CSS | медиа-запросы
Медиа-запрос используется для создания адаптивного веб-дизайна. Это означает, что вид веб-страницы отличается от системы к системе в зависимости от экрана или типов мультимедиа.
Медиа-запросы можно использовать для проверки многих вещей:
- ширина и высота области просмотра
- ширина и высота устройства
- Ориентация
- разрешение
Медиа-запрос состоит из медиа-типа, который может содержать одно или несколько выражений, которые могут быть истинными или ложными. Результатом запроса является истина, если указанный носитель соответствует типу устройства, на котором отображается документ. Если медиа-запрос верен, применяется таблица стилей.
Синтаксис:
@media нет | только mediatype и (выражение) {
// Содержимое кода
}
Example:
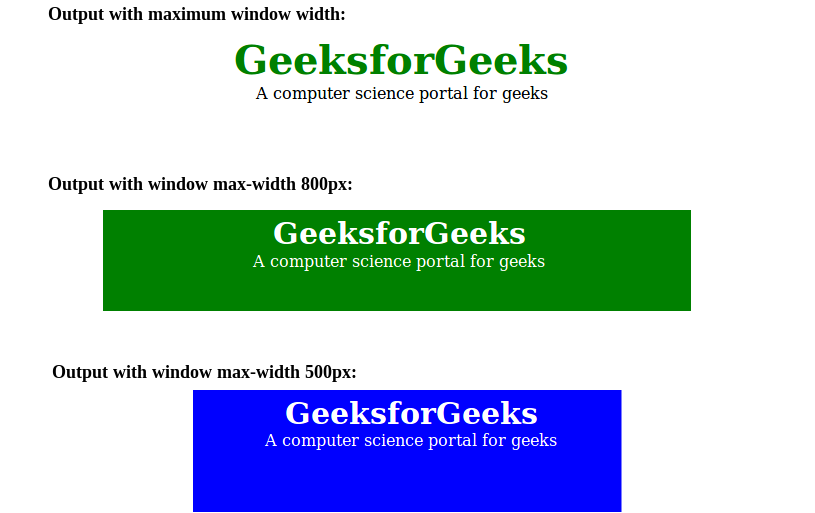
<!DOCTYPE html><html> <head> <title>CSS media query</title> <style> body { text-align:center; } .gfg { font-size:40px; font-weight:bold; color:green; } @media screen and (max-width:800px) { body { text-align:center; background-color:green; } .gfg { font-size:30px; font-weight:bold; color:white; } .geeks { color:white; } } @media screen and (max-width:500px) { body { text-align:center; background-color:blue; } } </style> </head> <body> <div class = "gfg">GeeksforGeeks</div> <div class = "geeks">A computer science portal for geeks</div> </body></html> |
Выход:
Типы мультимедиа в CSS. Существует много типов мультимедиа, перечисленных ниже:
- все: используется для всех мультимедийных устройств.
- print: используется для принтера.
- экран: используется для экрана компьютера, смартфона и т. д.
- Speech: используется для программ чтения с экрана, которые громко читают экран.
Особенности медиа-запроса: Есть много функций медиа-запроса, которые перечислены ниже:
- цвет: количество бит на компонент цвета для устройства вывода.
- сетка: проверяет, является ли устройство сеткой или растровым изображением.
- height: высота области просмотра.
- соотношение сторон: соотношение ширины и высоты области просмотра.
- color-index: количество цветов, которые может отображать устройство.
- max-resolution: максимальное разрешение устройства в точках на дюйм и dpcm.
- монохромный: количество бит на цвет на монохромном устройстве.
- scan: сканирование устройств вывода.
- обновление: как быстро можно изменить устройство вывода.
- width: ширина области просмотра.
Поддерживаемые браузеры: браузеры, поддерживаемые медиа-запросами CSS, перечислены ниже:
- Chrome 21.0 и выше
- Mozilla 3.5 и выше
- Opera 9.0 и выше
- Internet Explorer 9.0 и выше
- Safari 4.0 и выше