Диалоговое окно jQuery UI dragStart (event, ui) Событие
Опубликовано: 22 Декабря, 2021
Событие jQuery UI dragStart () запускается, когда диалоговое окно начинает перетаскиваться.
Синтаксис:
$ (". selector"). dialog (
dragStart: function (event, ui) {
console.log ('перетащили')
},Подход: сначала добавьте скрипты пользовательского интерфейса jQuery, необходимые для вашего проекта.
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
Пример:
HTML
<!doctype html>< html lang = "en" > < head > < meta charset = "utf-8" > < link href = rel = "stylesheet" > </ script > < script type = "text/javascript" > $(function () { $("#gfg2").dialog({ autoOpen: false, dragStart: function (event, ui) { console.log('dragged') }, }); $("#gfg").click(function () { $("#gfg2").dialog("open"); }); }); </ script ></ head > < body > < div id = "gfg2" title = "GeeksforGeeks" > < textarea > jQuery UI | dragStart(event, ui) Event </ textarea > </ div > < button id = "gfg" >Open Dialog</ button ></ body > </ html > |
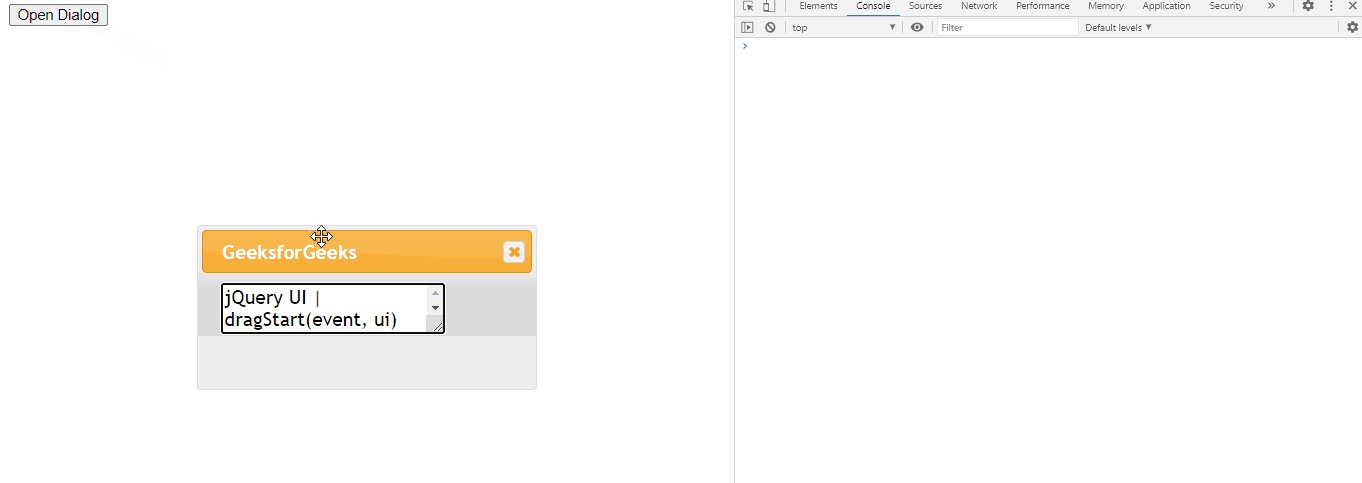
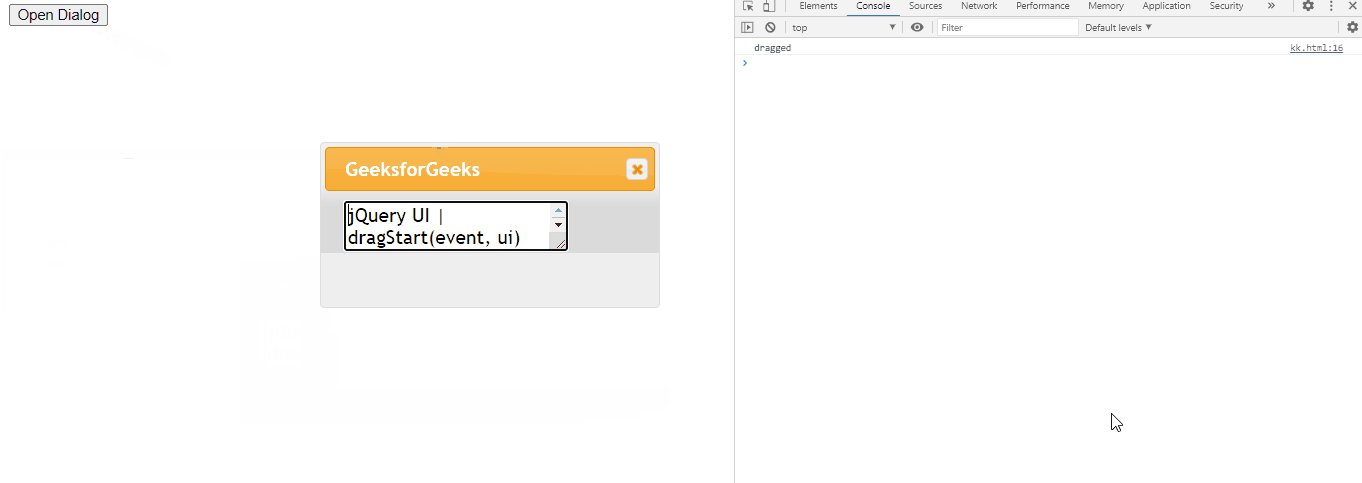
Выход: