CSS | min-width Свойство
Опубликовано: 3 Февраля, 2022
Свойство min-width в CSS используется для определения минимальной ширины элемента. Значение ширины не может быть меньше значения min-width. Если содержимое, указанное в элементе, меньше, min-width поддерживает указанную минимальную ширину.
Синтаксис:
минимальная ширина: длина | начальная | наследование;
Property Values:
- length: This property is used to set the length of min-width. The length can be set in the form of px, cm etc.
Syntax:
min-width: length;
Example:
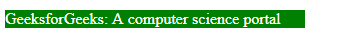
<!DOCTYPE html><html><head><title>min-width property</title><!-- min-width CSS property --><style>p {min-width: 300px;display: inline-block;color:white;background-color:green;}</style></head><body><p>GeeksforGeeks: A computer science portal</p></body></html>Output:

- percentage (%): It is used to set the minimum width in percentage.
Syntax:
min-width: %;
Example:
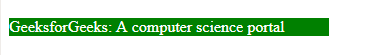
<!DOCTYPE html><html><head><title>min-width property</title><!-- min-width CSS property --><style>p {min-width: 35%;display: inline-block;color:white;background-color:green;}</style></head><body><p>GeeksforGeeks: A computer science portal</p></body></html>Output:

- initial: It is used to set min-width property to its default value.
Syntax:
min-width: initial;
Example:
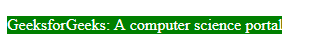
<!DOCTYPE html><html><head><title>min-width property</title><!-- min-width CSS property --><style>p {min-width: initial;display: inline-block;color:white;background-color:green;}</style></head><body><p>GeeksforGeeks: A computer science portal</p></body></html>Output:

- inherit: This property is inherited from its parent.
Syntax:
min-width: inherit;
Example:
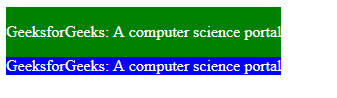
<!DOCTYPE html><html><head><title>min-width property</title><!-- min-width CSS property --><style>.gfg {min-width: initial;display: inline-block;color:white;background-color:green;}P {min-width: inherit;}.geeks {min-width: initial;display: inline-block;color:white;background-color:blue;}</style></head><body><divclass="gfg"><p>GeeksforGeeks: A computer science portal</p><divclass="geeks">GeeksforGeeks: A computer science portal</div></div></body></html>Output:

Supported Browsers: The browser supported by min-width property are listed below:
- Google Chrome 1.0
- Internet Explorer 7.0
- Firefox 1.0
- Safari 2.0.2
- Opera 4.0