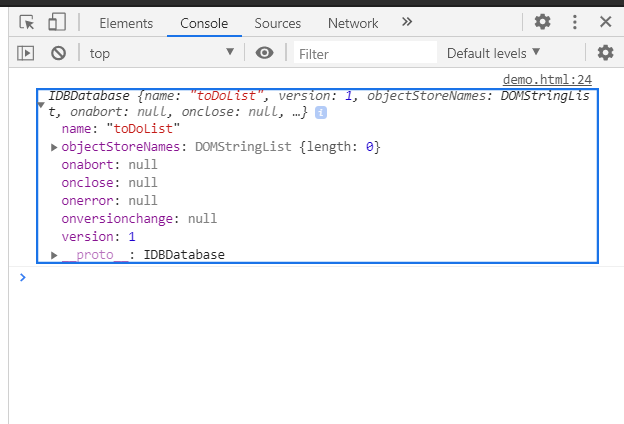
После нажатия кнопки: в консоли объект можно увидеть.

Поддерживаемые браузеры:
- Гугл Хром
- Край
- Fire Fox
- Сафари
- Опера