CSS | свойство grid-column-gap
Опубликовано: 3 Февраля, 2022
Свойство grid-column-gap в CSS используется для установки размера зазора между столбцами в макете сетки.
Синтаксис:
сетка-столбец-разрыв: нет | длина | начальная | наследование;
Стоимость недвижимости:
- none: используется для установки свойства grid-column-gap в значение по умолчанию. Значение по умолчанию для grid-column-gap равно 0.
- длина: размер промежутка между столбцами указывается в единицах длины. Значение длины может быть в формате pf px, em и т. Д. Значение должно быть неотрицательным.
- initial: используется для установки свойства grid-column-gap в значение по умолчанию.
- наследовать: это свойство наследуется от своего родителя.
Example 1:
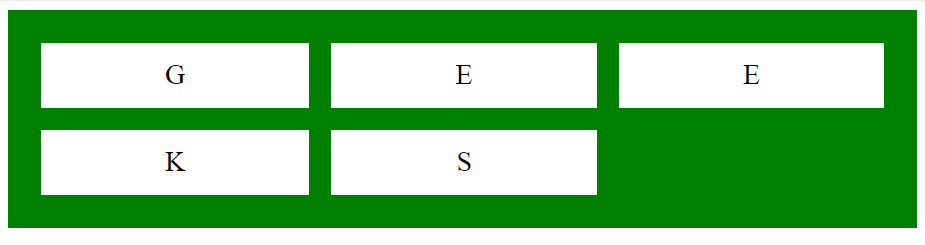
<!DOCTYPE html><html> <head> <title> CSS grid-column-gap Property </title> <style> .main { display: grid; grid-template-columns: auto auto auto; /* CSS property used here */ grid-column-gap: 20px; grid-row-gap: 20px; background-color: green; padding: 30px; } .main > div { background-color: white; text-align: center; padding: 15px; font-size: 25px; } </style> </head> <body> <div class="main"> <div>G</div> <div>E</div> <div>E</div> <div>K</div> <div>S</div> </div> </body></html> |
Выход:
Example 2: This example describes default grid-column-gap property.
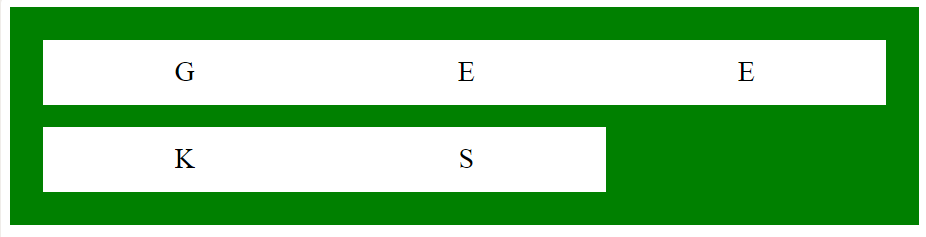
<!DOCTYPE html><html> <head> <title> CSS grid-column-gap Property </title> <style> .main { display: grid; grid-template-columns: auto auto auto; /* CSS property used here */ grid-column-gap: initial; grid-row-gap: 20px; background-color: green; padding: 30px; } .main > div { background-color: white; text-align: center; padding: 15px; font-size: 25px; } </style> </head> <body> <div class="main"> <div>G</div> <div>E</div> <div>E</div> <div>K</div> <div>S</div> </div> </body></html> |
Выход:
Поддерживаемые браузеры: браузеры, поддерживаемые свойством CSS grid-column-gap , перечислены ниже:
- Google Chrome 57.0
- Safari 10.0
- Opera 44.0
- Firefox 52.0
- Internet Explorer 16.0