Что такое вложенность списка и как создать вложенный список в HTML?
Список — это запись коротких фрагментов связанной информации, используемая для отображения данных или любой информации на веб-страницах в упорядоченной или неупорядоченной форме. Например, для покупки товаров нам нужно подготовить список, который может быть либо упорядоченным, либо неупорядоченным, что помогает нам упорядочить данные и упростить поиск товара.
В этой статье мы обсудим вложенный список в HTML.
Эти теги используются в листинге HTML.
- HTML-тег <ul>
- HTML-тег <ol>
- HTML-тег <li>
Неупорядоченный список HTML : неупорядоченный список начинается с тега «ul». Каждый элемент списка начинается с тега «li». Элементы списка отмечены маркерами, т.е. маленькими черными кружками по умолчанию.
Синтаксис :
<ul> ....</ul>
Значения атрибутов: этот тег содержит два атрибута, которые перечислены ниже.
- compact : список будет меньше.
- type : указывает, какой тип маркера используется в списке.
Примечание. Атрибуты <ul> не поддерживаются HTML5.
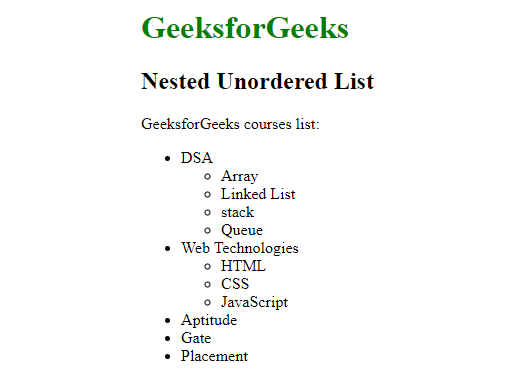
Пример . В этом примере показан вложенный неупорядоченный список. Он используется для вложения элементов списка, т. е. списка внутри другого списка.
Выход:

Упорядоченный список HTML : Упорядоченный список начинается с тега «ol». Каждый элемент списка начинается с тега «li». Элементы списка по умолчанию отмечены цифрами.
Синтаксис :
<ol> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ol>
Значения атрибутов :
- compact : определяет, что список должен быть сжат (атрибут compact не поддерживается HTML5. Вместо этого используйте CSS).
- reverse : определяет, что порядок будет нисходящим.
- start : определяет начальный номер или алфавит для списка заказов.
- type : он определяет, какой тип (1, A, a, I и i) порядка вы хотите в вашем списке числовых, буквенных или римских чисел.
Пример: В следующем примере показан вложенный упорядоченный список.
Выход:
