HTML | DOM KeyboardEvent
Это относится к событиям, которые происходят при нажатии клавиши на клавиатуре.
Синтаксис:
<input type=”text” onkeypress/onkeydown/onkeyup=”function()/event”>
События: При нажатии клавиши происходят следующие события:
- onkeydown
- onkeypress
- onkeyup
Характеристики:
- altKey: возвращается, если была нажата клавиша alt или нет.
- charCode: возвращает юникодный символ ключа.
- code: возвращает код введенного ключа.
- ctrlKey: возвращается, если была нажата клавиша ctrl или нет.
- getModifierState (): возвращает истину, если указанный ключ активирован.
- isComposing: возвращает, составляется ли событие или нет.
- ключ: возвращает значение ключа.
- keyCode: возвращает Unicode-символ события onkeypress или onkey doen.
- location: возвращает расположение клавиши на клавиатуре.
- metaKey: возвращается, была нажата мета-клавиша или нет.
- Repeat: он возвращается, если клавиша повторно удерживается.
- shiftKey: возвращается, была нажата клавиша Shift или нет.
- which: возвращает символ Unicode типа события.
Возвращаемое значение: возвращает события, которые происходят при нажатии данной клавиши с клавиатуры.
Пример-1: Отображение события onkeypress.
Выход:
Перед нажатием клавиши:
После нажатия клавиши:

Example-2: Showing onkeydown event.
<!DOCTYPE html><html> <body> <h1> <center>Geeks for Geeks </center> </h1> <p>Type something in the box:</p> <input type="text" onkeydown="key()"> <script> function key() { alert("New Key Inserted"); } </script> </body> </html> |
Выход:
Перед нажатием клавиши:
После нажатия клавиши:

Example-3: To check if the pressed key is Alt or not.
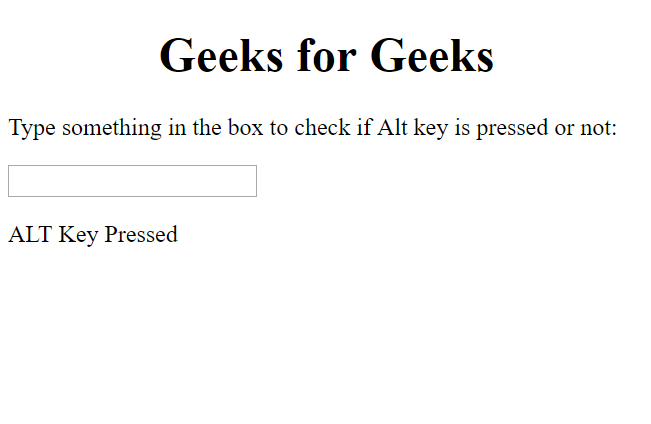
<!DOCTYPE html><html> <body> <h1> <center>Geeks for Geeks </center> </h1> <p>Type something in the box to check if Alt key is pressed or not:</p> <input type="text" onkeydown="isKeyPressed(event)"> <p id="gfg"></p> <script> function isKeyPressed(event) { var x = document.getElementById("gfg"); if (event.altKey) { x.innerHTML = "ALT Key Pressed"; } else { x.innerHTML = "ALT Key Not Pressed"; } } </script> </body> </html> |
Выход:
Перед нажатием клавиши:
После нажатия клавиши:

Example-4: To find out the pressed key from the keyboard.
<!DOCTYPE html><html> <body> <h1> <center>Geeks for Geeks </center> </h1> <p>Type something in the box to know the entered key:</p> <input type="text" size="40" onkeydown="myFunction(event)"> <p id="gfg"></p> <script> function myFunction(event) { var x = event.key; document.getElementById( "gfg").innerHTML = "Entered Key is: " + x; } </script> </body> </html> |
Выход:
Перед нажатием клавиши:
После нажатия клавиши:
Поддержка браузера: перечисленные браузеры поддерживают событие клавиатуры DOM-
- Гугл Хром
- Mozilla Firefox
- Край
- Сафари
- Опера